FORUM CTRLX AUTOMATION
ctrlX World Partner Apps for ctrlX AUTOMATION
Dear Community User! We have started the migration process.
This community is now in READ ONLY mode.
Read more: Important
information on the platform change.
- ctrlX AUTOMATION Community
- Forum ctrlX AUTOMATION
- ctrlX WORKS
- How to run app on vm ctrlx works
How to run app on vm ctrlx works
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-02-2023 08:55 AM
I have installed snap of cpp hello world basic example from examples of sdk automation on virtual ctrlx works, it installed successfully, but now showing in sidebar,
secondly how to run this on ctrlx vm ?
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-02-2023 11:39 AM
Hello jawad,
could you please have a look in the readme --- there is not sidebar-integrated item/info. The hello World is printed in the log-book info.
https://github.com/boschrexroth/ctrlx-automation-sdk/tree/main/samples-cpp/hello.world
Bye
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-02-2023 01:12 PM - edited 11-02-2023 01:12 PM
All this example does is print out "Hello World" to the diagnostic logbook. This should happen automatically upon installation. See the associated README.md.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-02-2023 02:12 PM
Ok. now if i have nodejs based application, how i can run it on ctrlx works.
for example i have following routes in my nodejs app,
app.get('/items', (req, res) => {
res.send('Hello, Express!')
});
how i can run or test this routes ?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-07-2023 05:51 PM
Jawad,
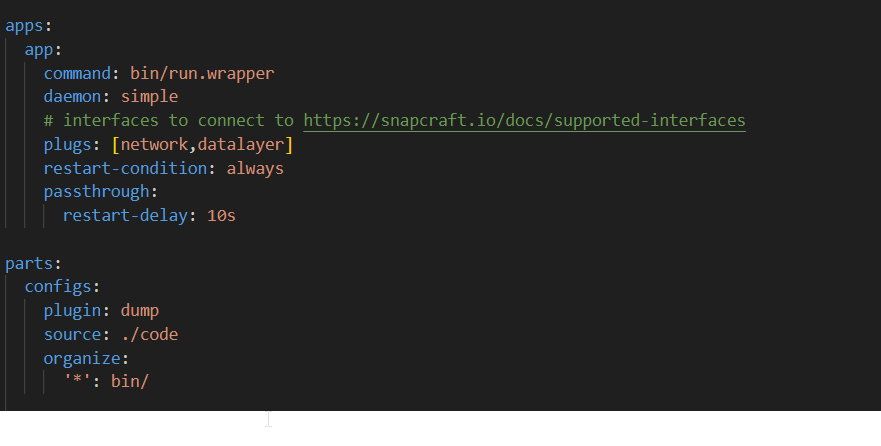
You have to create a snap and then implement your nodeJS snapp. 😃, You have to dump your code inside the app with the dump Plugin
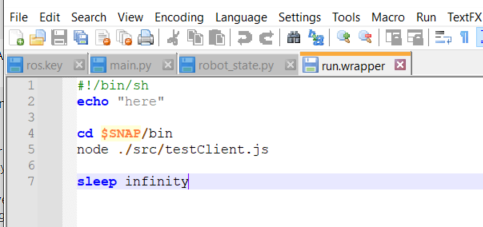
and then modify the HELLOWORD to run "node yourapp.js"
so basically:
- have the app the works locally
- include in the app the nodejs binaries (already done in helloword)
- modify the app to start your code at boot.
https://snapcraft.io/docs/dump-plugin
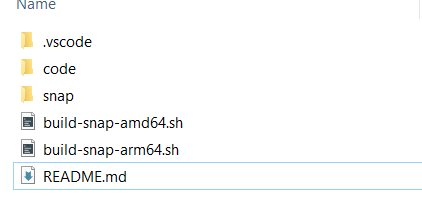
This is my structure:
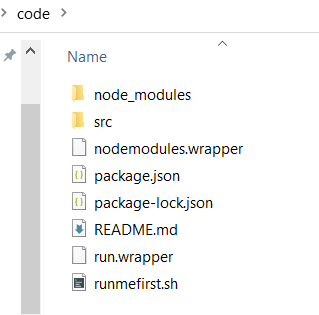
the code folder:
the wrapper
my app with the code imported:
I am planning to make an how-to out of this but there will be no more informaitons than what is written here.
Mauro
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-14-2023 07:03 AM
ok. how I can run my snap app on CtrlX works virtual core after installation.
let say I have this route written in my code
How I can test it?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-15-2023 01:54 PM
Thanks @Mauro
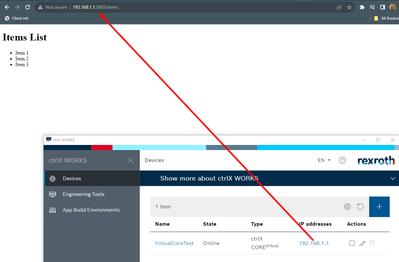
I achevied this simply by accessing ip address defined in virtual ctrlx, port and routes defined in code.