- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
You have created UI actions and local scripts that you want to use in other WebIQ projects?
Then simply put them into a WebIQ package. This is a library that can be imported into WebIQ to use the functionality it contains.
Required WebIQ Designer version 1.12.1 or higher.
Basic things to do WebIQ Package:
- Create folder structure
- Copy js script files into the folder structure
- Provide additional information in file package.json
- Create package zip-file for delivery
Detailed steps:
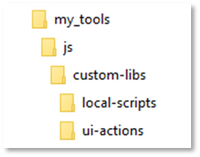
1 Create folder structure (with your package name (e.g. my_tools) and the following sub folders)

2 Copy files UI-Actions, Local scripts
- In WebIQ Designer, open the project that contains the ui-actions
- Copy all the .js files of all ui-actions, you want to ship in your package from ${dataDirectory}\workspace\js\custom-libs\ui-actions to my_tools\js\custom-libs\ui-actions
- Open the WebIQ project that contains the local scripts
- Copy all the .js files of all ui-actions, you want to ship with your package from ${dataDirectory}\workspace\js\custom-libs\local-scripts to my_tools\js\custom-libs\local-scripts
Hint: Look into the About dialog of WebIQ Designer to get value of ${dataDirectory}

3 Provide meta information in file package.json
- Create file my_tools\webiq.json. All blue text in the file below, is an example text. You must be replaced it by your code. How to get the code is described below.
{
"name": "my_tools",
"description": "my description of this packages",
"type": "extension",
"format": 2,
"forceUpdate": false,
"version": "1.0.0",
"requires": {
"visuals": "^2.3.0"
},
"localeVariables": {
"myLocaleVariable": {
"de-DE": "Hallo!",
"en-GB": "Hello!"
}
},
"uiActions": {
"myUserAction1": {
"url": "js/custom-libs/ui-actions/myUserAction1.js",
"description": "Contains 1 String parameter",
"meta": {
"name": "myUserAction1",
"params": [
{
"type": "STRING",
"options": {
"label": "Label"
}
}
],
"defaultParameters": [
""
]
}
}
},
"localScripts": {
"DemoLocalScript": {
"url": "js/custom-libs/local-scripts/DemoLocalScript.js",
"description": "My description of DemoLocalScript"
}
}
}
Short descripton of json fields which must be adapted: Detailed docu see WebDesigner Package Format
|
Field name |
Description |
|
name |
Must be identical to the main folder of the package. (here "my_tools") |
|
version |
This text is displayed in the package manager of WebIQ |
|
localVariables |
Defines localization variables, which are used in your code. They are added to the Localization of the project. |
|
|
"myLocaleVariable": { // name of the localization variable |
|
uiAction |
Defines the parameters and description of the ui-actions |
|
localScripts |
Defines the descriptions of the local scripts |
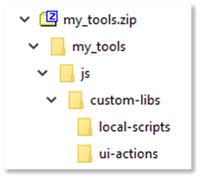
4 Create package zip-file for delivery
Be sure that you create a zip file with this content:

Now you can upload and install the new created package.
The Company
Empowering HMI Excellence
Smart HMI is a team of experts for the development, enablement and integration of 100% Web-Technology based Software, which empowers every customer to easily create future-oriented industrial HMI solutions. The Software Platform WebIQ – developed by Smart HMI -is a 100% Web-Technology based, forward-looking Visualization-System with comprehensive Design-possibilities to create industrial Web HMI’s.