FORUM CTRLX AUTOMATION
ctrlX World Partner Apps for ctrlX AUTOMATION
Dear Community User! We have started the migration process.
This community is now in READ ONLY mode.
Read more: Important
information on the platform change.
- ctrlX AUTOMATION Community
- ctrlX World Partner Apps for ctrlX AUTOMATION
- Smart HMI - WebIQ Designer and Server
- How to assign user group to the variable?
How to assign user group to the variable?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-16-2024 10:07 AM
I am going to assign the user group to some virtual variable. I've found this function in Visuals
getUserData(key [, lookupIn])
and trying to extract the group from current logined user:
const im = shmi.requires("visuals.session.UserManager");
let a = im.getUserData('group');
console.log(a);But, I've got null as a result. What I am doing wrong, maybe someone has code example?
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-16-2024 10:25 PM - edited 04-16-2024 10:26 PM
I am very confused what you are trying to do here. Why do you have a user named group?😂
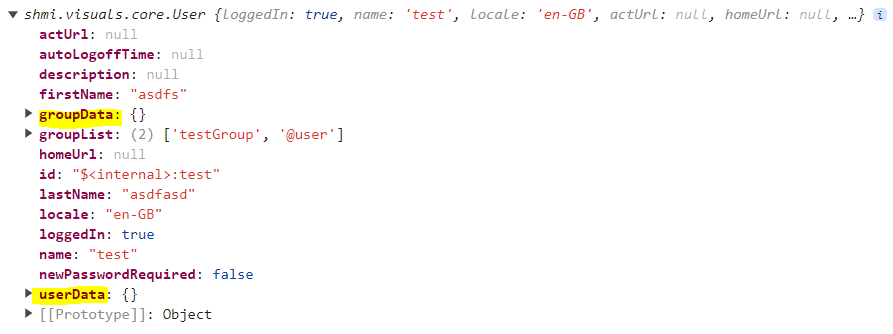
The function getUserData() searches the userData and groupData properties of the current user object. As you can see here, these objects are empty on my test user in the group testGroup after initial creation. It's not clear to me if you can modify these through the WebIQ Designer somehow. The User Data fields in the User Manager don't seem to affect these properties.
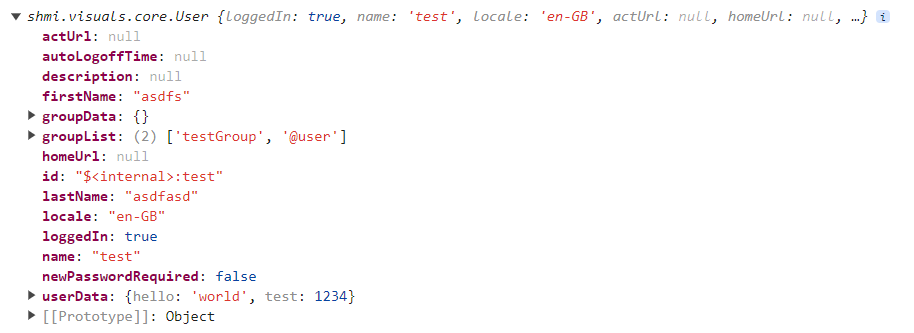
If I first call setUserData() and add some properties to this object, getUserData() will return them as expected.
Sample code is below
const um = shmi.requires("visuals.session.UserManager");
um.setUserData({
"hello": "world",
"deleteme": null,
"test" :1234
});
let a = um.getUserData('hello');
let b = um.getUserData('test');
console.log(a);
console.log(b);
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-10-2024 03:20 PM
Reading your text, I expect that you want to read information (e.g. language, groups) of the current user and store it in a variable, for working with it.
To find this info you need to log in to https://www.smart-hmi.com/ In "Documentation > WebIQ Developer Manuals > Web IQ Visual Reference" you find the documenation with examples. The example below prints some info of the current user to the console.
// get json with data of current user
const currentUser = shmi.visuals.session.UserManager.getCurrentUser();
// log info to console
console.log(`Current user is '${currentUser.name}' with configured locale '${currentUser.locale}'.`)
console.log("groups of user:")
currentUser.groupList.forEach(grpName => {
console.log(grpName)
})- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-13-2024 08:14 AM
Here is the full link mentioned by @HmiGuide :
https://www.smart-hmi.com/user/download/deliver/docs/documentation-webiq-visuals-reference-2.15-ee64...