FORUM CTRLX AUTOMATION
ctrlX World Partner Apps for ctrlX AUTOMATION
Dear Community User! We are updating our platform to a new
system.
Read more: Important
information on the platform change.
- ctrlX AUTOMATION Community
- Forum ctrlX AUTOMATION
- ctrlX CORE
- Re: Which JS Frameworks does CtrlX core use for it's UI?
Which JS Frameworks does CtrlX core use for it's UI?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-25-2023 09:26 AM
Hi all,
I'm starting to work on building an App for usage on CtrlX Core devices. I would like it to integrate into the rest of the platform as seemlesly as possible. I know that there are many UI frameworks out there and many of them have problems behaving nicely if mixed on a single page.
A quick look at the Developer-Tools of my browser didn't let any usual suspects grab my attention.
Chris
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-25-2023 10:07 AM
Hello,
Is over AngularJS but the template is shared just with boschrexroth app. You would like to integrate your app in the webserver? to serve it behind /myapp/ ? In which language are you creating the server?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-25-2023 10:10 AM - edited 10-25-2023 10:13 AM
Yeah ... so I'd love to have the UI integrate into the Web-UI of the CtrlX-core Web UI ... that you click on a button in the navigation bar on the left and then get the App content displayed in the content area underneath the top-bar.
Are there any guides on how to achieve this? I have been looking hard to find some information on how to do this, but so far couldn't find much.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-25-2023 02:46 PM
Languages don't really matter for me as I sort of live with all of them ... Java, Go, JS, (Python, if I have to) ... just please no web-development in C or C++ 😉
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-25-2023 02:52 PM
Yes, integration into the ctrlX Web UI is done via the snapcraft package-assets interface. Here is a guide on the topic as well as an example in Python.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-25-2023 03:15 PM
Hi,
So I just built and installed that app and here a click on the "Python Webserver" opens a new Browser Tab with the content of the App.
I was looking for something more integrated.
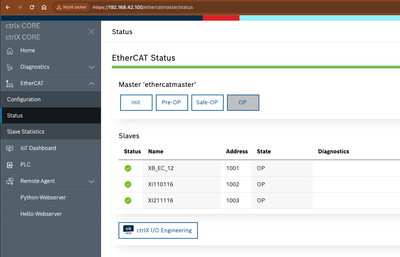
Like if I click on PLC or EtherCat, I get the content of the app displayed in the main frame of the Web-Application and I still have my status bar and the navigation on the side.
If the answer is simply: If you have your own App, it never gets this tightly integrated. Only Bosch internal central applications have this, then at least I can stop trying to do so 😉
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-25-2023 03:25 PM
Hello,
As I stated, i know what you want to do. It is not possible. I doublecheck again with the devs but i don't think there will be the possibility!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-25-2023 03:25 PM
This is the last discussion I had seen on the topic and the answer was essentially "no, but we are working on it".
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-25-2023 03:31 PM
Ok ... that explains why I haven't been able to find any resources to such an integrated approach. Thanks for confirming this. Then I'll concentrate on an App with a separate UI and do a re-write once that's possible.