FORUM CTRLX AUTOMATION
ctrlX World Partner Apps for ctrlX AUTOMATION
Dear Community User! We have started the migration process.
This community is now in READ ONLY mode.
Read more: Important
information on the platform change.
- ctrlX AUTOMATION Community
- Forum ctrlX AUTOMATION
- ctrlX CORE
- Re: Datalayer hierarchy in c++
Datalayer hierarchy in c++
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-10-2022 11:44 AM
Hello,
I am trying to create a hierarchy of nodes and folder in the datalayer and I am facing an issue with that.
When I create a folder on the datalayer which contains only nodes of different types, it goes smoothely without any problem. The problem starts when I want to create a Folder that contains nodes and other folders which also contains nodes.
The goal hierarchy:
- Root
- node1 (boolean node)
- parent1
- child1 (boolean node)
I tried several ways of doing that as follows: (The arguments of RegisterNodes are the name of the node, type and array length, I customized it to achieve certain goals)
Trial1:
auto Object = new ProviderNodeAllData(dlProvider, "Root", true);
Object->RegisterNodes("node1", "bool8", 0);
Object = new ProviderNodeAllData(dlProvider, "Root", true);
Object->RegisterNodes("Parent1/Child1", "bool8", 0);Trial2:
auto Object = new ProviderNodeAllData(dlProvider, "Root", true);
Object->RegisterNodes("node1", "bool8", 0);
Object = new ProviderNodeAllData(dlProvider, "Root/Parent1", true);
Object->RegisterNodes("child1", "bool8", 0);Trial3:
auto Object = new ProviderNodeAllData(dlProvider, "Root", true);
Object->RegisterNodes("node1", "bool8", 0);
auto Object2 = new ProviderNodeAllData(dlProvider, "Root/Parent1", true);
Object2->RegisterNodes("child1", "bool8", 0);Trial4:
auto Object = new ProviderNodeAllData(dlProvider, "Root", true);
Object->RegisterNodes("node1", "bool8", 0);
auto Object2 = new ProviderNodeAllData(dlProvider, "Root", true);
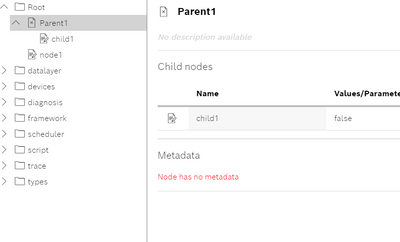
Object2->RegisterNodes("Parent1/child1", "bool8", 0);The issue is as shown in the picture, the folder doesn't have metadata:
Here is a part of registerNodes function:
void ProviderNodeAllData::RegisterNodes(std::string name, std::string type, int32_t ArrayLength)
{
comm::datalayer::DlResult result;
comm::datalayer::Variant data;
result = _provider->registerNode(_addressBase + "**", this);
//These if statments checks the datatype of the node to be registered and create that node for non arrays
if(type == "bool8" && ArrayLength == 0){
result = data.setValue(false);
createDataContainer(result, name, data);
.
.
.
.
}
Your help is highly appreciated.
Regards,
Osama
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-11-2022 10:58 AM - edited 10-11-2022 10:58 AM
Hello Osama,
the problem in the Data Layer are the missing metadata for your folder. Metadata for nodes can be provided as follows (see documentation) :
- Via the onMetadata() of a ProviderNodes
-
Or via a metadata database (MDDB)
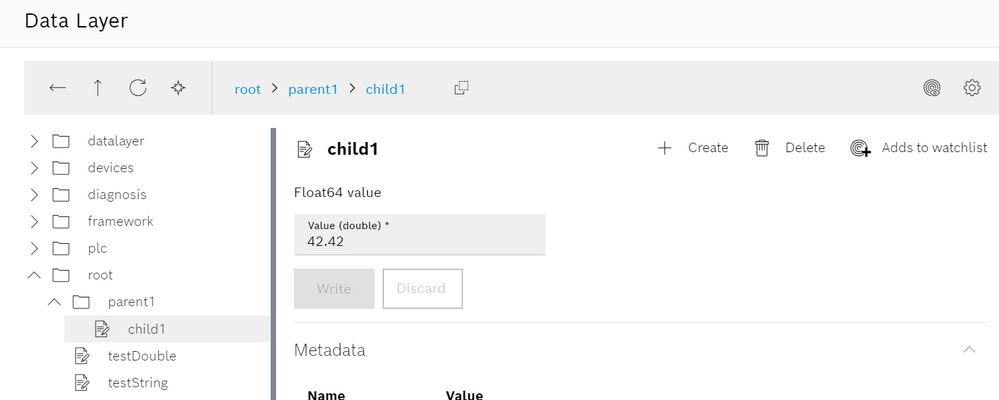
In the sample samples-cpp/datalayer.register.node you can see an example where this is done via the metadata database. A metadata database is provided via CSV file. I changed the sample and tested it for a similar structure like you have (see screenshot).
You can try out my main.cpp and metadata.csv if you paste it into the sdk-sample (sample-cpp/datalayer.register.node).
Best regards,
Nick
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-11-2022 11:46 AM
Thank you for your reply it is indeed helpful, I would prefer to use the first method without involving .csv files. Shouldn't the function:
comm::datalayer::Variant ProviderNodeAllData::createMetadata(const comm::datalayer::Variant &data, const std::string &address)Shouldn't it take care of creating the metadata by itself? I can see that it is called when a new ProviderNodeAllData object is created.
I can also see inside createMetadata that it detect that the node parent1 is a folder class which is "7" and when it runs everything goes just fine. If I should use onMetadata() manually, is there something similar in the samples that I missed?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-11-2022
12:23 PM
- last edited on
10-12-2022
07:38 AM
by
CodeShepherd
![]()
Hello again,
I discovered the main reason behind the problem which is: The _addressBase is not being added correctly when I go deeper in the structure because of this line in RegisterNodes function
result = _provider->registerNode(_addressBase + "**", this);
So I changed it to:
result = _provider->registerNode(_addressBase , this);
To update the address base and get the metaData correctly when I have a deep structure.
Thank you so much for your help, it lead me to look deeper into onMetaData() which solved the problem for me.
Cheers,
Osama
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-11-2022 01:20 PM
Great to read that you discovered the problem. And many thanks for sharing the solution!
Regards,
Nick
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-11-2022 01:38 PM
One last thing, the line of code that I changed is actually from the samples-cpp allDataProvider, I don't know if it is left like this intentionally or not, but I would suggest to add a comment there so no one would have such an issue later 🙂