FORUM CTRLX AUTOMATION
ctrlX World Partner Apps for ctrlX AUTOMATION
Dear Community User! We will start the migration process in one hour.
The community will be then in READ ONLY mode.
Read more: Important
information on the platform change.
WebIQ variable
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
WebIQ variable
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-05-2024 10:32 AM
Hi all,
I am currently facing issues setting the variable that I have manually created in webiq to the value from input field of webIQ. I am using a button to run the script. Any idea? Thank you!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-05-2024 10:58 AM
I don't understand what you did exactly and what you are trying to achieve.
"setting the variable that I have manually created in webiq to the value from input field of webIQ" -> that sets the connected item value automatically, i.e. you don't set an item to a value from an input field because the input field itself should be connected to the item to set and does that automatically when the user enters a different value and leaves the field.
"I am using a button to run the script." -> is this a custom UI Action? There's also the UI action to write an item value.
If you describe what you want to achieve I might be able to provide a suggestion on how to do that with WebIQ.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-06-2024 04:07 AM
Hi, sorry for the confusion.
So, I am generating data from node-red. WebIQ is displaying the 5 variables from node-red; flow, diff press, x, y, z.
I want to use a button to capture the data. I also created another set of variables as seen in the "Captured Data.png" to store the captured data. Thus, when i click onto the button the values of the variables is being stored in another set of variables.
In the "UI action for te button" is my code for it, but i dont know if i am doing it correctly.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-06-2024 08:12 AM
Your code is half-way correct. You're reading item values using readDirect which is the correct way of doing this.
However, you cannot simply "assign" values to item variables returned expecting that the pure assigment of variables in JavaScript will create a new server request automatically that updates the variables.
After reading item values using readDirect you must to use writeDirect to write the values to the other items - please see our Scripting Demo for examples on that.
Of course you don't have to read values you're not writing to you you should remove the variables to write to.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-06-2024 10:04 AM
I am still a bit confused here. Could you explain it to me with some examples of writeDirect? Where can I access the examples for writeDirect
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-06-2024 10:12 AM
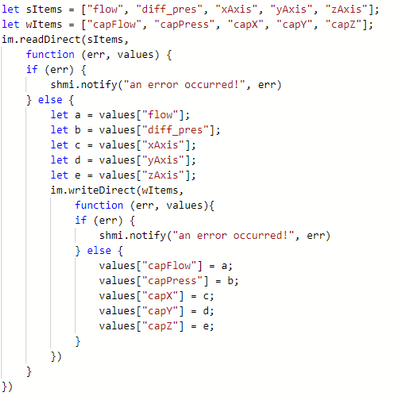
Is this the correct way?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-06-2024 10:39 AM
I mentioned the Scripting Demo before which you can download right from inside WebIQ Designer - this contains an example:
https://demo.smart-hmi.com/scripting-demo/
Here is some example code from the demo:
https://demo.smart-hmi.com/scripting-demo/js/custom-libs/ui-actions/demo-item-writedirect.js
To avoid confusion I'd not name both array `values`