FORUM CTRLX AUTOMATION
ctrlX World Partner Apps for ctrlX AUTOMATION
Dear Community User! We have started the migration process.
This community is now in READ ONLY mode.
Read more: Important
information on the platform change.
- ctrlX AUTOMATION Community
- Forum ctrlX AUTOMATION
- SDK
- Re: Libusb / Import Datalayer
Libusb / Import Datalayer
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-27-2023 10:26 AM - edited 01-27-2023 11:40 AM
Hello, I'm trying to run this documentation: https://developer.community.boschrexroth.com/t5/Store-and-How-to/Using-the-libusb-library-within-a-s...
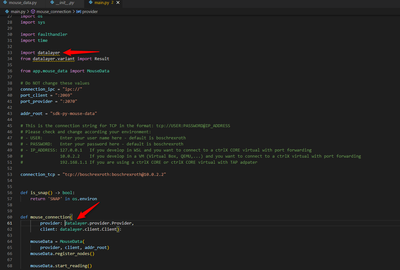
I managed to build the snap and add it to the CORE, but it doesn't detect my mouse. My question is, correct me if I understood it wrong, it's now "import ctrlxdatalayer" and not "import datalayer", like in the attached file. So that means I have to change the code in the file from "datalayer" to "ctrlxdataly", is that right? And could that be the reason it doesn't work?
And if anyone already followed this documentation and managed to run it, please let me know.
Kind regards,
Thuvi
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-30-2023 08:35 AM
Hi Thuvi,
this community post is based on the version 1.12 of the SDK. In the meanwhile the python wheel for the Data Layer got updated and the name was changed to ctrlxdatalayer. So you are right, you have to change these lines.
I already mentioned this and some other issues in another blog post here.
Best regards,
Nick
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-31-2023 10:54 AM
Hi,
I just tried it and it works for me. To build it I use the ctrlX WORKS integrated App Build Environment V1.18. I also changed the line in the snapcraft.yaml where it looks for the ctrlx-datalayer deb (reason).
I upload the project for you, which works with V1.18. But remember, this is not an official app and also not part of our SDK.
Best regards,
Nick
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-31-2023 01:33 PM
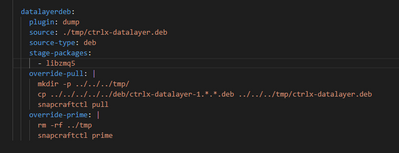
Thank you very much Nick! I just managed to run it on my own, by adding "datalayerdeb" to the .yaml file and it worked.
If I see it correctly you don't have that part in your .yaml file, but you added "ctlrx-datalayer" and "libzmq5" to the stage-packages which looks like a smoother solution. Can you explain me what the difference/connection between our versions are, because both seem to work. I am trying to understand the technical aspect.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-01-2023 04:17 PM
I'm happy that this solved your issue.
Like I tried to explain in this post: To use the Data Layer in your snap you need the ctrlx-datlayer.deb. This debian package gets published with the SDK on GitHub. And gets downloaded to your Build Envrionment when you download the complete SDK form GitHub (like when you execute the install-sdk.sh). Now you need to include it to your snap with the snapcraft.yaml. And there are two ways to do this. The way you showed and the way we have currently in the SDK. There the snapcraft.yaml files of all sample projects got simplified. But therefore, the storage folder (ctrlx-automation-sdk/deb) of the ctrlx-datalayer debian package in the SDK needs to be registered in the sources list (/etc/apt/sources.list.d/ctrlx-automation.list) so the debian package can be found by snapcraft. But this is already done in the App Build Environment of ctrlX WORKS V1.18.
Best regards,
Nick