FORUM CTRLX AUTOMATION
ctrlX World Partner Apps for ctrlX AUTOMATION
Dear Community User! We have started the migration process.
This community is now in READ ONLY mode.
Read more: Important
information on the platform change.
- ctrlX AUTOMATION Community
- ctrlX World Partner Apps for ctrlX AUTOMATION
- Smart HMI - WebIQ Designer and Server
- Re: How can I display the app icon received via in an HTML page?
How can I display the app icon received via ctrlX REST API in an HTML page?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-09-2023 05:06 PM - edited 02-16-2023 10:34 AM
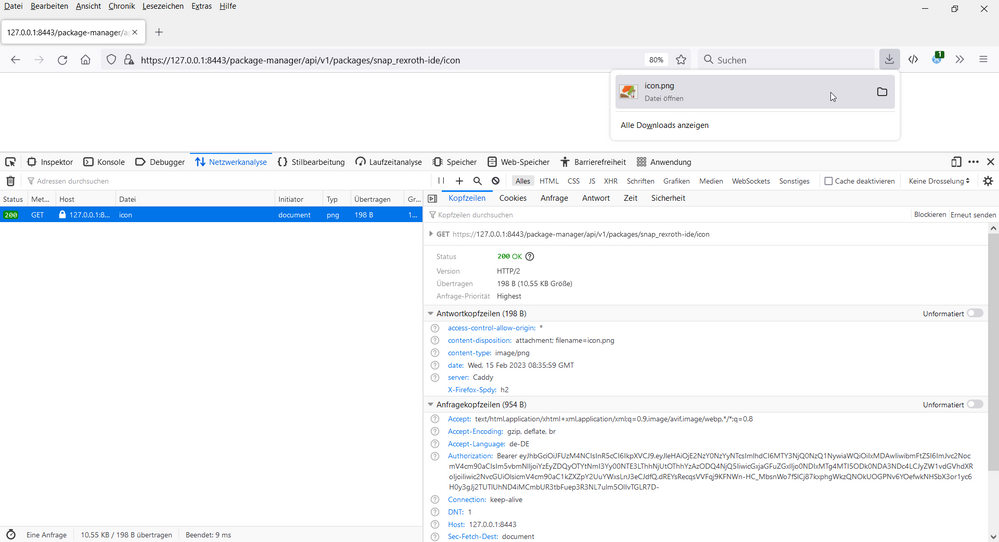
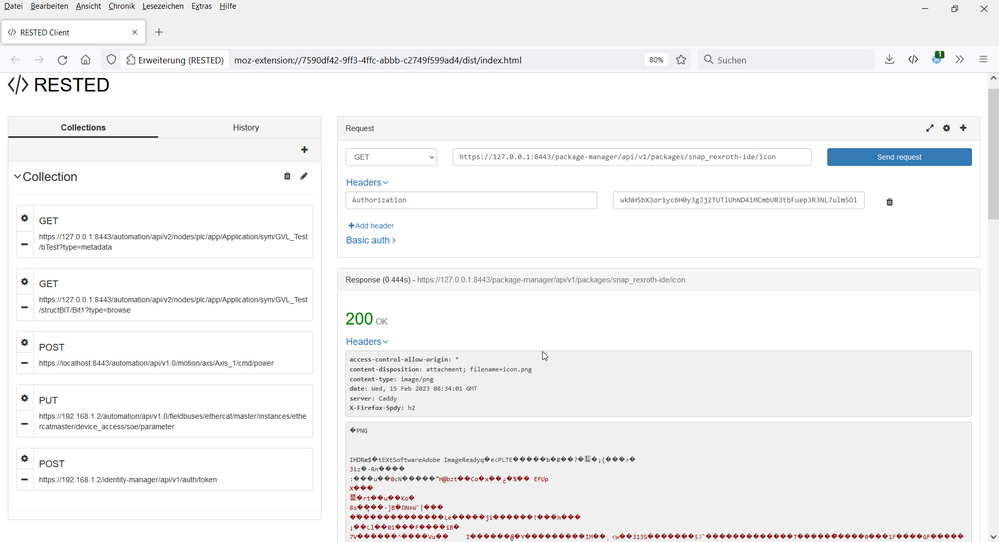
I can retrieve the icon of a package e.g. via the ctrlX REST API call. But it's not a link to a file, it seems to be the content of the image file.
The question is: What do I have to do, that I can display this image in an HTML <img src=""> tag?
https://127.0.0.1:8443/package-manager/api/v1/packages/snap_rexroth-ide/icon
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-15-2023
12:58 PM
- last edited on
02-16-2023
10:34 AM
by
HmiGuide
![]()
I did some tests and the data is sent back as a data stream and content type png. Normally the browser stores this in its internal cache and presents it on the screen. So In my opinion this is a functionality of the receiving client.


- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-15-2023
01:18 PM
- last edited on
02-16-2023
10:35 AM
by
HmiGuide
![]()
This explains how you can display binary image data in an HTML image tag - there is lots more information online on this:
https://siddharthboraniait.wordpress.com/2011/08/16/display-imagein-html-as-binary-data-with-base64-...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-15-2023 01:48 PM
@webiq-sk thanks for the link, especially because it is a common thing, which has nothing to do with WebIQ.
I found the information you linked to, in my researches in the internet. I understand that I have to convert the image to base64, but the JS code, which fullfills this task I'm still looking for.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-15-2023
01:51 PM
- last edited on
02-16-2023
10:35 AM
by
HmiGuide
![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-29-2023 09:00 AM - edited 03-29-2023 09:01 AM
I got a solution:
- tell axios to return a blob instead of a json
- use FileReader object to convert blob to DataURL
jConfig = {
headers: { authorization: 'Bearer ' + _sIdmToken },
responseType: 'blob',
}
jResp = await axios.get(`${sMgr}/packages/${AppsID}/icon`, jConfig)
blob2DataURL(jResp.data, setImg, img)
function blob2DataURL(blob, callback, img) {
let fr = new FileReader()
fr.onload = function (e) {
callback(e.target.result, img)
}
fr.readAsDataURL(blob)
}
function setImg(dataURL, img) {
img.src=dataURL
}

