FORUM CTRLX AUTOMATION
ctrlX World Partner Apps for ctrlX AUTOMATION
Dear Community User! We have started the migration process.
This community is now in READ ONLY mode.
Read more: Important
information on the platform change.
- ctrlX AUTOMATION Community
- Forum ctrlX AUTOMATION
- ctrlX IOT
- Re: Node-RED iframe in a Node-RED template
Node-RED iframe in a Node-RED template
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-14-2024 12:54 PM
Hello,
is it possible to embed the Node-RED ui into a Node-RED template?
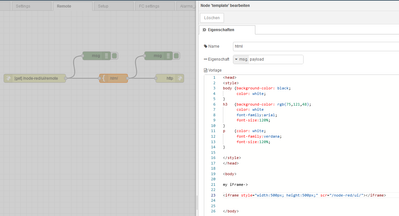
This is what I'm trying:
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-14-2024 02:02 PM
Hello @Venzi_ ,
I'm a little confused what you are trying to do here. You want to embed the entire UI generated in your Node-RED flow into an iframe that is itself part of that UI? Would that not create an infinite recursion of iframes inside of iframes?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-14-2024 02:23 PM
Hello @Sgilk,
the page containing the iframe is genarated by a template node and do not include the entire Node-RED UI.
My idea is to create a more comfortable access to the Node-RED UI from e.g. mobile phone. For this, I want to avoid the Node-RED navigation bar, which cannot be hidden dynamically (so far I know), but can be disabled for an iframe view.
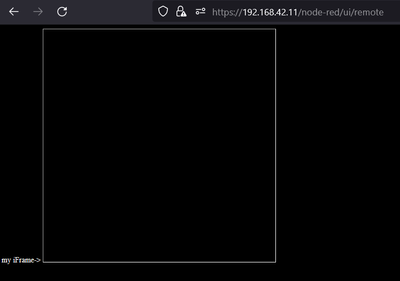
In my case no website at all can be shown inside of the iframe. I guessed, this is because of the template node or any CtrlX specific settings. I don't use a template widget in order to stay outside the Node-RED UI.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-14-2024 04:24 PM
@Venzi_ ,
There are possible issues with X-frame-options here, so the URL structure and requested resource are important.
Ex. "chromewebdata/:1 Refused to display 'https://www.google.com/' in a frame because it set 'X-Frame-Options' to 'sameorigin'."
Try something like this in your template node... I found you need to specify the entire URL, including device IP address. This is displaying my standard Node-RED dashboard (/node-red/ui) in an iframe at /node-red/ui/mobile.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Mobile UI</title>
</head>
<body>
<div>
<iframe style="width:500px; height:500px;" src="https://127.0.0.1:8443/node-red/ui/" frameborder="0" allowfullscreen></iframe>
</div>
</body>
</html>- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-14-2024 06:00 PM
It worked. Thank you, @Sgilk!