FORUM CTRLX AUTOMATION
ctrlX World Partner Apps for ctrlX AUTOMATION
Dear Community User! We have started the migration process.
This community is now in READ ONLY mode.
Read more: Important
information on the platform change.
WebIQ conversion
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-07-2023 10:31 PM
Is there a way to run two parallel instances of WebIQ on a PC, one for older project support and one for newer? I have a project that was developed with 2.11.2 and now I see that when I upgrade to the latest and update the web visuals package the proejct no longer works properly.
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-09-2023 08:08 AM
This is not officially supported, but there are ways to do this for certain versions beginning with version 2.11. But instead of this workaround I suggest fixing the underlying issue that your project does not work properly. Which error are you getting?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-12-2023 08:55 AM
Just use a virtual machine on your PC, than you can run different version on one PC. Than you can compare both projects and fix the problems.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-12-2023 09:15 AM - edited 06-12-2023 09:16 AM
There are some possible pitfalls here:
1. WebIQ w/o ctrlX using a VM: you need an additional (runtime) license for the VM unless you use a Designer license only and connect directly to your ctrlX, however:
2. If you want to use different versions of WebIQ connected directly to ctrlX you need multiple ctrlX systems with the different WebIQ versions as well, because the versions have to match, i.e. you cannot use WebIQ 2.12 on ctrlX with 2.14 on the PC connected to ctrlX
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-12-2023 02:48 PM
@webiq-sk, my understanding is that there are multiple stable and supported versoins of ctrlX system apps/firmware. Currenlty 1.12 and 1.20 are the long term supported, stable revisions. However, the same webiq app cannot sit on both versions (I don't think) and the same development software cannot be used for two different app types. What is the solution if I develop an application this year and want to continue to support it while developing other new applications in the coming years?
For example, in ctrlX works I can have multiple installations of the same software package so that I can have the latest PLC dveleopment enviroment compatible with my application and not have to update the application to support.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-12-2023 03:00 PM
System apps like PLC app, are connected to the ctrlX version.
This means when you update ctrlX to 1.20 you have to install the PLC app 1.20, because there are dependencies.
Most partner apps are independent from ctrlX firmware, which means you can install and use the version you need.
Only if the partner app uses a ctrlX features which is introduced with a new ctrlX version, you need that ctrlX version or newer to use it.
E.g. WebIQ version 2.14 used the ctrlX feature "reverse proxy with extension root path apps". When you want to use this feature you need at least ctrlX 1.20. But you can install 2.14 on ctrlX 1.12, but than the reverse proxy feature is not available.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-13-2023 06:04 PM
The error I see is in the previous version I was able to query the database to save application data, pull data, etc. In the newer version the opening of the database fails so all subsequent queries fail. I am not sure if the implementaion changed. I also see no .db folder in the application like I saw in 2.12.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-14-2023 11:55 AM
No .db folder means that the HMI is broken for whatever reason. You should restore the HMI from a backup. If you continue facing this error please provide the HMI so we can analyze it. Please provide the connect.log in any case as it should contain errors (that's always the first file you should look at when something like this occurs).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-16-2023 11:14 PM
@webiq-sk, I have attached the console.log as well as the connect log. Thank you for your help on this subject.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
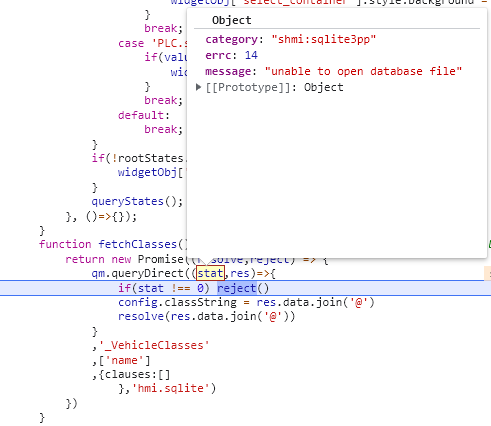
10-17-2023 07:11 AM
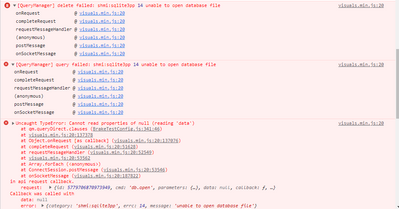
The log tells us that a database is missing - there's nothing more I can tell you about that:
[2023-10-16 21:12:33.334608] [ error | api-worker] Unhandled shmi::sqlite3pp::exception caught.
[2023-10-16 21:12:33.334608] [ error | api-worker] error_code(): shmi:sqlite3pp:14:unable to open database file
[2023-10-16 21:12:33.334608] [ error | api-worker] what(): unable to open database file
[2023-10-16 21:12:33.334608] [ error | api-worker] cmd(): db.open
Simply restoring the HMI from backup should fix the issue. For analyzing the HMI we need the HMI itself.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-18-2023 05:27 PM
@webiq-sk, because this is a propreitary customer application I will send you a direct message.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-20-2023 07:45 AM
Thank you for providing the HMI via PM. I was able to load the HMI without issues at first with WebIQ Designer 2.15 - it also contains the .db directory. What I noticed however is that you are using an unsupported combination of WebIQ Designer and WebIQ Server:
"webiq": {
"connect": "2.14.3 (release/2.14.3/31c8a976)",
"designer": "2.13.0 v2.13.0 622196e24012a028988ef0b04111b10d95d1f2d4",
"visuals": "2.14.0 Build 36849"
}
You must not use different versions of WebIQ Designer and server - this can cause issues like the one you described and is not supported. Also, starting with WebIQ Designer 2.14, you will not be able to connect to a non-fitting version of WebIQ Server anymore.
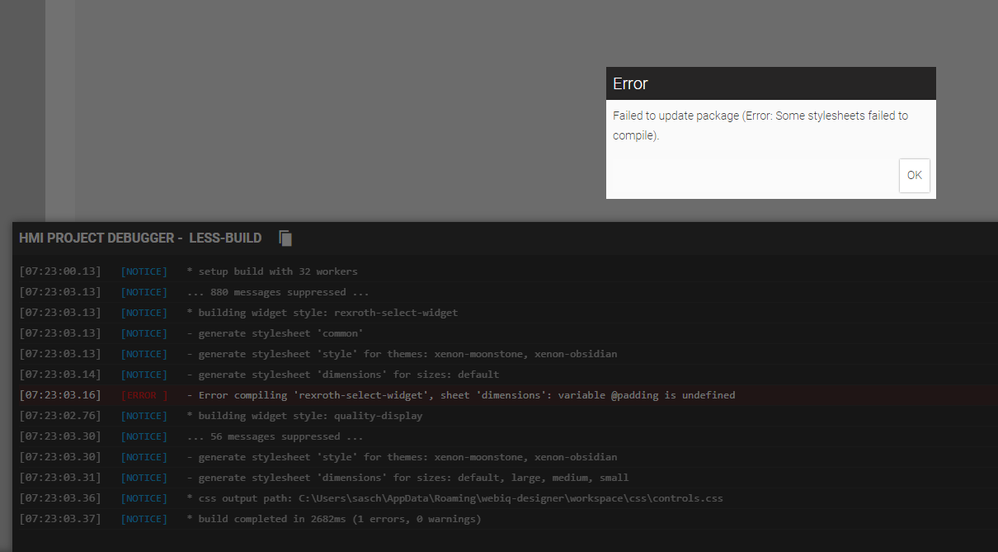
Other than that I could not update the project because I do not have the used custom widget and the custom widget in the HMI contains an error where a variable is used in the LESS files that has not been defined:
I was able to fix this by defining it in less/custom/controls/rexroth-select-widget/sizes/default.json of the custom widget.
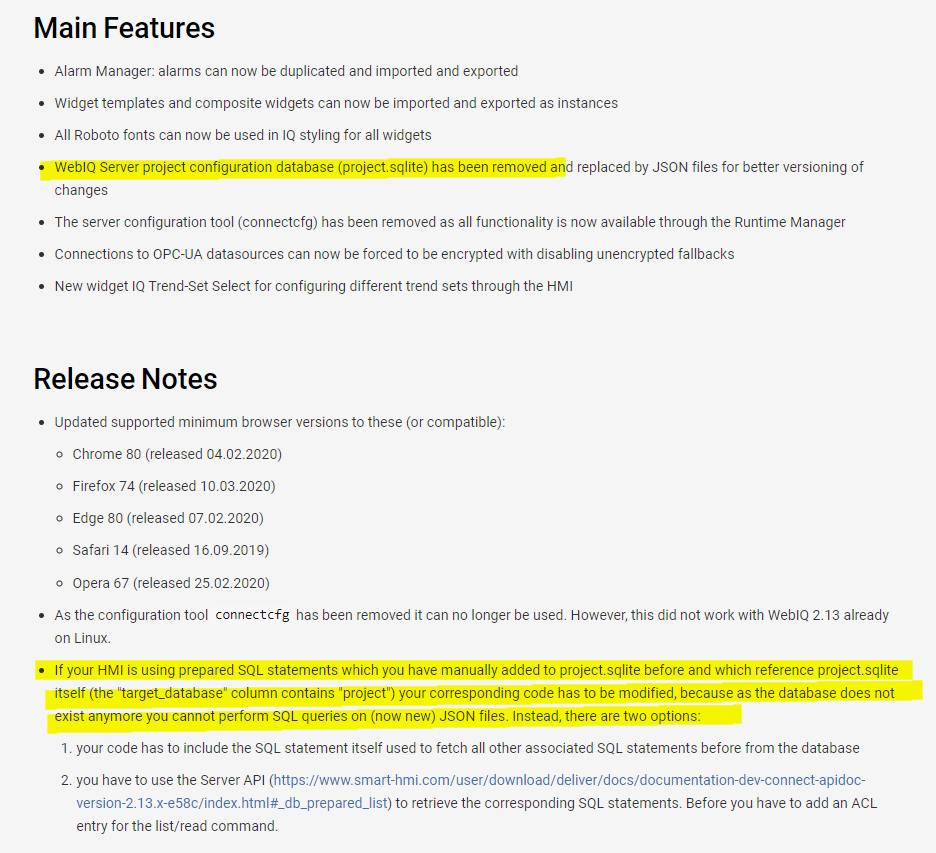
When it comes to the database - you are using WebIQ Server 2.14.3 - the changelog for WebIQ 2.14 shows this:
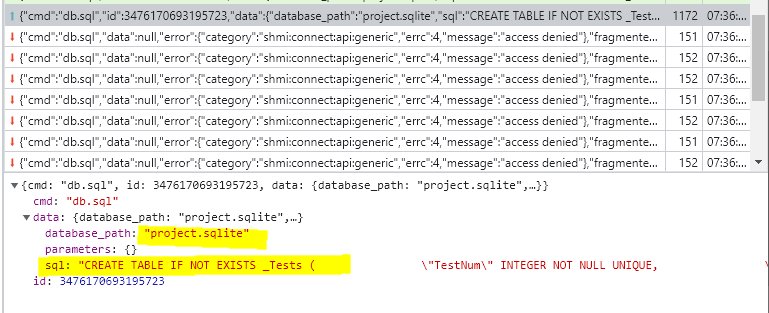
Furthermore, project.sqlite was a system database. You however used the database for creating custom tables inside:
This is unsupported and done at your own risk. Simply creating your own SQLite database and executing your queries on this file would have been the correct way to do this as these will remain untouched.
This is also the solution for your request.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-03-2023 01:30 PM - edited 11-03-2023 07:41 PM
@webiq-sk , it is unclear how to use this sqlite database moving forward. Could you provide an example with the custom SQL request in the project?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-06-2023 08:01 AM
There should be no change except not creating your own tables in project.sqlite. Simply create those in hmi.sqlite for example.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-06-2023 04:21 PM
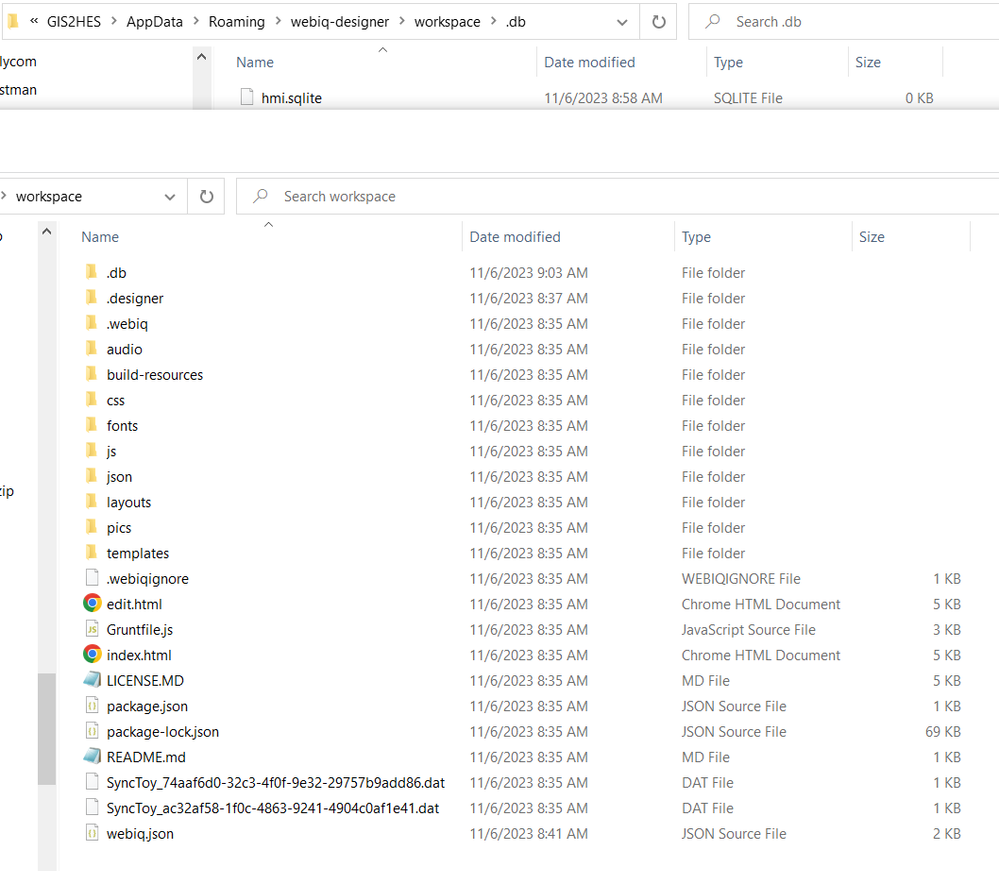
Is there any documentation on working with custom tables? When I add a .db directory to the project and an hmi.sqlite file inside, the queries are unable to open the database file.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-07-2023 08:14 AM
You cannot add a .db directory to your HMI because it exists by default. Also, the hmi.sqlite file also exists by default. If you replace it or delete it your HMI will not be usable anymore.
It's all documented here ("internal:hmi" will use hmi.sqlite):
- https://www.smart-hmi.com/user/download/deliver/docs/documentation-webiq-visuals-reference-2.15-ee64...
- https://www.smart-hmi.com/user/download/deliver/docs/documentation-dev-connect-apidoc-version-2.15.x...
Please note that I think we're going off-topic here. In the future can you please create a new post for different topics not directly related to the initial post?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-07-2023 02:27 PM
I have read this documentation on the individual methods, but I'm more curious about the architecture and workflow. I am not seeing the .db directory & hmi.sqlite file created by default in WebIQ Designer 2.14.3 so I was under the impression I needed to manually create it.
It seems to me the database issue is related to the initial question on project conversion, but I'm happy to start a new thread too.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-07-2023 02:36 PM
The database is always created automatically whenever you create an HMI:
The original post was about an issue where a user used project.sqlite to store data and had issues upgrading as there was a change in project.sqlite specifically.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-07-2023 02:57 PM
Ok, I see now the .db directory is only added when the project is published. Is there any way to work with this in the designer?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-07-2023 03:23 PM
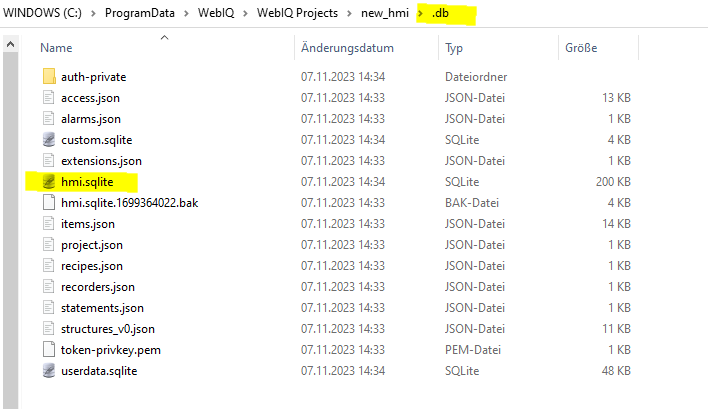
Sure, but as the database is managed by the server you will find it here:
C:\ProgramData\WebIQ\WebIQ Projects\.workspace\{RANDOM ID}\.db\hmi.sqlite
Please note that WebIQ is a web-based application and WebIQ Designer is a web-based application (built with ElectronJS) as well that communicates with WebIQ Server. Whenever you load an HMI in WebIQ Designer it will be loaded into the server's workspace because that's how it works - only the server accesses the database which is communicating with WebIQ Designer.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-07-2023 07:10 PM
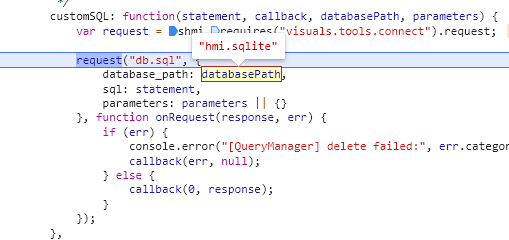
Since I am hosting the runtime server on the ctrlX CORE, I do not have access to the folder above. I recieve an "unable to open database file" error whenever I try and execute a query on the hmi.sqlite database. I get this error in the designer preview and after publishing to the runtime.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-15-2023 10:38 AM - edited 11-15-2023 10:40 AM
Here is a working example using the recommended prepared statement functions:
1. Publish the HMI (if already existing)
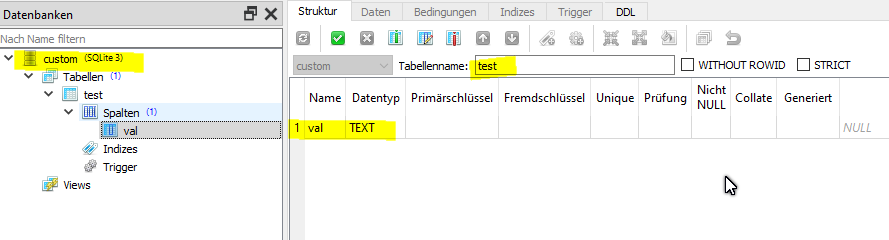
2. Create the desired table in custom.sqlite manually, e.g. using SQLiteStudio:
3. Create prepared statements in the file .db/statements.json of the project:
{
"statements": [
{
"conditions": [],
"deferred": true,
"description": "",
"sql": "INSERT INTO test ([val]) VALUES (:val);",
"statementName": "test_insert",
"targetDatabase": "custom"
},
{
"conditions": [],
"deferred": true,
"description": "",
"sql": "SELECT * FROM test",
"statementName": "test_select_all",
"targetDatabase": "custom"
}
],
"version": 0
}
4. Load the HMI in WebIQ Designer and create a new UI Action:
actions["dbAction"] = function(parameters) {
const value = parameters[0],
qm = shmi.visuals.session.QueryManager;
console.log('[UI:dbAction] ' + value);
qm.executePreparedStatement('test_insert', { 'val' : value }, function(error, data) {
if (error) {
console.error(error);
} else {
console.log(`Inserted with id ${data.last_insert_id}`);
// Dump all
qm.executePreparedStatement('test_select_all', {}, function(error, data) {
if (error) {
console.error(error);
} else {
console.log(data.rows);
}
});
}
});
};
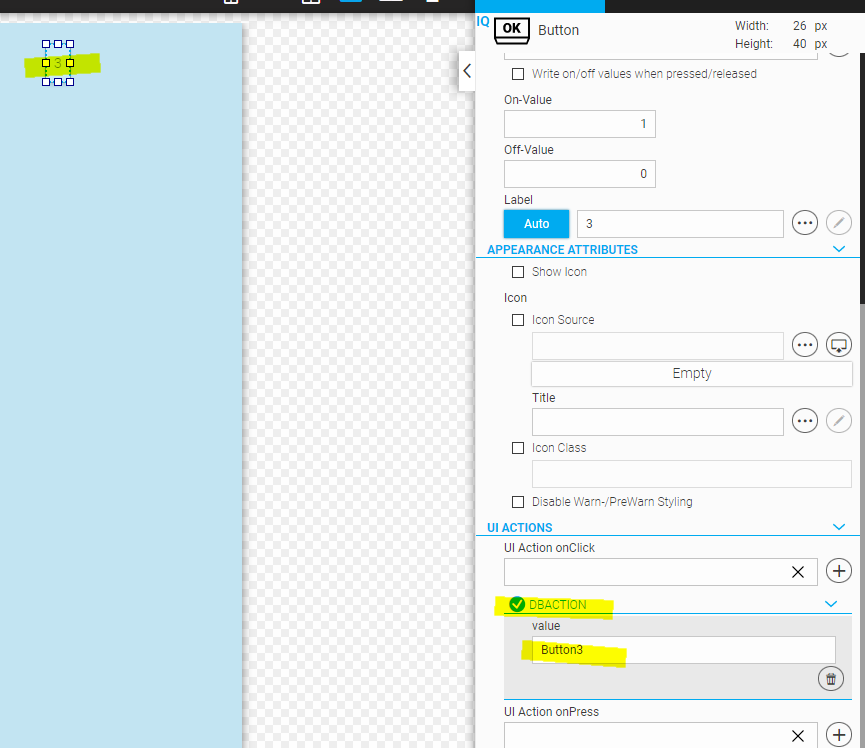
When you now add the UI Action to a button you can insert data into the table:
The UI Action will also show all entries in the database table on the console after insertion.
The method is documented here: https://www.smart-hmi.com/user/download/deliver/docs/documentation-webiq-visuals-reference-2.15-ee64...
I have attached the HMI (2.15.4).