FORUM CTRLX AUTOMATION
ctrlX World Partner Apps for ctrlX AUTOMATION
Dear Community User! We are updating our platform to a new
system.
Read more: Important
information on the platform change.
- ctrlX AUTOMATION Community
- ctrlX World Partner Apps for ctrlX AUTOMATION
- Smart HMI - WebIQ Designer and Server
- Re: Proper method of using library packages, local scripts, modules etc.
Proper method of using library packages, local scripts, modules etc.
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-30-2022 07:18 PM
I'm wondering if there is documentation or an example of the intended use of package libraries vs. local scripts. I've found I'm sometimes unable to reference library methods after installing via package manager (For example: jQuery 3 off of the WebIQ website, custom packages built following documentation). This isn't the case 100% of the time though. I've been able to work around these issues by copying and pasting sections of the library code into local scripts.
Main questions:
1. When and how to use library packages properly?
2. How to include javascript modules in local scripts or libraries?
3. Packaging of custom resources (ie. images,video,models)? I've got this working by adding a /resources directory inside of the webiq-designer/workspace folder and building the project. Is there a method within the designer?
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-31-2022 08:17 AM
Libraries are meant for code that can be used by LocalScripts etc. and do not do anything on their own without being used, e.g. jQuery, three.js, Chart.js any other JavaScript libraries etc. The define functionalities.
Library packages have to be created according to the documentation and used in your LocalScript as you would normally on any other website.
You did not write whether your issues were only occurring inside the WebIQ Designer preview window or also in your browser. As WebIQ Designer is an Electron-based app it might sometimes interfere with libraries, see here for a workaround (don't use the npm install method): https://ourcodeworld.com/articles/read/202/how-to-include-and-use-jquery-in-electron-framework
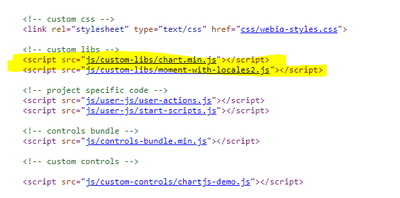
All libraries added as packages are automatically added to the HTML code (just inspect the HTML code of your HMI in your browser and you will see script tags with the includes of your libraries there) - it's essentially just a normal website (that has been enriched with functionality) as any web HMI is:
You can put custom resources anywhere in your HMI directory - as with any normal website. It doesn't matter whether you put it in a directory named "resources" or "abcd" - you only have to reference the path when using it. You cannot currently upload arbitrary files within WebIQ Designer, simply use File Explorer for that.
Please remember that there are two ways to add files:
- with the app being loaded in WebIQ Designer: %APPDATA%\webiq-designer\workspace
- with the app not loaded and not running in WebIQ Server/Runtime: %PROGRAMDATA%\WebIQ\WebIQ Projects\{YOUR PROJECT NAME}
You might want to have a look at the Chart demo: https://demo.smart-hmi.com/chart-demo/
In the "initChart" function you can see we're using instantiating Chart.js as you would do on any other website:
https://demo.smart-hmi.com/chart-demo/js/custom-controls/chartjs-demo.js
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-31-2022 04:07 PM
Thank you for this! It seems my issue with jQuery was only in the Electron preview.
How would you go about packaging modules with a library? The only way I've been able to get these working is adding the source code to a local script. I've attached the files as an example below. The OBJLoader is a plugin for threeJS.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-01-2022 11:54 AM
Optional modules should not be packed with a library, but instead created as a separate package with the dependency on the library. That way both can be updated independently of each other.
After creating such a library the source code is loaded automatically (as I explained before) and you should be able to use it. Issues could however occur if your code tries to use the code of the libraries which have not yet been loaded.
As such you'd have to wait until the library or the corresponding module has been loaded successfully. That question is not a WebIQ question but a JavaScript question:
https://stackoverflow.com/questions/8618464/how-to-wait-for-another-js-to-load-to-proceed-operation
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-16-2022 11:51 PM
Do you have any recommendation on forcing module load order when installed as packages like you suggested?
For example, I have a number of modules that are dependent on threeJS like I described above. I successfully installed them as packages, but when the application loads, the dependent modules load before the parent package (threeJS). The application crashes at this point.
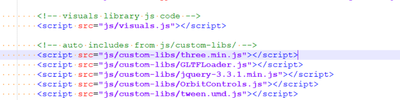
I was able to work around this within the Electron environment of the designer by changing the order of the html script tags in the index.html and edit.html files. When I publish the application, the load order seems to change.
I tried wrapping all of the modules in a function that checks for definition of the parent module on the window object before loading and I recieve similar errors.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-19-2022 08:48 AM
Manually modifying index.html does not make sense as the file is (and has to be) generated automatically on each publish.
You could simply rename the files in such a way that they correspond to the desired loading order as these are ordered alphabetically.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-20-2022 04:02 PM
Thank you! Renaming the files resolved the load order issue. It would be nice to see a different solution for this problem as well as for importing Javascript modules.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-20-2022 04:07 PM
WebIQ packages content is simply copied into the HMI and as such loaded automatically with the HMI. Importing modules can normally be done using normal JavaScript functionality - just keep in mind that it might cause issues when loaded inside WebIQ Designer as Electron injects its own modules.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-20-2022 05:00 PM
Is there any way to specify the library as type = "module"? I recieve these types of errors when loading module files.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-26-2022 12:47 PM
Sorry for the confusion - it is currently not possible to use modules inside packages as you'd have to set type="module" as an attribute in the index.html file for the corresponding package which is neither a part of the module nor will it remain unchanged after a publish.
The workaround is this:
- create your own module that uses import to import the other modules - that module should set a reference to itself somewhere inside the window object, e.g. window.myCustomModule
- modify index.html to load the modules before your module and then add type="module" to it
- You can then access the module through the window reference, e.g. window.myCustomModule.doSomething(123);
Please note that whenever you publish your HMI the index.html will be rewritten and you have to redo your changes.