- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
History
2024 April 29 Update to version 1.2d
Introduction
WebIQ Designer is a powerful tool to create HTML5 machine visualizations. Nevertheless, the following functions are still missing:
- Important variable attributes clearly listed in one table
- Editing an attribute of multiple variables with one click, e.g. set communication interval for all selected variables.
- Cross reference list
- OpcUa variables check
- Variable still defined in the PLC?
- PLC Data type changed?
The WebIQ Add-on, developed by Bosch Rexroth, has these features. It is a standalone HTML5 page that is displayed in the web browser. The WebIQ Connect API documented on https://www.smart-hmi.com is used to implement the features.
Variable versus Item
In WebIQ 2 terms are used for variable/item. It is important to understand their different meanings.
Variable
The word "variable" has a different meaning in WebIQ than in many other programming languages. Variables in WebIQ are simply rules that describe how to create an item.
Note: In order to create/update items from variables, the "Update items" button in the "Process Data Manager" of the WebIQ Designer must be pressed.
Item
An item is the object where the value of a “PLC variable” is stored. Additionally, an item has attributes like data type, minimum/maximum value, unit, label, digits, ...
In WebIQ 2.13 the OpcUa browse functionality creates a variable for each PLC variable, even it the PLC variable is an array or a structure. Therefore, it is hard to see a difference between variables and items. However, since WebIQ knows arrays and structures, these features will eventually be built into the OpcUa import in the future.
Installation
The Add-on must be installed for each WebIQ project by following the steps below:
Single instance of WebIQ Designer
- Open project in WebIQ Designer
- Unzip attached file install-webiq-addonV*.zip to your computer
- Execute the file install-webiq-addon\install.vbs, by double click
Press "Yes" to install the add-on for the displayed project.Screen shoot of install.vbs
- Enter URL to your browser: localhost:10124/addon
Multiple instances of WebIQ Designer
Install the addon, as described above in chapter: Single instance of WebIQ designer. Additionally you have to configure the port, when you want to work with serveral WebIQ Designer instances, active at the same time.
- Open Project list of Designer
- Open System page, by clicking on gear icon in the right upper corner
System icon WebIQ
- Select Designer Settings
- For every Designer instance enter a unique port number. E.g 10125, 10126,…
Designer Settings WebIQ
- Enter URL to your browser: e.g. localhost:10125/addon
Usage
The Add-on uses the WebIQ web server. That's why it works only if the project is opened in WebIQ Designer.
- Open your project in WebIQ Designer
- Enter URL (e.g.: localhost:10124/addon) in your web browser
- All changes in the Designer must be saved before they can be displayed in the Add-on.
First login
At the first login, or when the login changes, you have to provide a system user with password.

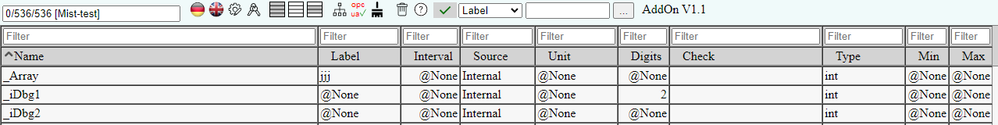
Header of program
- In the header you find some information (selected/visible/all variables) and project name.
- Click on icons to start a functions.
- Use tooltip to get a description of the icons.

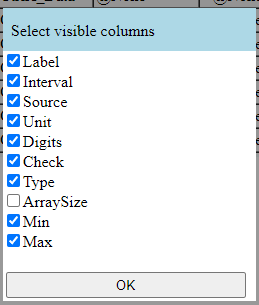
Configure displyed columns
 Dialog box, select visible table columns Dialog box, select visible table columns |
Here you can select attribute columns, which are displayed in the table.
|
Selection of rows
Before executing a command, it is necessary to select the rows in the table to which it will be applied. The following options are available:
- Icons in header Select All/None/Invert
Select icons
- Select range with mouse:
- Click first row, hold “Shift” key, Click last row
- 2x Click first row, Click last row
- Invert row selection: Hold “Ctrl” key and click on row
Sort
- Available for all table columns
- Increasing and decreasing sort order
- Click on header row of the table for sorting
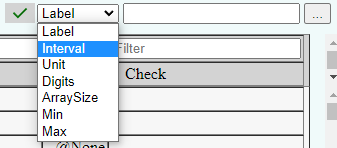
Input fields for filter strings
Filter
- Available for all table columns
- All filters are AND filters. This means only those rows are displayed, where all filters match
- Filters are case insensitive
- Multiple filter word in one column are supported, by a blank (“ “) as field separator
Example:
| Column | Name |
| Filter string | AB EF => 2 words “AB” & “EF“ |
| Matching rows | ABcdEF |
| EFcdAB | |
| aBEfcd |
Cross Reference
- The cross-reference list is based on string comparison. Therefore, it can happen that too many references or not all occurrences of items are displayed.
- Although the cross-reference function counts all cross-references, it cannot list the path to certain cross-references because the program is not yet able to read all internal dependencies.
There are 2 modes:
- Select multiple rows and click on “cross-reference” icon in header, which gives a common info in the “check” column.
E.g. 5x:MARTS => found 5 times “M”: Model “A”:Alarm “R”:Recipe “T”: Trend “S”:Script “-“:Not found
3x:M-R-S => found 3 times "M": Model "R":Recipe "S":Script - Double click a row, which creates the cross-reference list
Use case: too many cross references found
- A item name used as label
- A item in a composite widget is overwritten by a placeholder
Note: To avoid this, you can remove this item from the composite and leave it empty or
use placeholder string, which does not exist as item name and makes it more readable for you
e.g. _Item_exported_as_attribute_ or _Item_replaced_by_placeholder_ - An item in a composite widget where the attribute is exported to the composite
Note: To avoid this, you can remove this item from the composite and leave it empty or
use placeholder string, which does not exist as item name and makes it more readable for you
e.g. _Item_exported_as_attribute_ or _Item_replaced_by_placeholder_
Use case: Variable not found
- Composites
- Placeholder only contains a part of the item name
- Placeholder: "<%= item %>.Status_strUnitsVelocity"
- Scripts
- Item names are build with string operators
- sVar = “myAxis” + “.Name”
- sVar = “Axis.” + iCounter + “.Name”
- Item names are build with string operators
- Placeholder only contains a part of the item name
Set attribute
Note: The update of changed attributes must be done manually by clicking “Update items” in “Process Data Manager” of WebIQ Designer.
- Select attribute from list

- Press button "..." to open the input assistance. All items starting with "@" (e.g. @AtStart) are reserved word. They are described in the table below the picture.
Input dialog example
|
Attribute |
Keyword |
Description |
| Label | @Identifier @None |
Use item name as label Undefined |
| Interval | @None @AtStart |
100ms Read once at start |
| Unit | @None | Read units from json |
| Digits | @None | Undefined |
| Array Size | ||
| Min | @None | Undefined |
| Max | @None | Undefined |
Check OpcUa variables
Hint: Because of data changes currently not working.
This feature checks the following points:
- Referenced PLC variable, still exists
- Data type changed. WebIQ variable has different type than PLC variable
- PLC Data type is LINT or LWORD
When the integer in PLC has more than 15 digits, the value on HMI is not correct.
- In WebIQ JavaScript is used to store variable values
- JavaScript only knows data type NUMBER, which is a real number with 15 significat digits
- It is used to store real and integer numbers
- Interger values with more than 15 digits are rounded identically to real numbers
Example: PLC: 9223372036854775123 => HMI: 9223372036854775000
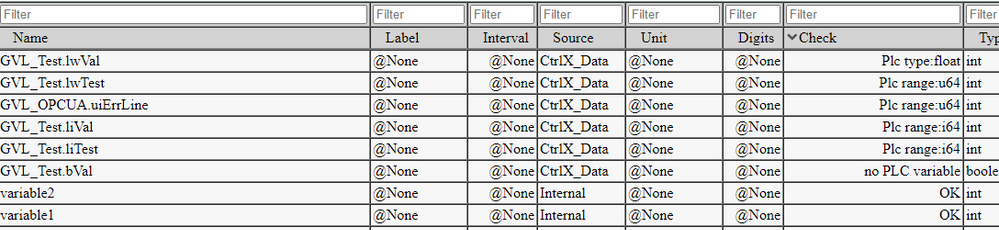
The result of the check is displayed in table column "Check"

| Error description | Error string |
|
Plc variable not found |
no PLC variable |
|
Plc data type changed |
Plc type: <type> e.g. Plc type: float |
|
Range of PLC variable is bigger than HMI variable |
Plc range: <type> e.g. Plc range: i64 |
Errors and Requests
When you find any error or you have a request for new features write a comment to this article



