FORUM CTRLX AUTOMATION
ctrlX World Partner Apps for ctrlX AUTOMATION
Dear Community User! We are updating our platform to a new
system.
Read more: Important
information on the platform change.
- ctrlX AUTOMATION Community
- Forum ctrlX AUTOMATION
- ctrlX WORKS
- Re: How to run Python-scripts on the ctrlX CORE via Node-RED
How to run Python-scripts on the ctrlX CORE via Node-RED
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-20-2021
12:11 PM
- last edited on
04-20-2021
01:40 PM
by
CodeShepherd
![]()
How can I run/activate a python script via node-red?
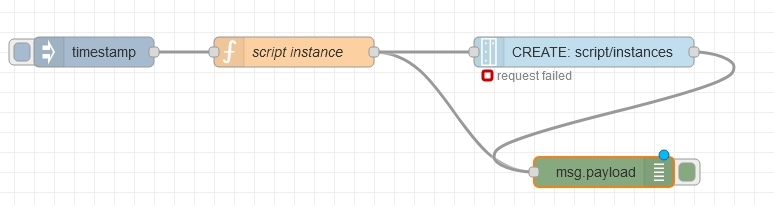
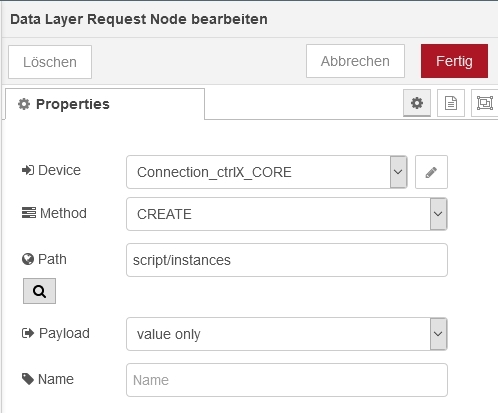
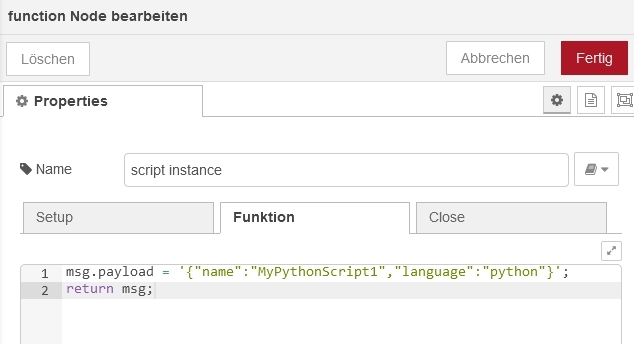
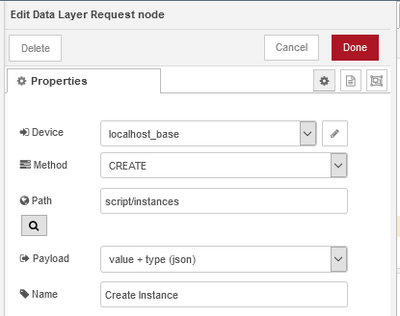
With the description above (YARC) it's possible for me. But I tried it with node-red and our ctrlx-datalayer-request node from node-red-contrib-ctrlx-automation. I try the following:
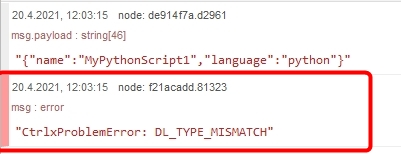
I did some tests with objects and with string as payload. But I always get the error message:
Any hint's? Thanks.
Additional question...
Do we have to run/activate a python script after every reboot of the control in this way? Or de we provide a mecanism to automaticly run a python script inside the "active solution"? For me it make no sense to program python scripts, which I have to run/activate with another program/interface (REST, node-red, C++, ...).
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-20-2021 01:36 PM - edited 09-29-2022 03:05 PM
First you have to choose the payload as "value + type (json)" because you are trying to handle over an complex data type.
Second your payload including the object have to look like this:
var newMsg = {};
newMsg.payload = {};
newMsg.payload.value = {"name":"MyInstance3","language":"python"};
newMsg.payload.type = "object";
return newMsg;
EDIT:
At the moment script instances are not persistent and so get deleted while a reboot. Also there is no automatism to start and run a script. We are already aware of this topic and are working on it.
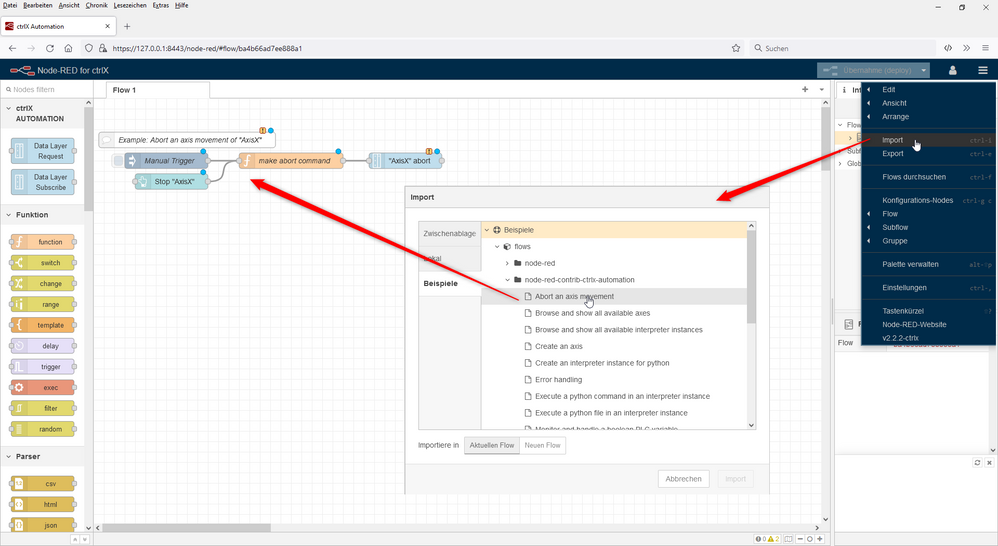
See also examples in "node-red-contrib-ctrlx-automation". They can be imported in Node-RED directly:

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-28-2021 12:54 PM
Hi,
you can have the functionality of a persistent python instance by using the init script.
See this post here