FORUM CTRLX AUTOMATION
ctrlX World Partner Apps for ctrlX AUTOMATION
Dear Community User! We have started the migration process.
This community is now in READ ONLY mode.
Read more: Important
information on the platform change.
- ctrlX AUTOMATION Community
- Forum ctrlX AUTOMATION
- SDK
- Unix Sockets in .NET/Http web api in core
Unix Sockets in .NET/Http web api in core
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
12-06-2023 10:18 AM
I want build a backend service in my app,Custom API and unix sockets by .NET or Go
,I can built in in windows and use web service,but I don't know how to built in core's app enviornment and install in CtrlX3,are there have some knowledge or sample demo? I can't find this type sample in SDK,there just have front-end service
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
12-06-2023 04:39 PM
Hello @WEI_You ,
Here is an example web server utilizing unix sockets implemented in Go.
Here is an ASP.NET example.
Generally, here is some information on getting started with development for ctrlX OS.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
12-20-2023 03:40 AM
hello Sgilk:
thanks for your ansewr,
I had try test .net unix socket success in app development enviroment,and build & install in ctrlX core.there have some question,
I think app maybe have three part:logical,sever(backend service), front-end service(html page)
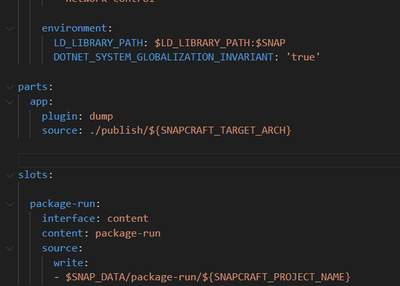
1. Is it necessary for the unix socket severto have a proxy mapping(mianfest file) ,if the app don't have front-end service?
2.whether backend service can have the Custom rest api (like API reference) provide for other PC client
3.the Communication method between front-end and back-end?unix socket,rest api or other?
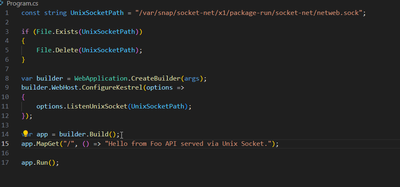
there are my test code of unix socket sever,may be I need a html page to display(as front-end service) in the next step?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
12-20-2023 03:16 PM
Hi @WEI_You ,
1. The proxy mapping will be necessary if there is to be any communication with the application from outside of the localhost. If you are making REST API calls from a PC client like you describe in #2, you will need proxy mapping in the package manifest.
2. Absolutely. You can create your own API reference and make custom calls to your application server.
3. You can set this up however you'd like. Usually, if the application is running locally, you can use Unix Sockets. Otherwise, you'd use TCP. Here is an example showing both methods.
Regarding your test code, a front end isn't required. You can do whatever you'd like here to fit your requirements.