FORUM CTRLX AUTOMATION
ctrlX World Partner Apps for ctrlX AUTOMATION
- ctrlX AUTOMATION Community
- ctrlX World Partner Apps for ctrlX AUTOMATION
- Smart HMI - WebIQ Designer and Server
- export project SQL database
export project SQL database
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-17-2022 07:38 PM
Is it possible to export/import the sqlite database on the WebIQ app without manually copying the files in the file structure? For example to/from usb by pushing a button on the HMI?
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-18-2022 08:28 AM
This is not possible. The database is constantly in use for recording data etc. Therefore you cannot switch the database at runtime. Also, for security reasons making it available from the frontend for reading and writing, essentially, could be a huge security issue.
To achieve this a complex logic would have to implemented first in the server and the frontend framework as well.
Let me ask: what are you trying to achieve?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-18-2022 09:08 PM
I am writing and reading from the database using the built in javascript query manager to record some historic data. It is not continous but on event. I would like to be able to sporacially or on demand backup that database to a USB/SD card to save for historic purposes.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-19-2022 08:10 AM
The recommendation would be to export this data as CSV which you can either do using API queries on the WebIQ Server (this is fully documented in the WebIQ customer area) or wait until the next version 2.13 of WebIQ will be released (which is expected to be released within the next few weeks) which will make it a lot easier to export recorded data you can then write to a CSV file for example.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-23-2022 11:35 AM
hello
is there any specific schedule for the next release WebIQ 2.13?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-30-2022 12:46 PM
Hello,
the new WebIQ V2.13 Release will come soon, now in December. We have built huge improvements in the new release, e.g. completely new project handy. In addition, a completely new and very powerful trend display, comment function for alarms and trends and much more.
Unfortunately, the csv export had to be postponed to the next release in spring.
However, I will post an example code for the export function as LocalScript, but I need until mid-December to do so.
Many greetings
#webiq eg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
12-01-2022 05:25 AM
Thank you. Looking forward to having your example code.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-11-2023
10:13 AM
- last edited on
03-08-2024
08:50 AM
by
HmiGuide
![]()
Please find the example UI Action below - this one exports the corresponding trend data for the current day.
itemsToRetrieve has to be set to an array containing the items you wish to export to CSV in the trend specified by its name in trendName:
/**
* Custom UI-Action 'UA_ExportTrend'.
*/
(function() {
var actions = shmi.pkg("visuals.session.userActions"); //get reference to userActions object
/**
* UI-Action 'UA_ExportTrend' implementation
*
* @params {any[]} parameters configured ui-action parameters
*
*/
actions["UA_ExportTrend"] = async function(parameters) {
const trend2 = shmi.visuals.core.TrendManager2,
tsNow = new Date().getTime();
itemsToRetrieve = ["DSaw", "DSin"], // Define items from the Trend to be retrieved here
trendName = "Trend"; // The name of the trend to query
// Set start to 00:00:00 on given timestamp (as an example)
const tsStart = new Date(tsNow);
tsStart.setHours(0);
tsStart.setMinutes(0);
tsStart.setSeconds(0);
// Set end to 23:59:59 on given timestamp (as an example)
const tsEnd = new Date(tsNow);
tsEnd.setHours(23);
tsEnd.setMinutes(59);
tsEnd.setSeconds(59);
// Get values from Trend2
const values = await trend2.query(trendName, itemsToRetrieve, tsStart.getTime(), tsEnd.getTime(), 1000);
let rows = [];
values.forEach((result =>
{
// Get all item values
result.values.item.forEach((dataRow =>
{
// Build csv row data
const tempArr = [result["item_alias"]].concat(dataRow);
rows.push(tempArr);
}
));
}
));
// Build csv file and open download
const csvContent = "data:text/csv;charset=utf-8,Item,TimeStamp,Value\n"
+ rows.map(e => e.join(",")).join("\n");
var encodedUri = encodeURI(csvContent);
window.open(encodedUri);
};
}());
Feel free to adapt it to your needs.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-08-2024 08:45 AM
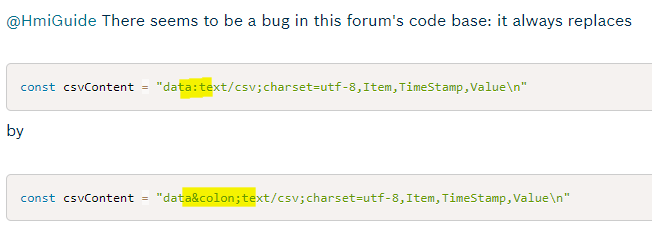
@HmiGuide please see the screenshot I created from the editor (even the preview shows it wrong, i.e. converted to entities😞
Unfortunately this breaks the code as I was made aware of. I cannot post a fixed content here unless the bug has been resolved.
@ALL Please make the change above by replacing ":" by a colon as shown above after copying the code.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-08-2024 09:46 AM
@webiq-sk Thanks for the hint. I forwarded it to the administrator