FORUM CTRLX AUTOMATION
ctrlX World Partner Apps for ctrlX AUTOMATION
Dear Community User! We have started the migration process.
This community is now in READ ONLY mode.
Read more: Important
information on the platform change.
- ctrlX AUTOMATION Community
- ctrlX World Partner Apps for ctrlX AUTOMATION
- Smart HMI - WebIQ Designer and Server
- Re: Different WebIQ Questions - Widgets, buttons, layout, OPC-UA and scripts
Different WebIQ Questions - Widgets, buttons, layout, OPC-UA and scripts
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-21-2023 06:04 PM
Hi together,
One of our customer is testing now WebIQ to decide if it's convenient for their applications. He has the questions below;
1. How is it possible to specify the color of the image in a Widget Button. (e.g. green enabled, black disabled)
2. How to change the image in a button dynamically with a PLC variable?
3. How to change the displayed color when a button or input widget is locked?
4. Layout: How is it possible to design different layouts?
5. Dialogbox:
5.1 How is it possible to make the Header invisible?
5.2 Can scripts be used to open the dialog and then make different settings depending on a variable?
E.g. by type=0, then Text with Value1 and Errofeld(Label) visible
by type 1, then Text with Value2 and and Errofeld(Label) visible
6. OPC-UA: How to open an own messagebox dialog when changing the value of an OPC-UA variable "Error"? Or start an action o a value change, or describe local variables?
7. Are there detailed documents explaining what we can do with commands in "scripts" and "CSSs"?
Kind Regards,
Emrah Emre
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-22-2023
08:58 AM
- last edited on
09-26-2023
04:16 AM
by
HmiGuide
![]()
Regarding your questions:
1. How is it possible to specify the color of the image in a Widget Button. (e.g. green enabled, black disabled)
On websites in general (browser-wise the HMI is nothing more than any other website) you usually swap the complete image and don't try to colorize it. Simply create to images for use in the icons.
You can then use CSS Modifiers to change them dynamically. See demo attached.
2. How to change the image in a button dynamically with a PLC variable?
See attached demo - it's all done with CSS and CSS Modifiers
3. How to change the displayed color when a button or input widget is locked?
See attached demo - it's all done with CSS and CSS Modifiers
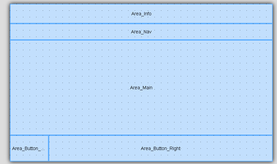
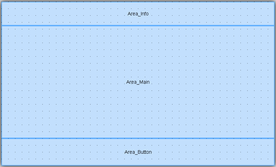
4. Layout: How is it possible to design different layouts?
Your question is not very clear to me. You can simply create the layouts in WebIQ Designer using containers.
See these demos which you can download straight from inside WebIQ Designer:
https://demo.smart-hmi.com/demo-responsive/
https://demo.smart-hmi.com/layout-demo/
5. Dialogbox
5.1 How is it possible to make the Header invisible?
See attached demo - it's all done with CSS and CSS Modifiers
5.2 Can scripts be used to open the dialog and then make different settings depending on a variable?
For sure, see the attached demo. You simply use a LocalScript. All of the methods available are documented here:
https://www.smart-hmi.com/user/download/deliver/docs/documentation-webiq-visuals-reference-2.15-ee64...
We also have an extensive Scripting demo that shows a lot of script usage: https://demo.smart-hmi.com/scripting-demo/
6. How to open an own messagebox dialog when changing the value of an OPC-UA variable "Error"?
For sure, see attached demo, the documentation and the Scripting demo
7. Are there detailed documents explaining what we can do with commands in "scripts" and "CSSs"?
For sure, it's all available in the Visuals reference linked above.
Regarding CSS Modifiers please read the manual on this for more information:https://www.smart-hmi.com/user/download/deliver/docs/documentation-manual-webiq-designer-2.15-ee64/i...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-26-2023 08:09 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-27-2023 11:15 AM
Thank you very much for your prompt support.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-28-2023 02:56 PM
2. How to change the image in a button dynamically with a PLC variable?
I used the variant with 2 different icons at the beginning, until the requirement came that the colors (background, font color, active/inactive element) are adjustable at runtime. This made this option obsolete, because it does not ensure that the colors of the images match the selected colors.
My solution:
- Icons with transparent background
- Black pen color
- Using the CSS property invert. Which enables adusting the pen color is continuously between black and white.
This allows the icon color to be set so that it contrasts well with the background and is easily recognizable.