FORUM CTRLX AUTOMATION
ctrlX World Partner Apps for ctrlX AUTOMATION
Dear Community User! We are updating our platform to a new
system.
Read more: Important
information on the platform change.
- ctrlX AUTOMATION Community
- ctrlX World Partner Apps for ctrlX AUTOMATION
- Smart HMI - WebIQ Designer and Server
- Re: Colour change on button press/image on touch panel
Colour change on button press/image on touch panel
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-13-2024 03:03 PM - edited 03-13-2024 03:05 PM
Hello,
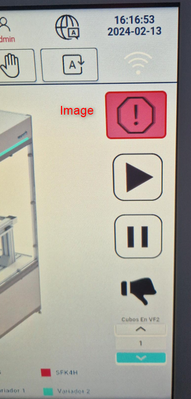
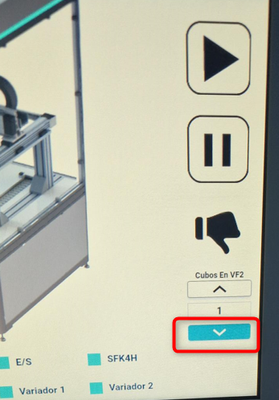
I have made an application in WebIq, with different UI Actions that when I press the button/container/image, in Windows version (with mouse) it doesn't change its appearance, but in touch panel it colours the button/image with a blue rectangle. Attached picture.
I have configured the widgets with CSS Stylesheets.
I know that to change the appearance when the mouse hovers over the widget is with the "hover" property.
I would like to know with which property I can change the colour of the widget on the touch panel while it is clicked. It happens also with other widgets:
Thanks.
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-14-2024 09:20 AM
The cause of the issue is described here:
https://itnext.io/finally-a-css-only-solution-to-hover-on-touchscreens-c498af39c31c
A possible workaround using CSS can be found here:
https://css-tricks.com/solving-sticky-hover-states-with-media-hover-hover/
WebIQ 2.16, which will be released later this year, will use this method instead for its revamped IQ widgets with a corresponding fallback to support older devices:
https://developer.mozilla.org/en-US/docs/Web/CSS/:focus-visible
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-21-2024 04:21 PM
FWIW I had some similar visual issues going from mouse -> touch panel, and if I remember correctly, adding the following snippet to a global .css stylesheet fixed the issue I had.
body {
-webkit-tap-highlight-color: unset;
}You could try it out on your system and see if this is what you want.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-22-2024 08:16 AM
Please note that using --webkit-tap-highlight-color is not a standard attribute and will not work on all devices:
https://developer.mozilla.org/en-US/docs/Web/CSS/-webkit-tap-highlight-color?retiredLocale=de
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-30-2024 08:03 PM