FORUM CTRLX AUTOMATION
ctrlX World Partner Apps for ctrlX AUTOMATION
- ctrlX AUTOMATION Community
- ctrlX World Partner Apps for ctrlX AUTOMATION
- Smart HMI - WebIQ Designer and Server
- Re: Change language via PLC variable
Change language via PLC variable
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-12-2022 09:31 AM
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-26-2022 06:44 AM
In WebIQ the language of the HMI is bound to the user, not globally. We have a UI Action "setlocale (final)" which could be triggered from within a LocalScript when the corresponding item changes. However, changing the locale in WebIQ always forces a reload of the HMI which is probably not what you want as a reload will show the HMI as it looks initially - so if you change the HMI from the outside like this the screen/area where the user was before that change will be lost.
Why would you want to change the language from the PLC in the first place if each WebIQ user can have its own locale?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-26-2022 08:39 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-26-2022
09:34 AM
- last edited on
09-12-2022
04:21 PM
by
HmiGuide
![]()
This is a short example - you can just create a new LocalScript (don't forget to add it to the HMI!) and replace the module.run() code by this block:
module.run = function (self) {
const im = shmi.visuals.session.ItemManager;
const myItemHandler = im.getItemHandler();
myItemHandler.setValue = function (value) {
console.log("The value of the item has been set to " + value);
if (value == 1) {
let p = [{
name: "notify",
params: ["This dialog was triggered by a UI Action!", "UI Action Dialog"]
}];
new shmi.visuals.core.UiAction(p).execute(); // close Dialog
}
};
const subscriptionToken = im.subscribeItem('SInt', myItemHandler);
/* called when this local-script is disabled */
self.onDisable = function () {
self.run = false; /* from original .onDisable function of LocalScript control */
subscriptionToken.unlisten();
};
};- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-26-2022
11:01 PM
- last edited on
09-12-2022
04:29 PM
by
HmiGuide
![]()
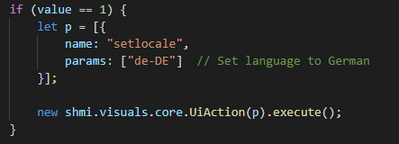
Just to clarify the previous answer, to call the UI Action associated with language switching, change the name from "notify" to "setlocale" and set params to the appropriate locale string:
See complete script and sample output attached.
A complete listing of UI Actions is given in the documenation here.