FORUM CTRLX AUTOMATION
ctrlX World Partner Apps for ctrlX AUTOMATION
Dear Community User! We have started the migration process.
This community is now in READ ONLY mode.
Read more: Important
information on the platform change.
- ctrlX AUTOMATION Community
- ctrlX World Partner Apps for ctrlX AUTOMATION
- Smart HMI - WebIQ Designer and Server
- Having trouble with performance on tablet
Having trouble with performance on tablet
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-20-2024 07:51 AM
Hi,
I have a rather large project with a lot of values, and every time I load the page's with the most tags the website freezes, and it takes sometime before it's responsive again. The problem mainly occures on the tablet, when I've tried it on my computer I haven't noticed it
I've attached an export
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-20-2024 08:37 AM
Can you please describe which page that is and how to access it in the HMI?
Please also specify the tablet and browser version used.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-20-2024 09:55 AM
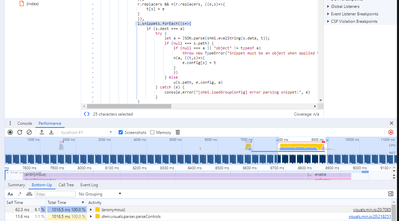
I ran it in the crome debugger with "Low-end mobile" trottling and opening the "Upplärning" screen takes more then a second. When checking a performance measurement, it spends most of that time in the snippet parsing:
The panel is 15x Advantech TPC-1xxW-N31xx (https://www.advantech.com/en/support/details/manual?id=1-26NOI5D) with the following hardware spec:
CPU: NXP® ARM Cortex®-A53 i.MX8 Mini Quad Core 1.6 GHz Processor
Memory: Quad Core: 2GB DDR4 RAM on board
The panel is running Android 10 with chromium 104
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-20-2024 10:36 AM
Does the panel have a dedicated GPU?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-20-2024 10:41 AM
I think so:
GC NanoUltra GPU
OpenGL ES 2.0, Open VG 1.1
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-20-2024 12:33 PM
You are using a lot of implicit JavaScripts through these snippets which therefore require more CPU (which is ok and a normal conclusion of using this).
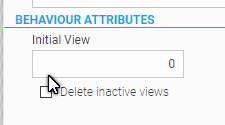
On my Android phone it is really fast - you can also as a test disable "delete inactive views" which might speed up it from the scond view on, but also uses more RAM of course:
Also, each of your composites on the page uses a screen panel widget - I would suggest using a different way of switching between the content here, e.g. using CSS modifiers with visibility conditions instead of putting it inside a panel widget.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-20-2024 03:11 PM
It's my first project in webiq so im pretty sure a lot of thing could have been done better!
There is also some extra buttons for helping testing in the project right now.
But I've tried to disable "delete inactive views" and it works a lot smoother.
Thanks for all the help!