FORUM CTRLX AUTOMATION
ctrlX World Partner Apps for ctrlX AUTOMATION
Dear Community User! We have started the migration process.
This community is now in READ ONLY mode.
Read more: Important
information on the platform change.
- ctrlX AUTOMATION Community
- ctrlX World Partner Apps for ctrlX AUTOMATION
- Smart HMI - WebIQ Designer and Server
- Re: IFrame: Source URL as a variable?
IFrame: Source URL as a variable?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-05-2022 11:36 AM
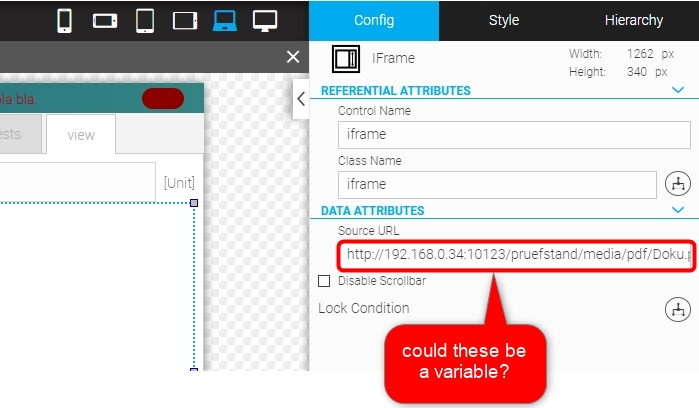
I'm using the IFrame to display PDF files. Is it possible to work with variables/placeholders to change the Source URL, see picture below?
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-05-2022 02:22 PM
See similar thread here: https://developer.community.boschrexroth.com/t5/Smart-HMI-WebIQ-Designer-and/Inserting-Variable-into...
Also, I've attached a custom widget that allows the iframe source to be a variable/item. (This is sample code and has not been tested exhaustively. Please contact me if you see any issues.)
The WebIQ documentation describes how to install and use a custom widget.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-04-2022 02:14 PM - edited 08-04-2022 02:17 PM
A more basic example. How you can change the src of a iframe. Call the UI action "_iframe-src" e.g. via a button UI action.
- sName: iframe name (e.g. root.myScreen.iframe)
- sSource: src attribute of iframe (e.g. _docs/readme.pdf)
(function () {
'use strict'; // all variables must be defined
var actions = shmi.pkg("visuals.session.userActions"); //get reference to userActions object
/**
* UI-Action '_iframe-src' implementation
*
* @param {string} parameters[0] nameIframe name of iframe to manipulate
* @param {string} parameters[1] srcIframe source string for iframe content
*
*/
actions["_iframe-src"] = function (parameters) {
let sIframe = parameters[0];
let ssrc=parameters[1];
let ctrl = shmi.ctrl(sIframe); // find the 1st element with matching name
// to find out the full name of the ctrl look into ctrl.name
// For more info see: Widget Name
// https://www.smart-hmi.com/user/download/deliver/docs/documentation-dev-visuals-widget-naming-2.12-6134/index.html
if ((ctrl) && (ctrl.uiType == "iframe")) {
ctrl.vars.iframe.setAttribute("src", sSrc);
} else {
alert(`Iframe with name "${sIframe}" not found`);
}
};
}());
To ship the displayed documents (e.g. PDF files) with the WebIQ project, copy the files into the WebIQ workspace directory:
- Create directory "<YOUR_DATA_DIR>\workspace\_docs"
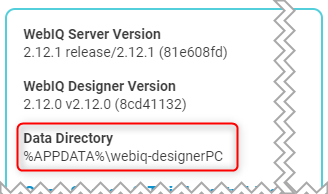
- In WebIQ Designer About window the workspace folder is display with the label "Data directory"
- Copy files into this folder (e.g. readme.pdf)
- src link to display file: _docs/readme.pdf
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-05-2024 04:24 PM
I'm trying to implement your example.
When I assign the UI Action to the button I cannot set the properties of the action.
Can I have a sample project to understand better?
Thank you,
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-06-2024 07:40 AM
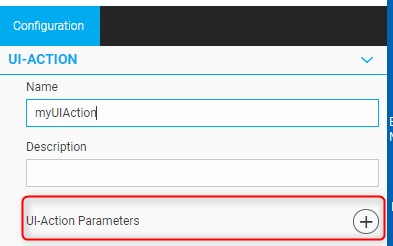
When you create an UI-Action in the "code manager" you have to define the parameters, Just click on the "+" button after label UI-Action Parameters.