- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Introduction
There is a large active community around software development using Javascript. Open source Javascript libraries are a great way to utilize existing, tested software, instead of recreating a solution. This How-To will cover the process of integrating custom libraries and additional plugins into WebIQ using ThreeJS as an example. All code used in this example is attached at the bottom of the article.
Prerequisites
It is assumed you have a licensed copy of WebIQ designer and a general knowledge of the software. To access Smart HMI documentation, an account will be required.
Instructions
Create Independent Library Package
In this example, a package will be installed that is dependent on this library. For this reason, the independent library package must be installed first.
Follow these steps to create an independent library package:
-
Navigate to the designer packages directory at: %APPDATA%\webiq-designer\packages
-
Create a new folder with your package name. WebIQ suggests adhering to their naming convention of lib-$name. For ThreeJS, this would be lib-threeJS.
-
In the top level folder of the package, add a file named webiq.json with the JSON below. Information on package file structuring can be found here: https://www.smart-hmi.com/user/download/deliver/docs/documentation-dev-designer-package-format-2.12-...
{ “format”: 2, “name”: “lib-threeJS”, “description”: “ThreeJS 0.144.0”, “type”: “library”, “version”: “0.144.0”, “forceInstall”: false, “forceUpdate”: false, “keep”: [ ], “localeVariables”: { }, “requires”: { “visuals”: “^2.0.0” } } -
Create the sub folders js\custom-libs to hold the library javascript files. Download the built source code and place it in this folder. The code can be found here: https://github.com/mrdoob/three.js/blob/dev/build/three.min.js
-
You can also place the ThreeJS license file in this folder with a unique name (ie. Lib-three-LICENSE). Packages will throw an error message in the designer package manager if there are duplicate file names. The license file can be found here:https://github.com/mrdoob/three.js/blob/dev/LICENSE
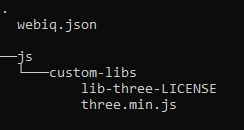
At this point, your package structure should look like the tree below.
Create Dependent Library Package
This package depends on the installation of the previous package.
Following a similar process to step 1, ThreeJS plugin packages can be created as follows:
-
Create a new package folder for the add on of your choice. For this example, OrbitControls will be used.
-
It is important to name dependent libraries such that they will be loaded after the parent library. Libraries are loaded alphabetically in WebIQ, so in this example, the Orbit Controls package will be named (lib-threeJS-OrbitControls) and the javascript file itself (threeJS-OrbitControls.js).
- WebIQ does not currently support Javascript modules, so the source code of the plugin will be used. The code for OrbitControls can be found here: https://github.com/mrdoob/three.js/blob/dev/examples/js/controls/OrbitControls.js
- In the webiq.json file, add the JSON below. Since this is dependent on the ThreeJS library, this is included in the “requires” property.
{
“format”: 2,
“name”: “lib-threeJS-OrbitControls”,
“description”: “threeJS OrbitControls Module”,
“type”: “library”,
“version”: “0.144.0”,
“forceInstall”: false,
“forceUpdate”: false,
“keep”: [
],
“localeVariables”: {
},
“requires”: {
“visuals”: “^2.0.0”,
“lib-threeJS”: “^0.144.0”
}
}
Install Packages
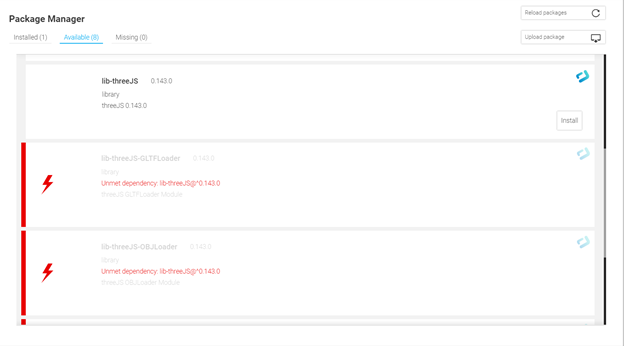
In the WebIQ Designer package manager, the lib-threeJS package should now be available for install. The dependent packages should have an unmet dependency error which prevents their installation.
After lib-threeJS is installed, the dependent packages should be available for installation.
Test Libraries
To test the threeJS library and OrbitControls installation, create a local-script and add it to the application in the layout manager. Instantiate some objects defined in the threeJS and OrbitControls library. An example script is provided below.
The Company
Empowering HMI Excellence
Smart HMI is a team of experts for the development, enablement and integration of 100% Web-Technology based Software, which empowers every customer to easily create future-oriented industrial HMI solutions. The Software Platform WebIQ – developed by Smart HMI -is a 100% Web-Technology based, forward-looking Visualization-System with comprehensive Design-possibilities to create industrial Web HMI’s.