FORUM CTRLX AUTOMATION
ctrlX World Partner Apps for ctrlX AUTOMATION
Dear Community User! We have started the migration process.
This community is now in READ ONLY mode.
Read more: Important
information on the platform change.
- ctrlX AUTOMATION Community
- Forum ctrlX AUTOMATION
- ctrlX CORE
- Snap application in nodejs (express server) not working its api
Snap application in nodejs (express server) not working its api
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-02-2023 07:31 AM
I have snap application written in nodejs (express is installed)
Here is code
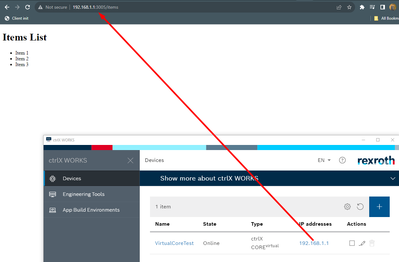
Secondly how i can access these above routes / and /items,


Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-02-2023 01:26 PM - edited 11-02-2023 01:35 PM
Hello,
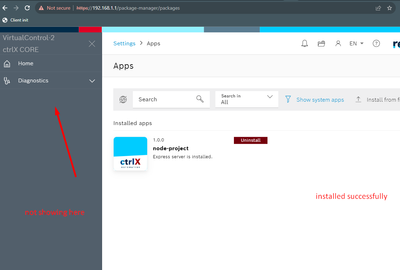
I would recommend reading through the SDK documentation to gain a better understanding of how snaps are built and integrated into the ctrlX OS. Applications do not automatically provide a sidebar menu. Your app must connect to the package-assets content interface and provide a package manifest app description including your sidebar menu information.
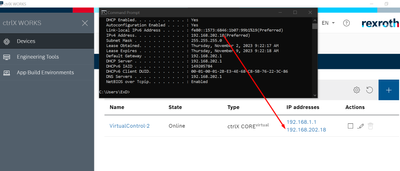
In terms of why your app isn't working correctly... it's hard to say just looking at the code. The code looks fine. I would think you could access the routes at 192.168.202.18/ assuming there are is no port forwarding.
I'd recommend the following steps:
- You should try to run this application outside of the snap context to debug any code issues
- Install the snap in your build environment to debug locally in snap context
- Install the snap in your ctrlX Virtual CORE and debug via ssh logs
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-15-2023 01:52 PM
Thanks @Sglik
I achevied by ip address of virtualcore, port and route that defined in code.