FORUM CTRLX AUTOMATION
ctrlX World Partner Apps for ctrlX AUTOMATION
Dear Community User! We will start the migration process in one hour.
The community will be then in READ ONLY mode.
Read more: Important
information on the platform change.
- ctrlX AUTOMATION Community
- ctrlX World Partner Apps for ctrlX AUTOMATION
- Smart HMI - WebIQ Designer and Server
- Re: Cannot get Json for custom widget to Close.
Cannot get Json for custom widget to Close.
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-15-2023 03:17 PM
until last week I had absolutly no experince with Javascript, I now know more than i ever wanted to know but of course I cannot figure something out. Now, this code forks heavily from the WebIQ samples; I have been using a combination of Bing AI, ChatGTP, Online Javascript validator, and JSlint to try and get this code functional. I am attempting to make a momentary push button widget with 2 states that uses a command and a status tag, I am trying make the screen development easier for my engineers by reducing the amount of work they have to invest. I just want objects that already cohere to our development style and practive, that they drop on the screen, assing tags to, and run. I am sure there are easier ways to do this but this is a base framework for additional features I want to add.
as of right now, the debug in wediq errors on the very last line with "Uncaught SyntaxError: Unexpected token ')'". everything i read, including the sample code, says that what I have "})();" is exactly how I should be closing the code so i assume there is something wrong prior to this. but I cannot figure it out. It appears I have all of the correct blocks.
any insight is appraciated, I think i really close to having this functional.
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-15-2023 03:40 PM
Ok, here's a human intelligence responding 😉
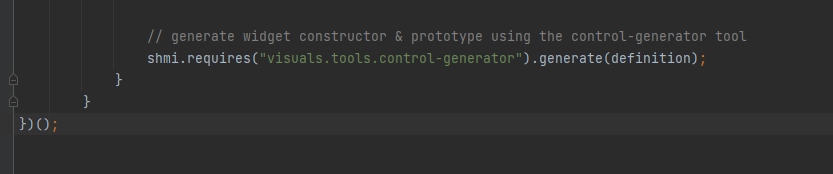
It should work like this - each curly brace that's been opened has to be closed again:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-15-2023 06:46 PM
that was it, that was all of it. I think I am startingot understand teh syntax and structuring.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-16-2023 07:48 AM
Just keep in mind that you're writing pure JavaScript here - there's nothing inbetween your code and the browser - it's sent unmodified, so it has to adhere to JavaScript standards.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-16-2023 07:03 PM
right.
I have no experince with those standards, this si all new to me and I am on a crash course. with that said, I have objects on the screen now and the latest issue I comperhend but i don't understand how it exist. i will post a new topic for that.