FORUM CTRLX AUTOMATION
ctrlX World Partner Apps for ctrlX AUTOMATION
Dear Community User! We have started the migration process.
This community is now in READ ONLY mode.
Read more: Important
information on the platform change.
- ctrlX AUTOMATION Community
- ctrlX World Partner Apps for ctrlX AUTOMATION
- Smart HMI - WebIQ Designer and Server
- Web IQ Designer : How to make a simple indicator light ??
Web IQ Designer : How to make a simple indicator light ??
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-02-2022 06:50 PM
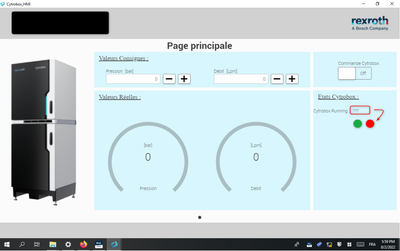
I make an HMI to control a Cytrobox, and we are used to putting light indicators for status of the machine. I still did not find how to make a simple thing like this after few hours... could you help me ? (see my HMI and what I'd like to do)
Thank's in advance,
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-02-2022 07:53 PM
One would like to think that something so trivial as changing a color wouldn't be so dificult!! This is common with every HMI software out there, but WebIQ is more intended for HTML5 programmers and not for traditional controls engineers using typical HMI programs (just my opinions).
For an indicator I have acheived this by using the "Image Changer" Widget. I'm not familiar with what's inside the Cytrobox controlwise, but for ctrlX PLC Engineering there's a Codesys WebViz License available that may be an option. I haven't experimented with it yet, but it seems to be more suited to traditional HMI features plus the ability to add HTML5 code as well.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-03-2022 03:59 PM - edited 08-03-2022 04:01 PM
Hello, there are 2 easy ways to do it:
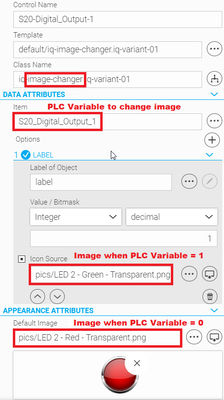
- Widget: Image changer
- Create 2 image (one for state on, one for state off)
- Insert widget: iq-image-changer
- Open "Config" of widget
- Goto section "DATA Attributes" & select Option 1
- In field Item select the variable representing the state
- In field Options press "+" to add as many options/images you need
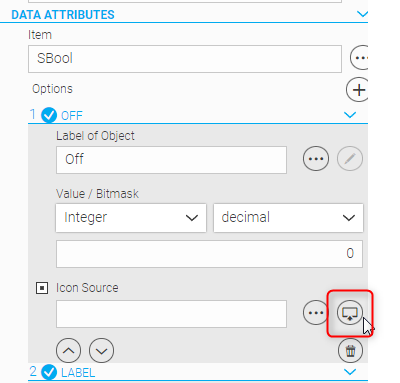
- Enable "Icon source" and select the 1st image by uploading it to WebIQ workspace.
Use the red marked button. Here you select your icon from somewhere on the HD and it is automatically copied into the workspace.
You use the button with "..." when the image is yet copied into the workspace. - Repeat previous step for 2nd state
- Changing background color See: Change-the-color-of-an-item-according-to-a-value
HINT: As discussed by the Reply above, WebIQ is totally different than e.g. WinStudio. Therefor you should take some time to view the videos provided on https://www.smart-hmi.com/ and the HOW TO area of this forum. How-to-videos-blogs-and-examples-for-ctrlX
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-04-2022 09:03 AM
Thank's both of you,
The image changer was my back up solution, I was thinking of a more "common" solution.
By the way it works well !
About Web iq, i am looking for the best way to make HMI, in the same time, simple and powerfull... not that easy to find 😃
I already made an HMI with node red, web iq theses days, and I may try webvizu soon...