FORUM CTRLX AUTOMATION
ctrlX World Partner Apps for ctrlX AUTOMATION
Dear Community User! We have started the migration process.
This community is now in READ ONLY mode.
Read more: Important
information on the platform change.
- ctrlX AUTOMATION Community
- ctrlX World Partner Apps for ctrlX AUTOMATION
- Smart HMI - WebIQ Designer and Server
- Re: custom widget: why won't this onInit execute?
custom widget: why won't this onInit execute?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-16-2023 09:42 PM - edited 08-16-2023 11:02 PM
I have exceeded my knowledge on this and I cannot figure out why my code will not complete. I am convinced there is something in the structure that is preventing this from moving forward but i cannot put eyes on the problem. I have been through all 4 files multiple times and I don't think I can optimize them any further. I have to admit that I am impressed with my progress in a week, starting with knowing nothing about java and having worked with css last in 2010, I have a nearly functional widget. Can someone please look this over?
After some additional testing it seems this MIGHT new related the call for the visuals.session.itemManager. The import seems to work fine but if i add a const for im = (visuals.session.itemManager) I get an error when updating the widget that the dependancy can't be found. It's trying to locate it in the custom-lib of the widget, but I think that dependancy should come from WebIQ designer. I don't really understand why that is not working, but that seems to be stopping my onInit and thus teh widget never fully builds.
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-17-2023 11:30 AM
When you're updating a widget through Package Manager neither your JavaScript code will be executed nor will the file be parsed in any way.
If you specify exactly the error message you're getting and attach screenshots of the error messages help might be possible, but with the limited somewhat generalized error messages I'm afraid I can't help you. Only if we know the exact details we can try to come up with the exact changes required.
Also, simply providing the JavaScript file only and not the complete widget code does not allow for verifying package meta data which might be the culprit here.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-17-2023 03:46 PM
Hi Adam,
I took a look at this and am seeing some strange pieces which may or may not be the issue. If you could provide the entire widget code or browser debug messages, I could look further. Right click your browser, select inspect, then move to the console tab. From here you should see error messages from the javascript file.
Definitely the syntax in your onInit function is incorrect. You have your handleButtonPress, handleButtonRelease and other widget methods defined inside the onInit function body.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-18-2023 03:08 PM
I spent yesterday taking a new run at this and a lot got changed in the process, I can now get the onInit to execute but the DOM elements seem to be missing. I have added a lot of console messages and from what I can see teh DOM references are never being created. I have run through a few different validators and nothing is really sticking out now and everything comes back and say the code is good; obviously it's not. I have questioned the structure and syntax but i cannot find anything to support re-orginizing. I have used the sampel code from the "how to create a sustom widget" tutorial as a reference and it seems to me that all of the similar functions of that project are also held within the onInit. The code in the attached project is going to look a lot different than what I supplied a few days ago.
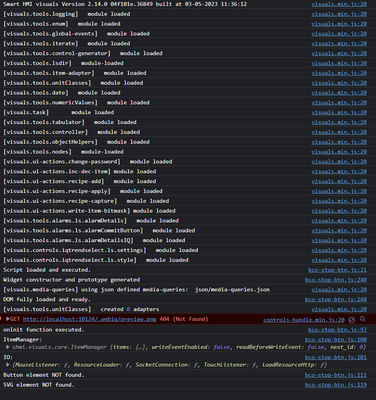
here is the output of my console; that one error, best I can tell, is not related to the failure to create the DOM element references. I think it has something to do with my icon that displays in WebIQ and i cannot figure that out either, but i am less worried about it....unless i should be......
I also went through this moring and changed my DOM reference names from btn and svg to command and state. I thought maybe there was a confilict with existing names, but i am still getting the same problem. I am convienced this is a structure and syntax problem, but I cannot find examples of how I should change the structure.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-18-2023 03:28 PM
The elements are not found because of two reasons:
1. You always have to use the "data-ui" attribute, not the "id" - in fact you should never use an "id" attribute at all in any widget HTML code because it makes the HTML invalid (though no browser complains), because "id" attributes have to be unique on the HTML page: https://www.w3schools.com/html/html_id.asp#:~:text=The%20id%20attribute%20specifies%20a,element%20wi....
Keep in mind that a widget can be included an unlimited amount of times on a single HMI at the same time. If you'd be using getElementById in JS you'd get the first one in the HTML code, not the one you expected probably.
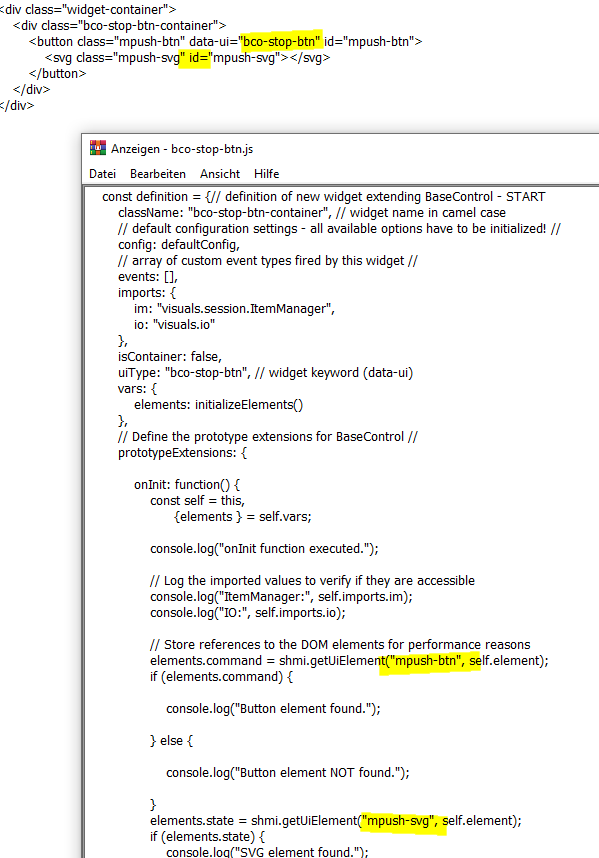
2. Although you're using an "data-ui" attribute for one widget the name in the template and the code don't match, therefore it's not found.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-18-2023 03:29 PM
And btw, it's not a syntax issue (therefore validators don't usually find this), but a semantic issue.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-18-2023 03:48 PM
So i need to add the data-ui for teh svg, makes sense. I am having a hard time determining the right practice for identying these, should the class, data-ui, and id be unique withing the same "object"? or is this okay?
<div class="widget-container">
<div class="bco-stop-btn-container">
<button class="mpush-btn" data-ui="mpush-btn" id="mpush-btn">
<svg class="mpush-svg" data-ui="mpush-svg" id="mpush-svg"></svg>
</button>
</div>
</div>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-22-2023 08:13 AM
As I stated before you should never use any "id" attributes in widgets as these make your HTML invalid (even though no browser cares) if the widget is inserted more than once on the same HTML page (i.e. HMI). Please see the link I posted before. You don't need to specify any id for any WebIQ widgets - it's also not documented that you should do that on purpose as it wouldn't make sense as any widget can be inserted multiple times into any HMI hence leading to invalid HTML if you'd use an "id" attribute in your widget HTML code.
Specifying the class(es) is not required either, but you probably want to set it to be able to style your widget using CSS.
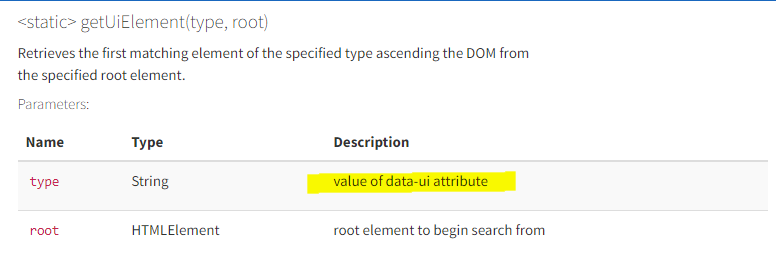
For using shmi.getUiElement(elementName) you always have to specify the data-ui-attribute name you specified (hence it's called getUiElement). This is also specified in the documentation:
If you simply follow our tutorial for creating a custom widget exactly you should get to know all of these details - you should not use that manual when reading it for the first time to directly implement your own custom widget, instead you should follow the steps exactly to create the custom widget from the tutorial and only afterwards create your own custom widget:
https://www.smart-hmi.com/user/download/deliver/docs/documentation-how-to-simple-control-2.14-3d30/i...