FORUM CTRLX AUTOMATION
ctrlX World Partner Apps for ctrlX AUTOMATION
Dear Community User! We have started the migration process.
This community is now in READ ONLY mode.
Read more: Important
information on the platform change.
- ctrlX AUTOMATION Community
- Forum ctrlX AUTOMATION
- ctrlX CORE
- Run web based app in virtual ctrlx core
Run web based app in virtual ctrlx core
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-15-2023 06:22 AM
How I can run the web based app in ctrlx Works?
I have a web based app written in nodejs and I built the snap application of that project. Then I have successfully installed that snap app in Virtual Ctrlx Core.
The project has different routes and APIs in it, how I can run that installed project?
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-15-2023 07:49 AM
Hi,
please have a look into what @Sgilk told you, when you asked the same question already.
"Snap application in nodejs (express server) not working its api"
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-15-2023 08:15 AM - edited 11-15-2023 08:30 AM
@nickH I have tested the few things mentioned there. but I couldnot find exact solution.
My question is simple , how I can run snap application (simple web app written in nodejs) in virtual ctrlx core after installation??????
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-15-2023 09:45 AM
You should build your snap, so it runs automatically after installation (daemon: simple). All our samples in our SDK are build like this. I would really recommend you to look into the SDK for ctrlX AUTOMATION on GitHub.
To get your application running I would recommend you to do the same things my colleague already proposed:
- You should try to run this application outside of the snap context to debug any code issues
- Install the snap in your build environment to debug locally in snap context
- Install the snap in your ctrlX Virtual CORE and debug via ssh logs
Further hint: if you want integrate into the sidebar of the webinterface or if you want to bind behind our reverseproxy see this: Package Assets.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-15-2023 10:05 AM
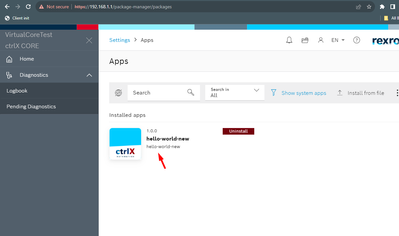
look it is running already,
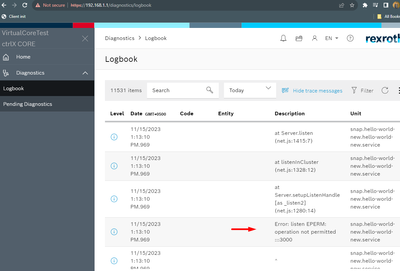
in log book this issue occurs
this issue occurs when I have snap of following code,
but now let me ask you a question what is this above error about ? and secondly How I can access following routes? like
if i have 1000 routes written in my code, it will start automatically all routes??? as you said earlier ?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-15-2023 10:25 AM - edited 11-15-2023 10:26 AM
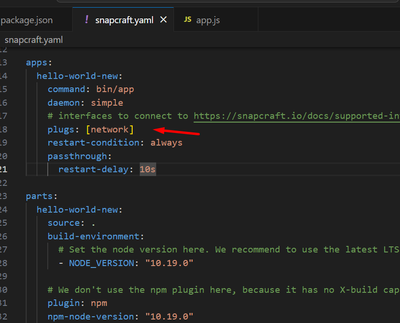
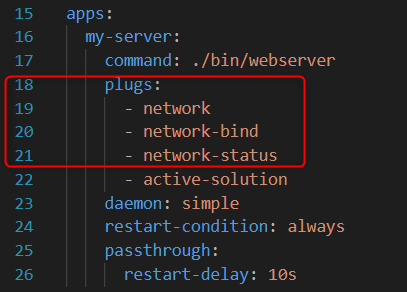
Can you check in your snapcraft.yaml if your snap is connected to the -network plug?
Here a screenshot from a snapcraft.yaml in our SDK (samples-go/hello.webserver):

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-15-2023 10:50 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-15-2023 11:01 AM
You may also need "network-bind", I would recommend you to try it out.
Did you try the other steps I told you? If yes, what were the results?
- You should try to run this application outside of the snap context to debug any code issues
- Install the snap in your build environment to debug locally in snap context
- Install the snap in your ctrlX Virtual CORE and debug via ssh logs
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-15-2023 11:09 AM - edited 11-15-2023 11:14 AM
ok. I added that network-bind.
Can you please help me above three points mentioned, how I can try them? @nickH
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-15-2023 01:28 PM
- How you can run your own application you should know best. Probably starting your .js script.
- Install the snap in your App Build Environment (which is a ubuntu server machine). Just type in "sudo snap install <your.snap.name> --dangerous". And see if it runs here
- Install it on the ctrlX COREvirtual (what you already did). Connect via ssh to the control (you have to activate the ssh-connection in the web-interface of the ctrlX CORE at stettings->ssh).
Try these commands for example:- To get the log messages of your snap: sudo snap logs -f <your.snap.name>
- To restart your snap: sudo snap restart <your.snap.name>.<your.app.name>
- Further Information on how you can debug your snap: https://snapcraft.io/docs/debug-snaps#heading--shell
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-15-2023 01:49 PM
Thank you @nickH
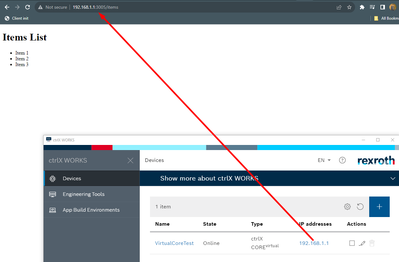
I have achevied this by runing the ip address with port no. and route which is defined in code. it works .