FORUM CTRLX AUTOMATION
ctrlX World Partner Apps for ctrlX AUTOMATION
Dear Community User! We have started the migration process.
This community is now in READ ONLY mode.
Read more: Important
information on the platform change.
- ctrlX AUTOMATION Community
- Forum ctrlX AUTOMATION
- SDK
- Re: CSS file doesnot link with python SDK Example Python-webserver
CSS file doesnot link with python SDK Example Python-webserver
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-11-2022 02:59 PM
Hello,
i tried out the python example of the python-webserver
and well if you see it works correclty. I can write values in the data layer. So when i looked in the mark down file there is a picture with the stylesheet.css but in my case he doesn't want to link the css file included in /www/stylesheet.css.
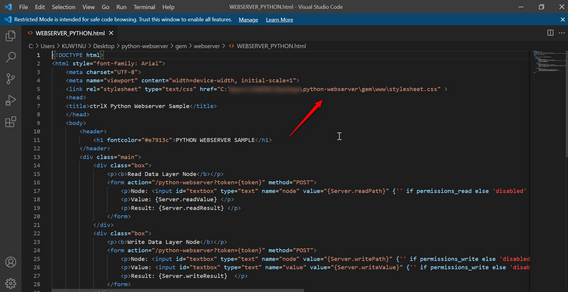
i looked further in the code and copied the html file in a notepad. Then i created a file folder to my desktop i linked the stylsheet to the notepad data like this:
When i execute the html file in notepad it puts following results:
I also changed some default values in the stylesheet.css to see if the linking is correct.
So when i build the snap for the ctrlx Core Device I only get the first picture without the stylsheet.css linking.
I got the python example webserver+datalayer from the sdk vers. 1.14.3.
best regards
UDK_developer
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-12-2022 08:31 AM
Hello UDK_developer,
I was able to reproduce your bug. Thank you for reporting it!
We will take a deeper look into this error and let you know if there are any news.
Best regards,
Nick
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-12-2022 11:44 AM - edited 08-12-2022 11:45 AM
Hello UDK_developer,
I got an update for you. We found a fix for this bug. It has something to do with how the parts of the snap are packed.
You can just add these lines to the snapcraft.yaml. So that the application will later find the css-file at "$SNAP/www".
...
parts:
...
www:
plugin: dump
source: ./www
organize:
'*': "www/"
...
This is going to be included in the next release of the SDK.
Best regards,
Nick
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-28-2024 10:07 AM
Hello,
I'm replying here instead of creating a new topic because I think my problem is similar.
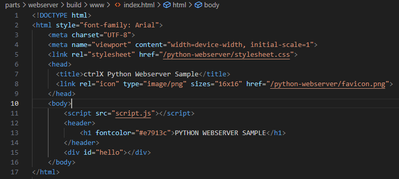
I would like to add a javascript file to the web server example. I made a hello world test :
index.html :
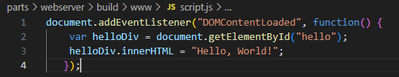
script.js :
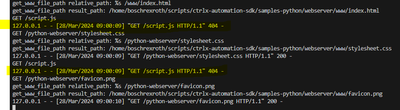
these files are in the same folder, but i get this error when run it :
wich path i should put ?
Thanks in advance for any help.
Félix
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-28-2024 03:24 PM
Hi @Felix_ ,
The web server is not configured to serve javascript content in the sample. To provide this, modify the do_GET(self) method within the RequestHandler class to handle .js file extensions. Here is my code.
def do_GET(self):
"""do_GET
"""
# GET Requests from client
print("GET", self.path, flush=True)
# Attempt To Send Different Files
if self.path.endswith(".png"):
# https://www.w3schools.com/html/html_favicon.asp
# A favicon is a small image displayed next to the page title in the browser tab.
# Browsers are caching this file
self.send_file_response('image/png')
return
# Image jpg
if self.path.endswith(".jpg"):
self.send_file_response('image/jpg')
return
# Image gif
if self.path.endswith(".gif"):
self.send_file_response('image/gif')
return
# CSS
if self.path.endswith(".css"):
self.send_file_response('text/css')
return
# JS
if self.path.endswith(".js"):
self.send_file_response('application/javascript')
return
# HTML
if self.path.startswith("/python-webserver?token="):
# Parsing bearer token from url
parsedUrl = parse_qs(urlparse(self.path).query)
token = ''
if 'token' in parsedUrl:
token = parsedUrl['token'][0]
# check user permissions of token
scopes_list = ["rexroth-device.all.rwx",
"rexroth-python-webserver.web.r", "rexroth-python-webserver.web.rw"]
permissions_json = web.web_token.check_permissions(
token, scopes_list)
# if token is invalid
if permissions_json is None:
# self.write_www_file(content_type='text/html', rel_path='www/html-invalid-token.html')
self.send_html_file_response(rel_path='www/invalid-token.html')
return
self.send_response_and_header(200, 'text/html')
# Read HTML page from file and replace static with dynamic content
path = self.get_www_file_path('/www/index.html')
htmlX = open(path).read().replace('$(token)', token)
# Enable/disable HTML objects according permissions
permissions_read = permissions_json['rexroth-device.all.rwx'] or permissions_json[
'rexroth-python-webserver.web.rw'] or permissions_json['rexroth-python-webserver.web.r']
permissions_write = permissions_json['rexroth-device.all.rwx'] or permissions_json['rexroth-python-webserver.web.rw']
htmlX = htmlX.replace(
'$(permissions_read_text)', '' if permissions_read else "'disabled'") # Text must be surrounded by ' '
htmlX = htmlX.replace(
'$(permissions_write_text)', '' if permissions_write else "'disabled'") # Text must be surrounded by ' '
# Set read content
htmlX = htmlX.replace('$(Server.readPath)',
str(RequestHandler.readPath))
htmlX = htmlX.replace('$(Server.readValue)',
str(RequestHandler.readValue))
htmlX = htmlX.replace('$(Server.readResult)',
str(RequestHandler.readResult))
htmlX = htmlX.replace('$(Server.writePath)',
str(RequestHandler.writePath))
htmlX = htmlX.replace('$(Server.writeValue)',
str(RequestHandler.writeValue))
htmlX = htmlX.replace('$(Server.writeResult)',
str(RequestHandler.writeResult))
# Show permissions: 'True' or 'False'
htmlX = htmlX.replace('$(permissions_rwx)', str(
permissions_json['rexroth-device.all.rwx']))
htmlX = htmlX.replace('$(permissions_rw)', str(
permissions_json['rexroth-python-webserver.web.rw']))
htmlX = htmlX.replace('$(permissions_r)', str(
permissions_json['rexroth-python-webserver.web.r']))
self.wfile.write(htmlX.encode("utf-8"))
return
self.send_response(404)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-28-2024 03:54 PM
Thanks a lot !