FORUM CTRLX AUTOMATION
ctrlX World Partner Apps for ctrlX AUTOMATION
Dear Community User! We have started the migration process.
This community is now in READ ONLY mode.
Read more: Important
information on the platform change.
- ctrlX AUTOMATION Community
- ctrlX World Partner Apps for ctrlX AUTOMATION
- Smart HMI - WebIQ Designer and Server
- Project path for custom widget creation
Project path for custom widget creation
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-09-2023 02:52 PM
Since this is running against the core how do we go about getting Node.js and Grunt installed per the instructions in the "How to create a Customer Widget" guide? Or is there a more recent instruction set for this? This guide advises to use the local project folder, this of course is not the same as the ctrlX project location.
Installing Dependencies
Your newly created WebIQ app has been published to
%PROGRAMDATA%\WebIQ\WebIQ Projects\simple-widget-app
Now open up a command prompt by clicking on the Windows button in the task bar and type cmd and press the ENTER key. Now switch to the directory where the app has been published:
cd "%PROGRAMDATA%\WebIQ\WebIQ Projects\simple-widget-app"
To install the Node.js dependencies required please execute this command:
npm install
If we are installing aginst a specific project does that mean we have to repreat the process for a new project?
OR do i need to jsut have a local project for widget creation? in which case, how do i do that if my license is on a core? Does this mean that we do, after all, need a developer license?
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-10-2023 08:56 AM - edited 08-10-2023 12:17 PM
Hello
you did not write which WebIQ version you are using.
Since 2.14 there is a new description for widget creation, because some stuff changed, compared to older versions. This description is also valid for 2.13 (maybe for 2.12, too)
So for your understanding, some point to understand the background:
- nodeJS and grunt are only tools which supports you to create a widget package
- Theoretically you can do everything manually, what is done by the implemented grunt commands
- The widget .code is NOT a WebIQ project
- You need a WebIQ project to test your widget
- To edit a WebIQ project it must be checked out into the workspace
- Keep in mind, that when you use a ctrlX Designer License, the publish folder is on the ctrlX not on the PC as you listed above.
I'm currently working on a extended documentation for the widget creation. I also extended the grunt tool that you can include multiple widgets in one package.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-10-2023 01:17 PM
To extend HmiGuide's answer slightly: user-defined widgets for WebIQ are created offline (i.e. independent of WebIQ Designer), typically using tools like NodeJS and Grunt. You can create such widgets (or, more precisely, the packages that contain them) without any WebIQ license.
WebIQ licensing comes into play only when trying to integrate your widget into a WebIQ project - installing the associated package, testing your widget, etc.
The short answer is that the designer license bundled with the WebIQ server app (for ctrlX CORE) is sufficient for this. You do not need an additional designer license for your PC.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-10-2023 02:51 PM - edited 08-10-2023 02:52 PM
fantastic, I would love to look that documentation over; even happy to proof and edit if you need.
That is the documentatin i need, apparetnly i still don't know how to find this information on their website.
@bostroemc thank you for that.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-10-2023 04:16 PM
BTW, i am on v2.14.3
So far so good until i run "grunt dev-install" and go to look for my package. Grunt reports "done" indicating that the package was created, but I am not able to locate it.
I am looking in
C:\users\Me\appdata\Roaming\webiq-designer--coreipaddress-port#\Projects
my package does not show up here, but the modify data adn time match and indicate that something happened in the folder. Grunt does not give me an error but nothing is showing up.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-10-2023 06:30 PM
I am on a massive high right now but i didn't acctually do any real work.....I used Bing AI chat to troubleshoot the Gruntfile.js and found errors in the code. The file provided in the custom widget files in the above documentation for 2.13+ builds an invalid file path but never returns an error. It's still not perfect as it is not identifing the folder for the Core project, but i am at least now able to get packages and move them to the correct directory manually.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-11-2023 07:50 AM
The documentation states:
Therefore you'll find it in %APPDATA%\webiq-designer....\packages\(your package name)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-11-2023 07:53 AM
"I used Bing AI chat to troubleshoot the Gruntfile.js and found errors in the code. The file provided in the custom widget files in the above documentation for 2.13+ builds an invalid file path but never returns an error."
If you tell us the errors Bing AI we can analyze it and find out whether these are really errors that have to be fixed or an error in Bing AI.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-11-2023 03:35 PM
I am now more confused this morning than I was yesterday; the original code now works.....I don't really understand how becuase the path built seems to be invalid to me.
Yesterday dev-install would run and report a sucessful build (output "Done" in the console) but nothing would ever show up in the above location, infact the "webiq-designer" folder didn't even exist. I had two other project folders with IPaddresses at the end but not the folder without the IPs. I used the AI to determine that the file path appeared to build in a invalid format where it was combining the destination and run in loaction into one long path.
"C:\Users\username\AppData\Roaming\C:\Program Files\WebIQ Designer\packages\--MyPackage--"
i thought I had applied a code change and I was now building a "valid" file path.
"C:\Users\username\AppData\Roaming\WebIQ Designer\packages\--MyPackage--"
This morning as I was getting the information to pass along i realized that the code I was using all day yesterday still builds the same "invalid" path but the process is sucessful and I can see the package update in the "webiq-designer" folder. Then i compared my code to teh provided code and there is no change what so ever. So now the only "issue" i see is it is not building a path directly to my working directory which is tied to whatever IP address I am connected to (I get two becuase i have connected both directly on a local network and through OpenVPN); and honestly i don't see that as a issue needing to be resolved becuase it would be more confusing if it was constantly changing locations depending on how I was connected. As it sits right now it always builds into the same location and then I just copy the package folder to the project i am actually working in.
so....it does work as provided. I have no idea why it didn't work yesterday and I have no idea how I ended up in the exact same place I started with it suddenly working as intended.
but i also do not understand how the path is valid as it builds:
"C:\Users\username\AppData\Roaming\C:\Program Files\WebIQ Designer\packages\--MyPackage--"
I blame windows. Starting fresh today and hopefully from here on the only questions i come up with are about structuring json for what i am trying to build. I have seen other odd behaviors as windows 10 has updated that all seem to be related to changes in the core system variables, and maybe that was why my json for my widget was not working correctly.
When in doubt, reboot?
Carry on and have a good weekend.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-11-2023 04:03 PM
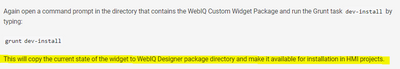
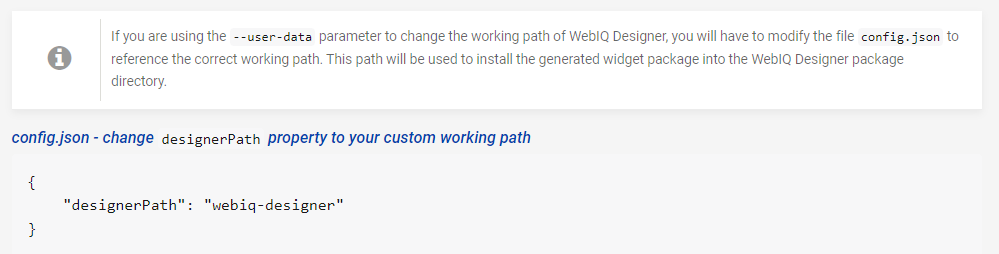
The requires changes are documented in the How-To if you want the package to appear in a different directory:
Have a great weekend, too!