HmiGuide

Community Moderator
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
01-19-2023
06:21 PM
History
23 Jan 2023 Extend example project (Add watermark, use variables for PDF creation)
19 Jan 2023 Initial release
Introduction
In WebIQ 2.13 there is no out of the box feature to create PDF files. However, since you can include JS libraries in WebIQ, you can use e.g. pdfmake JS library to create PDF content. Attached you find a:
- WebIQ package with pdfmake library for easy usage in WebIQ
- WebIQ example project for easy startup
Prerequisites
- WebIQ Designer version 2.13 or higher (WebIQ project is created with 2.13)
- Basic knowledge of WebIQ Designer
- JavaScript and JSON know how
- Get familiar with the usage of pdfmake via documentation and videos
Features of pdfmake
pdfmake is a JS library, with a similar concept as HTML. Settings, content and styles are defined in a json object. The pdfmake interpretes the json object and creates a PDF from it. Feature list:
- Under MIT license
- Text (with line-wrapping)
- Lists (numbered and bulleted)
- Images
- Vector graphics
- Tables and columns
- Page headers, footers(with page number/count) and automatick page breaks
- Setting of PDF metadata (e.g. author, subject, ...)
- Download, Print and Display PDF
Useful Links
Example project
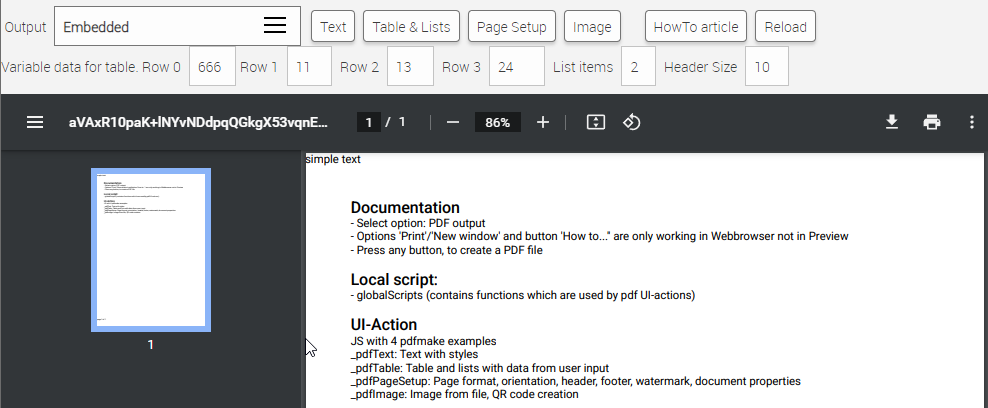
The project includes 4 different PDF examples creating PDF with: Text, tables, lists, page setup and images.
For starting, do the following in WebIQ Designer:
- Import example project demo-pdfmake.zip into WebIQ Designer
- Open the project for editing
- Open "Package Manager" to upload and install package-pdfmake-*.zip the project
- Start WebIQ project
- Select PDF output "Embedded"
- Press button "Basic" to display generated PDF with info to WebIQ project

Update WebIQ package with a new version of pdfmake
See article: WebIQ - Communicate with ctrlX Rest API
2 Comments



