FORUM CTRLX AUTOMATION
ctrlX World Partner Apps for ctrlX AUTOMATION
Dear Community User! We have started the migration process.
This community is now in READ ONLY mode.
Read more: Important
information on the platform change.
- ctrlX AUTOMATION Community
- ctrlX World Partner Apps for ctrlX AUTOMATION
- Smart HMI - WebIQ Designer and Server
- Re: WebIQ Development - Am I just over thinking this, over-complicating it, or expecting t...
WebIQ Development - Am I just over thinking this, over-complicating it, or expecting too much?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-21-2023 10:01 PM
I feel dumb at this point while at the sametime I cannot find answers to my questions in the documentation; but then I find stuff like "Depending on the widget and component, only certain styling options may be available. You have to find it out."
Uh, no.
I expect the documentation to cover this information among other topics like, how to do a simple carrige return in a label between two words.
I am coming form FactoryTalk View Studio which is very dated and needs a massive amount of modernization; however, at the sametime it is far more intuitive.
Want a carraiage return in a set of text? press enter and keep typing.
Want to illuminate a button to indicate a state of logic sperate of the command tag? Assign a tag to this illumination animation that is true only when the logic completes.
I know there is a lot I don't know but I feel like basic functions such as this should have some sort of explination.
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-22-2023 08:49 AM
1. "Depending on the widget and component, only certain styling options may be available"
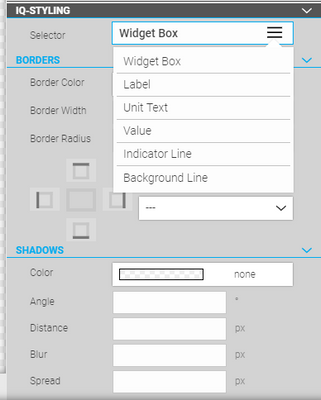
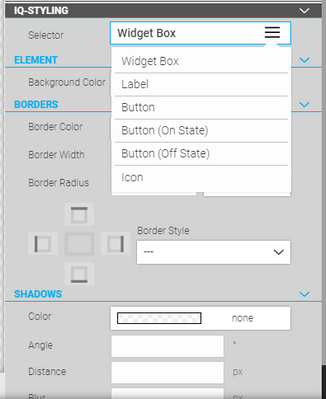
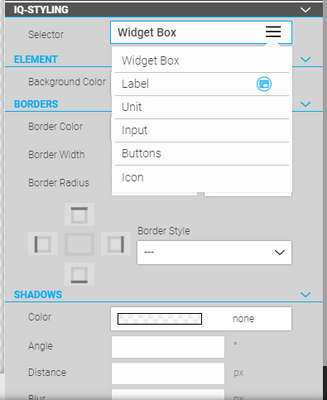
As WebIQ constantly improves with new features added we in some parts cannot document every single field for every specific widget as it's a lot easier to simply have a look at it in WebIQ Designer because when you want to style a specific widget, you'd have to select it anyway in WebIQ Designer's Layout Manager. Have a look at the IQ Styling options for several widgets:
We're always striving for intuitive user interfaces that - in contrast to other systems - do not require you to read through a lot of text in the manual to understand them. Instead, we want the user to be able to use the software intuitively. Though that may not always be possible and does not work for everyone, in this specific context where you have to select the widget anyway to style it I think it is quite intuitive: if you want to style the widget's label, choose the "Label" selector etc.
2. Line breaks in Labels
Line breaks in labels are not supported currently. As a workaround you can however empty the label field, disable the "Auto" button and put a simple IQ Text widget where you want to have the "label" as that widget supports line breaks. Usually CSS would be an option, but in labels the line breaks are removed automatically by the widget's JavaScript code so overriding with CSS is not possible here, unfortunately.
3. Line breaks in texts
As written before the IQ Text widget which is the widget used for rendering text supports line breaks. You can also use line breaks in localization variables.
4. CSS Modifiers
For changing styles of widget based on item values CSS Modifiers are used in WebIQ and fully documented here: https://www.smart-hmi.com/user/download/deliver/docs/documentation-manual-webiq-designer-2.14-3d30/i...
Our Design Demo at https://demo.smart-hmi.com/design-demo/ also shows an example ("Conditional Styling")- you can download this demo right from inside WebIQ Designer and see how it's done.
Please note that often things are done differently in modern web HMIs than in traditional HMIs. Also, often you can simply achieve the desired result when it comes to styling using custom CSS even when no option is included in WebIQ Designer - something that would be impossible with legacy non-web HMI systems.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-22-2023 03:21 PM
1. Improvement is great and i understand this is an evolving software; with that said, if it can't be updated in the documentation then there should at least be a tool tip to give a breif explination.
2. & 3. I understand how the development process can be limiting, that is my life right now. but you are talking about a solution that really we should be moving away from. Stacking different objects to accomplish the function that one object should have natively is how we address lacking features in much older software suits.
4. So here is my problem with words like "Modifiers" and "Custom" with a peice of software that is advertised as a 'WYSIWYG". That is not intuitive and certainly should not be used pretty much from the start to accomplish what really should be basic task. If i wanted to rely on custom scripts i would litterally have alrady developed my UI in HTML5 ages ago.
And it's not just WebIQ, I am looking a few other HMI development suits for various other applications and the common theme I keep seeing is that everyone is over complicating what should be a simple thing: software to develop objects that interact with external data sources.
There is already an implmentation of Node-Red for higher level Java scripting and widget development and the two appear to interface rather well at this point. This is one place where I have alwasy felt FTvStudio ME has excelled, buttons have a Command and a indicator; they can be the same tag or a different tag, Labels can easily be tags or plain text, and you can do some expression editing on the object but you don't need to if you rely on the PLC do it. I don't beleive that HMI UI objects should be doing any logic what so ever and I certainly don't think there should be much, if any, custom scripting.
I guess by expecting less I am expecting too much.
The other issues I see with relying on work arounds like stacking objects is first, knowing when that is the only solution; we then have to try multiple things everytime we come to a similar problem with different objects\widgets or trudge out to the forum and search for the problem, fail to find a topic, have to start a new topic, and get sucked into a conversation about it. And then, when features are updated and functonality does finally get implamented, knowing what objects need changed, when to change them, and investing teh time to redevelop. I just thought this was more polished at this point I guess.