FORUM CTRLX AUTOMATION
ctrlX World Partner Apps for ctrlX AUTOMATION
Dear Community User! We are updating our platform to a new
system.
Read more: Important
information on the platform change.
- ctrlX AUTOMATION Community
- Forum ctrlX AUTOMATION
- ctrlX MOTION
- IDE Kin functions, axes not switching to Coordinated Motion
IDE Kin functions, axes not switching to Coordinated Motion
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-02-2022 04:28 PM
Hello,
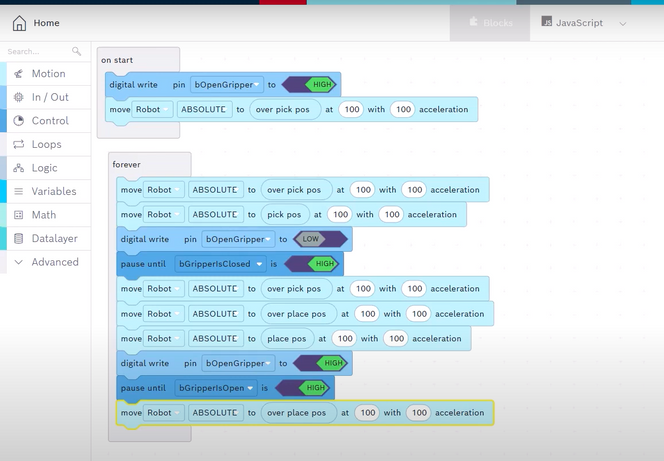
I'm trying program to make a program like the pick and place "how to" of the developR series. The problem I see is that only the Kinematic is moving. The axes who are linked to the Kinematic stay in Standstill. I don't see a block in the Motion library to group the axes (Standstill-->Coordinated Motion) so I guess this should happen automatically, but it's not happening in my case. What am I missing? Maybe I could get it to work using the LowMotion functions but I'm trying to use the simpler blocks like we show in videos.
Best regards,
Brian
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-03-2022 09:44 AM - edited 03-03-2022 09:45 AM
The graphical programming does not group the axes automatically. It expects them to be in the correct state. You can do this via the initialization method. When using this you set all motion objects configured in the IDE to the expected state.

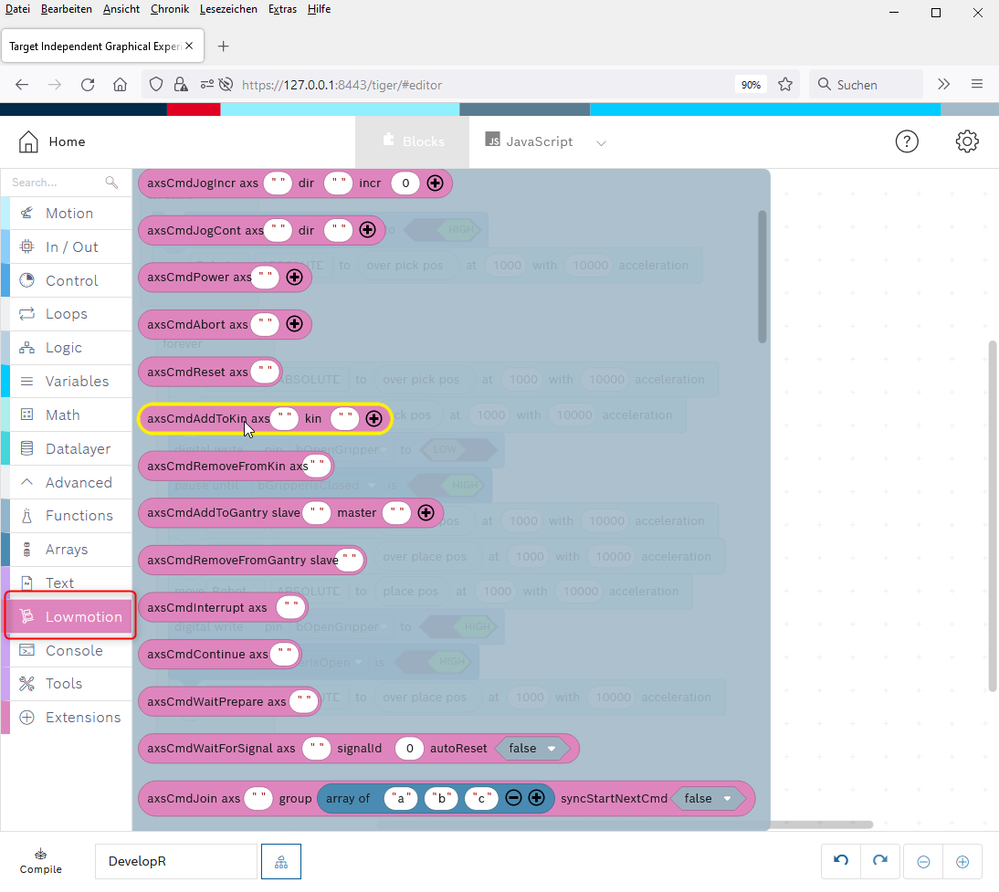
If you want to do this in your code you have to use the low motion commands. Beware that these are working with the motion objects on the ctrlX CORE directly not with the ones configured in the IDE:

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-04-2022 04:39 PM
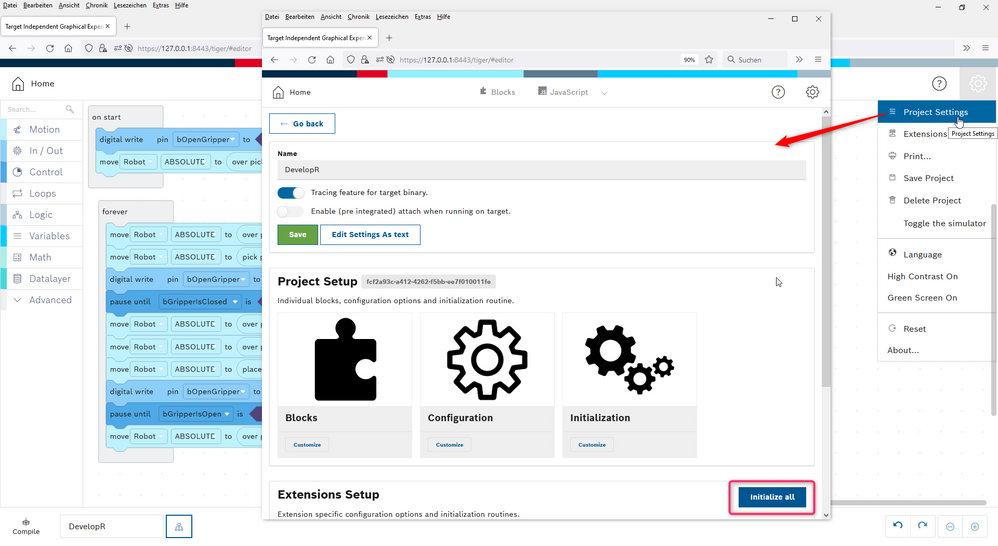
Thank you, I was able to get it running after clicking Initialization. I had the impression that Initialization was only really needed if you are creating the axes/kin within IDE. In my case I created them in the standard web UI and just imported them into IDE. Also, the axes automatically switch from DISABLED-->STANDSTILL when the code is started, without needed to click Initialization. (If real drives are connected, they switch from Ab-->AF). So I had the impression that they should also switch from STANDSTILL-->COORDINATED_MOTION automatically. If someone is really using Visual Coding (blocks) to program their machine, how do they make the code autostart on bootup and get the axes in the right state automatically? Do we have to leave the world of Blocks to make this happen. Note: I am doing the process of Compile and Download to Target after making code changes.
Best regards,
Brian
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-07-2022 08:30 AM - edited 03-07-2022 11:22 AM
Like mentioned the high motion library is expecting the axis to be in the correct state. You can put them there in several ways. E.g. via:
- UI of the ctrlX CORE
- REST, c++, Python, Java, Go API of the ctrlX CORE
- using the initialize method, that automatically shows up when opening a project in the IDE or after making changes in the configuration in the IDE
- blocks in the "on start" routine of your graphical program
- a function in your graphical program, to outsource the needed blocks out of the main program
- creating an own startup block with the needed commands (blocks hidden in a library)
- an "init script" that is started automatically on booting of the ctrlX CORE
- a PLC