FORUM CTRLX AUTOMATION
ctrlX World Partner Apps for ctrlX AUTOMATION
Dear Community User! We have started the migration process.
This community is now in READ ONLY mode.
Read more: Important
information on the platform change.
Dialog forms
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-16-2021 02:10 PM
I have a custom widget that is essentially a form. Using axios (https://github.com/axios/axios), the widget submits a POST request to the ctrlX Data Layer. This request is handled by an app on the control, which adds the submitted data ("job request") to a queue. See attached image webiq_addJobRequestToQueue. The widget itself is contained in a standard WebIQ dialog overlay.
This works fine in almost all contexts.
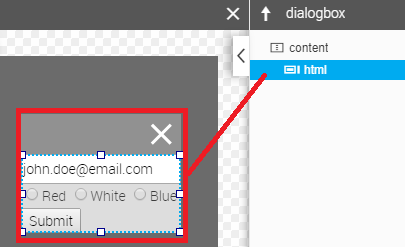
The issue I'm having is that when I connect to the WebIQ server using a mobile device, the form input elements are either completely inaccessible or interaction with the elements is "limited". This issue may be reproduced by adding a WebIQ html widget to a dialog overlay and including a simple form:
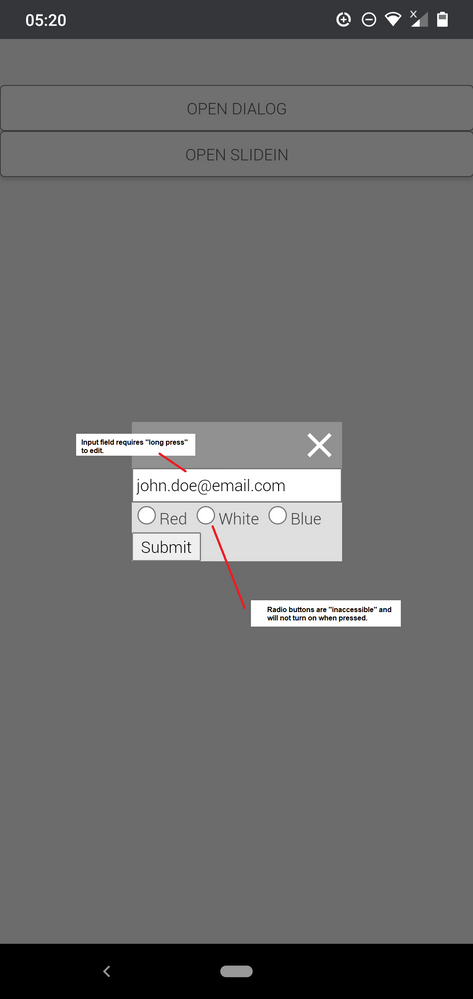
On my Android 10 phone the dialog looks like this:
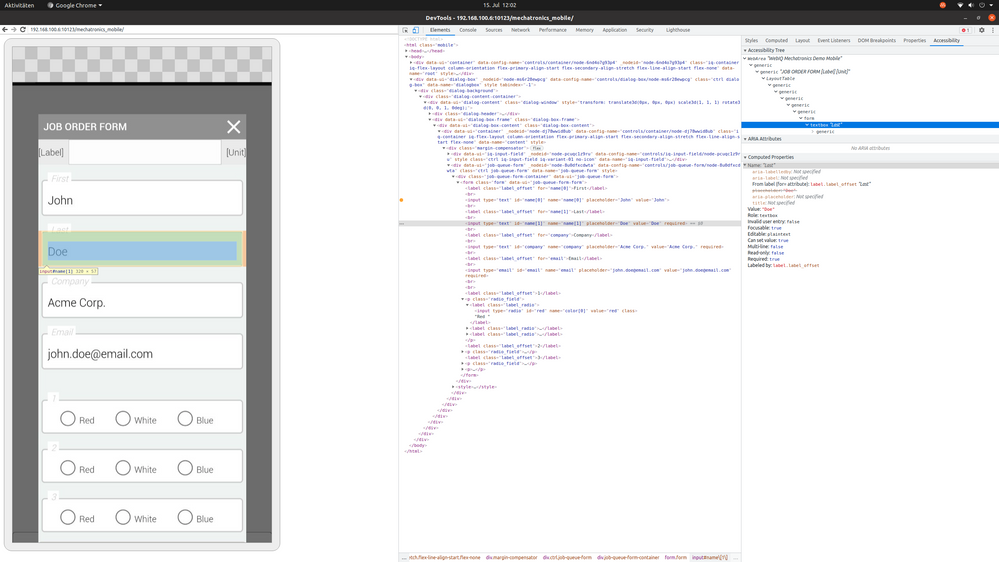
On the other hand, the same html form element displays correctly on a slidein overlay. See attached. (I should also note that I do have the attribute "Insert Top-Level" enabled on the dialog element.)
On a Windows or Linux PC, I have not seen similar issues, either with my own custom widget, or the html form element shown above. Also, the same issue exists on my phone in Chrome and Firefox.
Does anyone have a clue what's going on?
Sample project attached.
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-16-2021 04:15 PM
I should add that I did try to debug this issue using Chrome DevTools and a remote connection via adb (https://developer.android.com/studio/command-line/adb), but I didn't see anything that struck me as suspicious. Maybe this will mean something to a real HTML expert.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-19-2021 08:59 AM
Hello,
from what I see you are not using a custom widget but simply the HTML widget which contains a normal HTML form source code. As such, the form is embedded directly in the WebIQ app and all styles and events could be handled and/or modified by the framework.
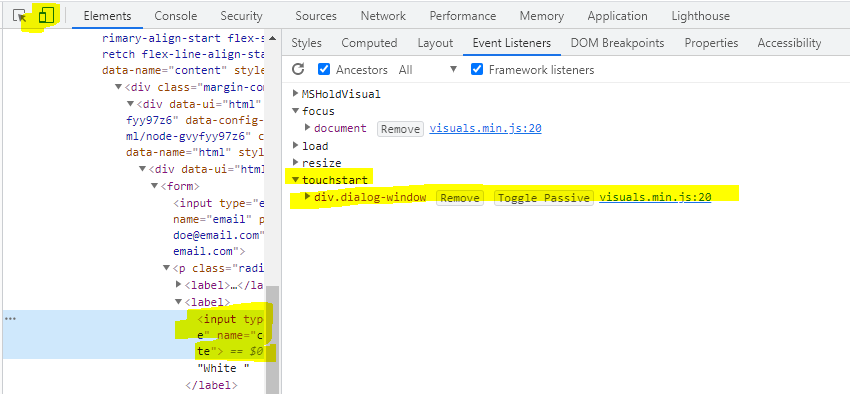
The reason for the behavior in this case is that the WebIQ Visuals framework automatically adds certain listeners on HTML form elements. You can actually reproduce the problem by switching to the mobile view in your desktop browser and you will observe the same behavior;
If you remove the touchstart listener here it works. But you cannot prevent that from happening as this is done by the framework itself.
Though you can use the HTML widget to integrate specific code into your WebIQ app this should only be used for features that cannot be integrated in any other way. Especially when using HTML form elements this can lead to unexpected behavior as this will have the same scope as framework HTML code.
In your case the recommended WebIQ way would be this:
- create a custom library package with the Axios library (assuming the library works for your project)
- create a custom WebIQ widget that utilizes these widgets to create the form:
- IQ Input Field
- IQ Select-Radio
- IQ Button
- the custom widget JavaScript code would then read the WebIQ widget values and utilizes the Axios library to send the data to the target
Regards,
Sascha Kimmel