FORUM CTRLX AUTOMATION
ctrlX World Partner Apps for ctrlX AUTOMATION
Dear Community User! We are updating our platform to a new
system.
Read more: Important
information on the platform change.
WebIQ Trend
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-10-2023 05:23 AM
Hello Community,
I am new to WebIQ, I am using Trend widget, is it possible to have buttons to start and stop the graph?
Warmest regards,
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-10-2023 08:20 AM
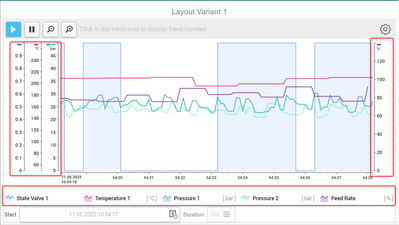
Of course, just see the demo you can also download from right inside WebIQ Designer:
https://demo.smart-hmi.com/demo-trend-display/
It's the IQ-Trend-Live widget.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-11-2023 04:56 AM
Hi webiq-sk,
That was what we needed.
How do you add the units for the legends?
Warmest regards,
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-11-2023 08:09 AM
WebIQ focuses on smart features, therefore you don't set the units for any widget usually, you set the units for the corresponding item in Process Data Manager and they'll show up everywhere that item is connected.
It's all explained in the manual: https://www.smart-hmi.com/user/download/deliver/docs/documentation-manual-webiq-designer-2.14-3d30/i...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-16-2023 08:57 AM
Hello @webiq-sk ,
I got a question is it possible to resize the screen size i cant find it in the manual.
Warmest regards,
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-16-2023 09:02 AM
WebIQ is built with modern web technologies and responsive design by default. That means that your HMI by default adapts automatically to different sizes in certain regards.
Switching between different device types is documented here - that's how it's done on the web: https://www.smart-hmi.com/user/download/deliver/docs/documentation-manual-webiq-designer-2.14-3d30/i...
You can of course also simply resize the browser or preview window to any size you desire:
https://www.smart-hmi.com/user/download/deliver/docs/documentation-manual-webiq-designer-2.14-3d30/i...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-16-2023 09:13 AM
Hi @webiq-sk ,
Thank you for your fast reply!
I do not want to use automatic device scaling, i want to use fixed scaling is that possible? because i want to save graph as PDF file and save into tablet's internal storage for print out. When i am using the automatic scaling the PDF file is out of scale.
Warmest regards,
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-16-2023 09:26 AM
You can set widget widths as documented in the manual:
https://www.smart-hmi.com/user/download/deliver/docs/documentation-manual-webiq-designer-2.14-3d30/i...
Please note that HTML does not know a "page width" because web browsers do not work with "pages" when it comes to styling. You could in theory create a print CSS for that purpose, but that cannot be integrated into WebIQ easily.
I see two options:
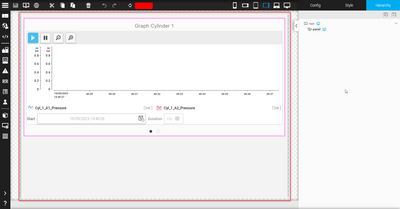
1. set the width of the widget in the style tab
2. use the print options on the device to set the scaling
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-17-2023 09:30 AM
Hello @webiq-sk ,
I have tried both options unfortunately when i print preview it is out of print page range, i want to try css styling is it possible to query media from webiq HTML?
Warmest regards,
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-17-2023 09:33 AM
Actually this is not a specific WebIQ question but a simple CSS question:
https://developer.mozilla.org/en-US/docs/Web/CSS/@media?retiredLocale=de
WebIQ does nothing at all with the CSS you enter in the Code Manager - it's just delivered as-is to the browser so you can of course use a print media query there.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-25-2023 09:27 AM
Hello @webiq-sk ,
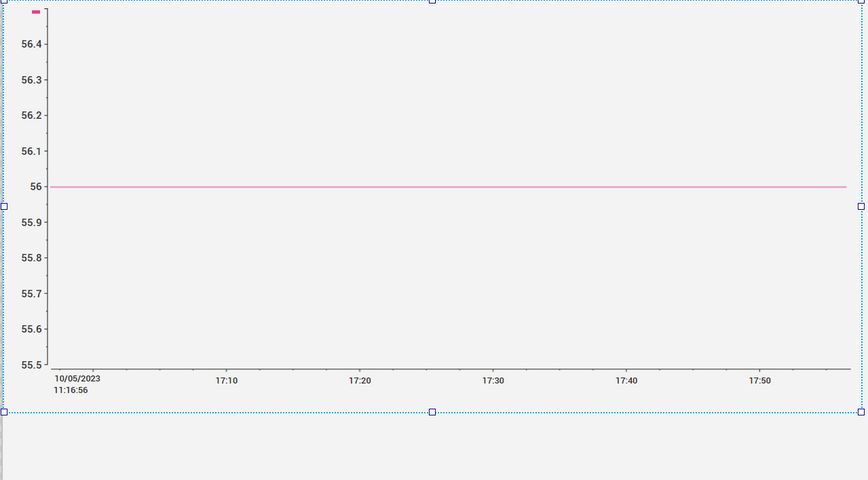
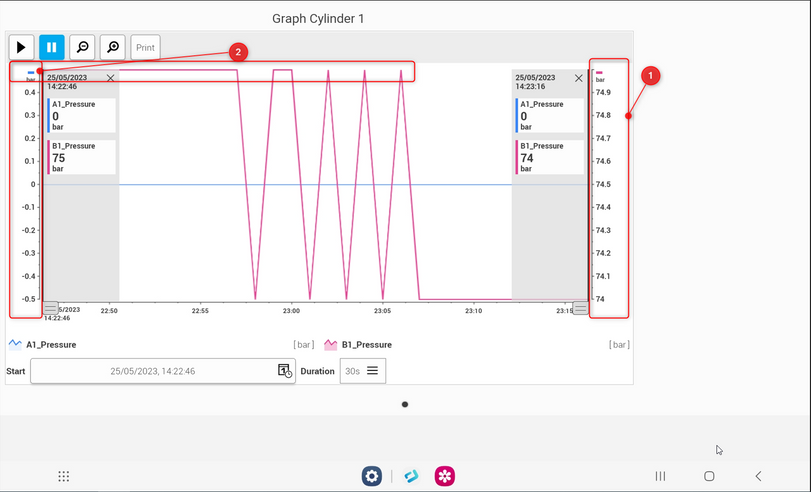
I have some questions on trend graph below:
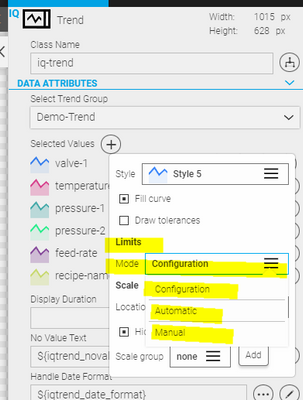
1) I have set the Y-Axis to be integer without decimal places but the graph scale is showing decimal places is it possible to take out the decimal place?
2) Can the highest point of the graph value be shown on the Y-Axis? eg. 75 for this case?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-26-2023 02:03 PM
This depends on whether the item has been setup correctly (i.e. limits set) and the configuration of the trend line limits:
The highest configured point will never be shown as that's the place where the info on the scale is shown.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-27-2023 02:54 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-27-2023 08:07 AM
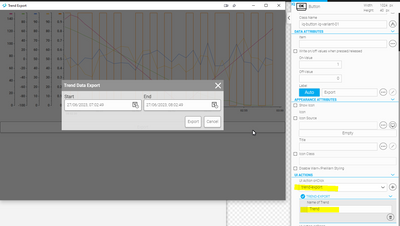
In general you can simply use the "trend-export" UI Action:
This exports trend data as JSON, currently no built-in CSV export is available, but of course you could create your own or rather convert the JSON file to a CSV in a language of your choice.
Whether this works on the WR21 panel depends on the browser and browser version used. Please note that WebIQ as a web HMI is not dependent on any specific hardware, but rather reliant on a supported web browser:
https://www.smart-hmi.com/blog/faq-items/which-web-browsers-does-webiq-support/
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-27-2023 09:40 AM
Hi @webiq-sk ,
I cant find the "trend-export" UI Action in my WebIQ designer. (see attached)
How do you get the "trend-export" UI Action?
Warmest regards,
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-27-2023 09:46 AM
Are you using the latest version 2.14?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-27-2023 10:49 AM
No i was using ver 2.13, after updating to ver 2.14 the "trend-export" UI Action become available.
Thank you!