- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Disclaimer
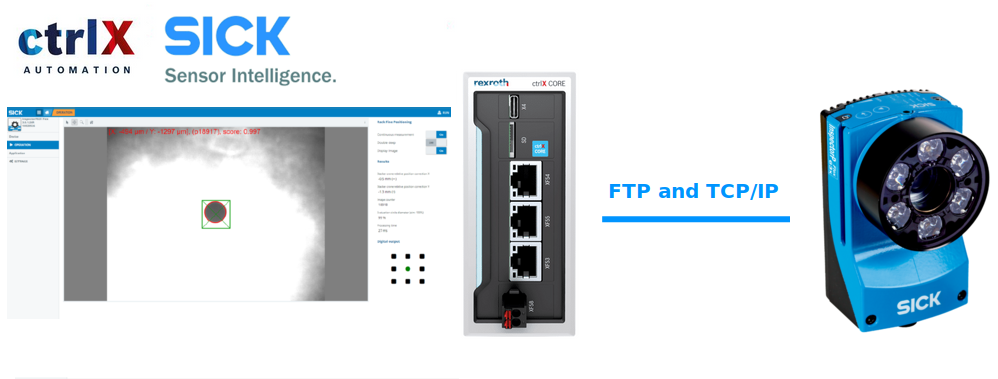
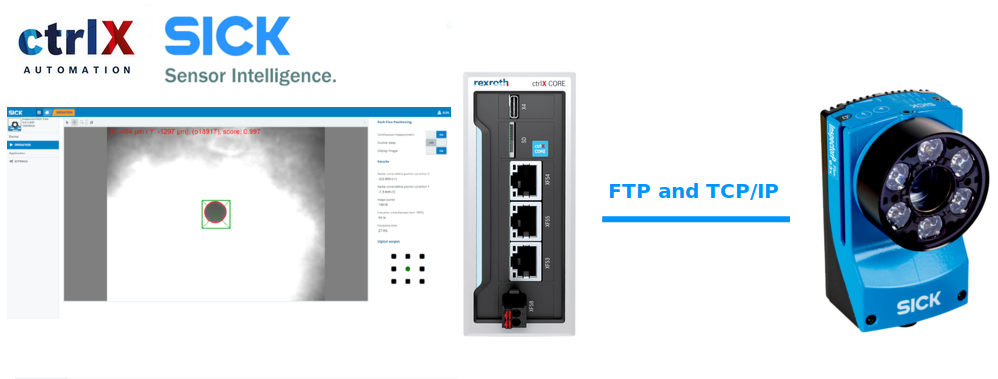
The goal is to integrate a sick camera with a ctrlX CORE or a ctrlX OS installation in order to be able to manage with flexibility the implementation of a quality inspection application.

Requirements:
- ctrlX CORE - x3 or x7 or a ctrlX OS installation
- A Sick inspectorP camera
- Node-Red with some 3rd party nodes.
STEP1: install Node-RED and the needed nodes
To achieve our result we need node-red and some external nodes. You can check here how to install nodes Or here. To setup the camera we need:
-
node-red-contrib-buffer-parser : the camera accepts commands trough tcp/ip. We need to bufferize the commands correctly.
-
node-red-contrib-ftp-server: the cameras can push the image on a ftp server. it's cool to show on a dashboard what the camera sees.
-
node-red-contrib-image-output: we would like to see what the camera sees right on the flow editor, this node does it!
-
node-red-node-base64: we need this node to parse the image coming from the camera!
Be careful: anytime that we restart the node-red flow we need to restart the camera: the ftp server is restarted and the camera gets angry! 😎
STEP2: setup the camera
Preliminary steps: setup camera IP address, by suggestion of Sick guys i used the dedicated tool: sick App Manager. It's super easy but please refer to Sick documentation.
In order to setup the camera we need to:
- Setup the communication protocol and the command channel
- Setup the jobs
- setup the feedback: image and string!
1: Setup the communication protocol.
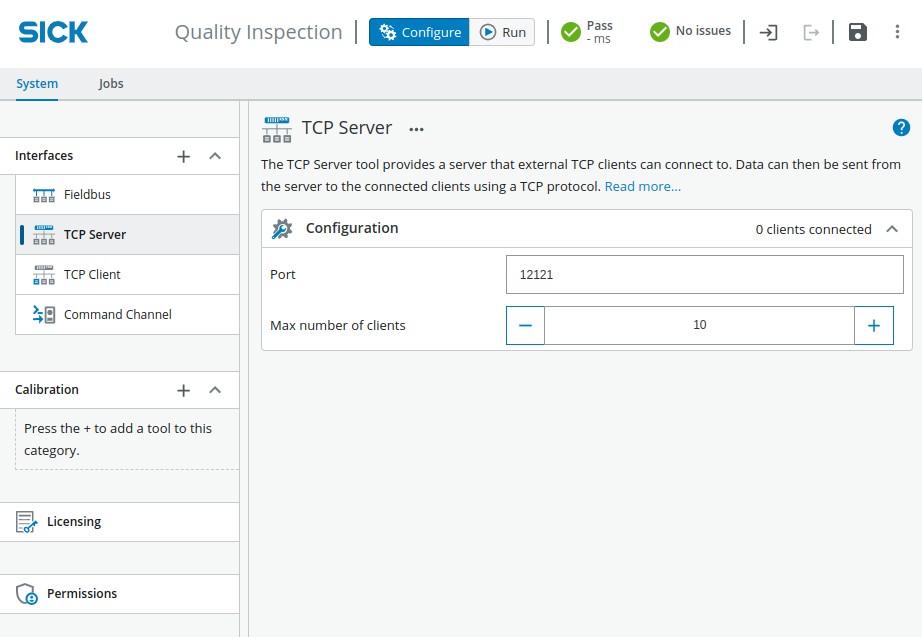
We need to connect to the cameras webInterface, set the camera in "Configuration" mode. Add TCP server as a communication interface and select the port. in our case 12121.
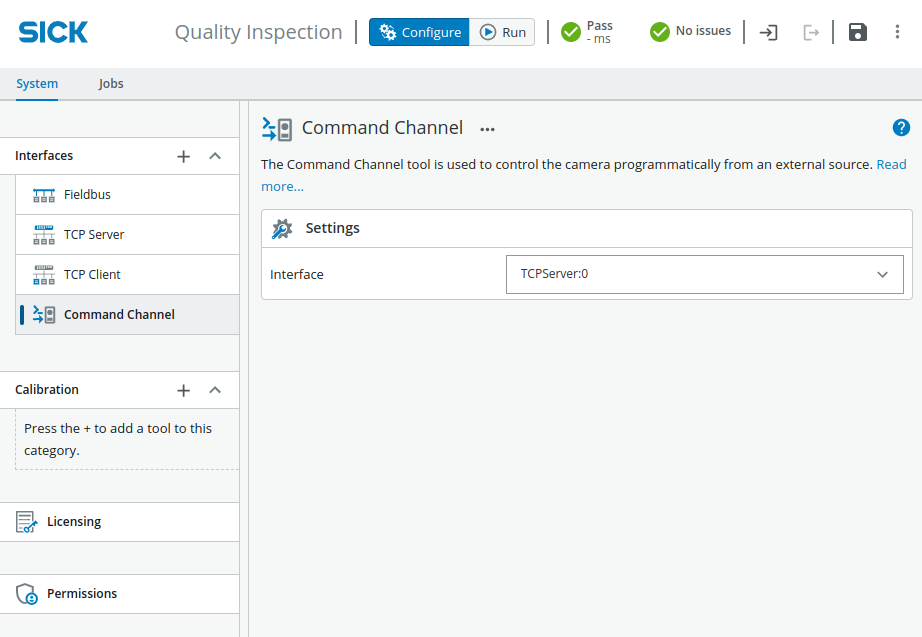
Ok, once we set up the communication protocol we need to setup a "Command channel" in our case we would like to use the TCP server as command source. So the setting will be something like this:
2: Setup the jobs.
please refer to SICK documentation for this. It depends on what and how you want to do the test.
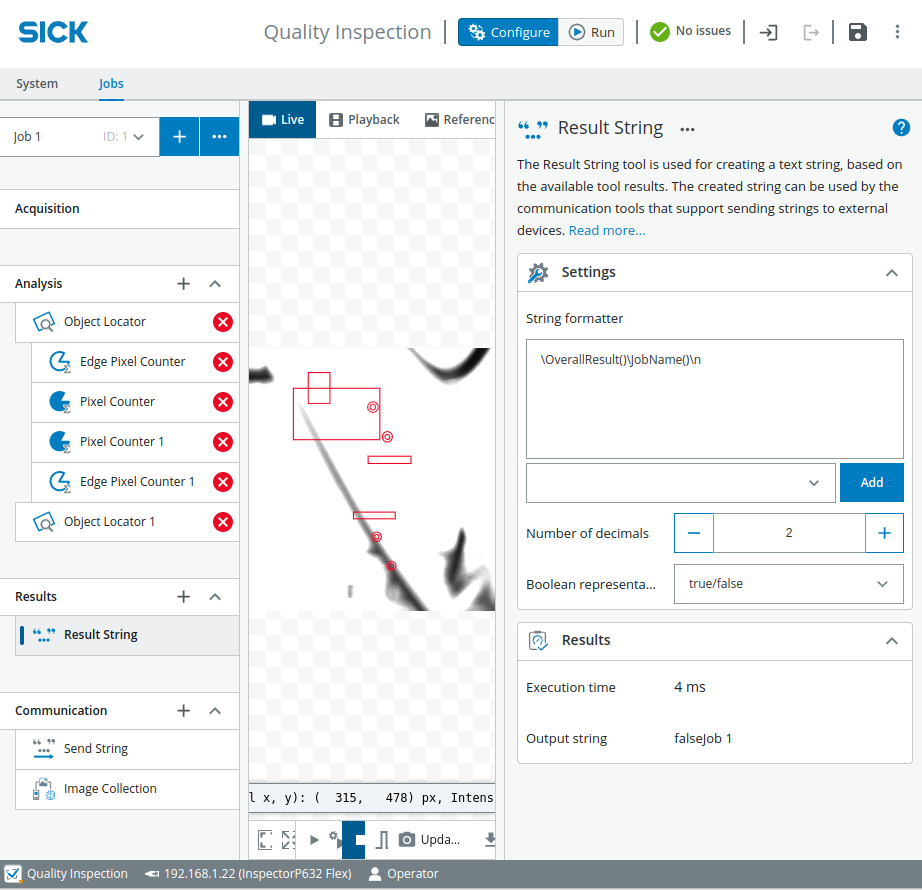
3: Setup the feedbacks
In result we need to add a "Result String" output. We can configure the string in the way we prefer on the right.
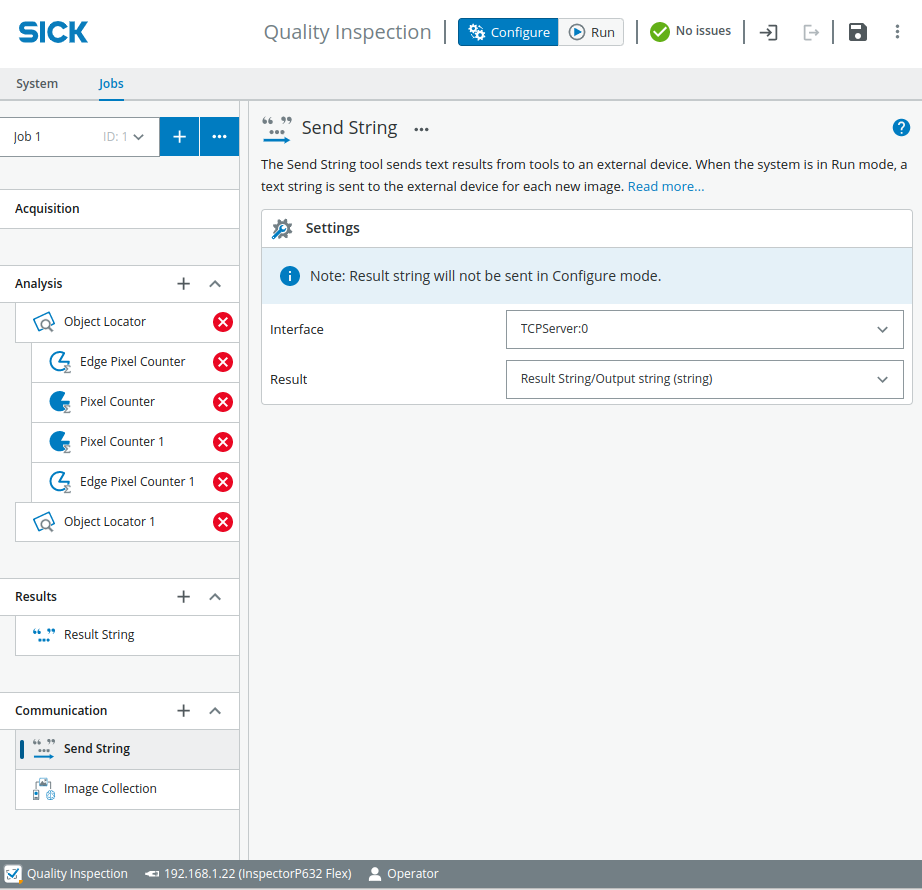
In the communication part we need to select the TCPServer:0 as interface and the string as output!
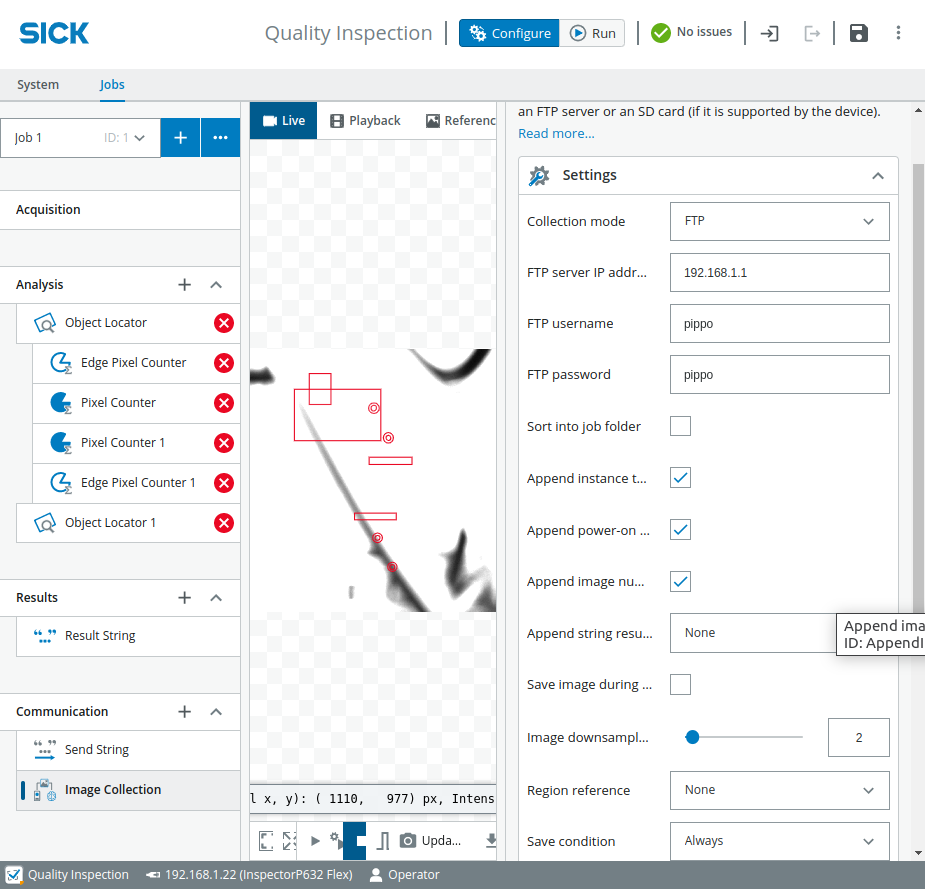
If we want to display the Image we need to add the "Image Collection" in communication as well. We need to use as ip address the ctrlX CORE address an setup as username and password the ones we would like to use.
Ok save and set the Camera in "RUN" mode.
STEP3: build it!
Ok now we need to set it up from node-red side!
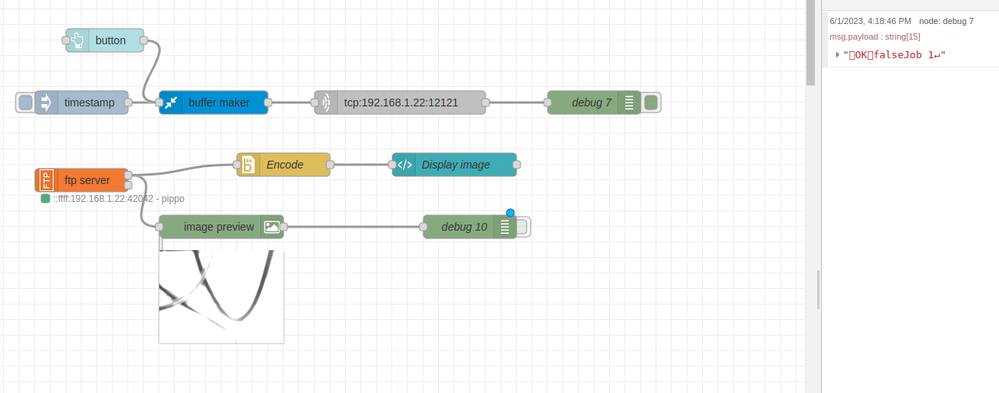
Send commands to the camera/ The trigger command.
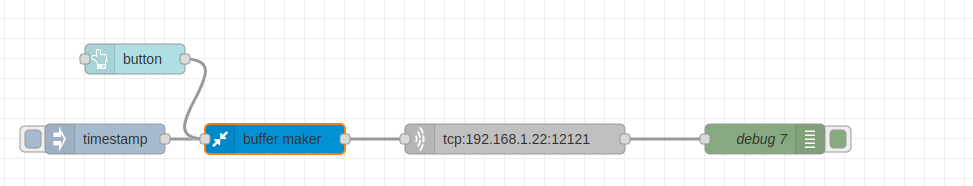
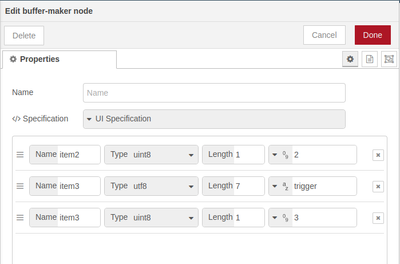
In order to send commands to the camera we need to use correctly the buffer node! To send the command we need to connect to the TCP server of the camera first. Here is the code:

The content of the buffer maker node is the following:

In this way we can send the trigger command and any other command.
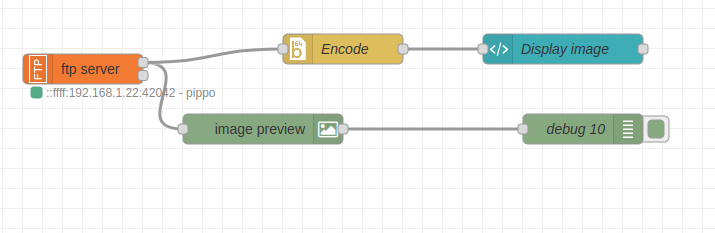
Get the image from the camera!

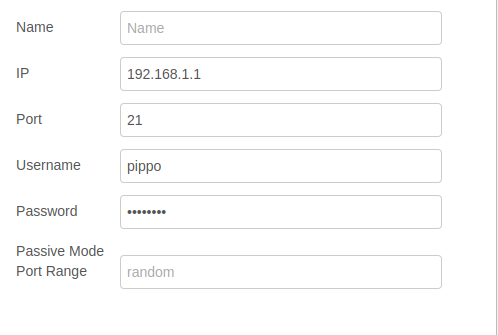
The code is very simple: we need to setup correctly the ftp server:
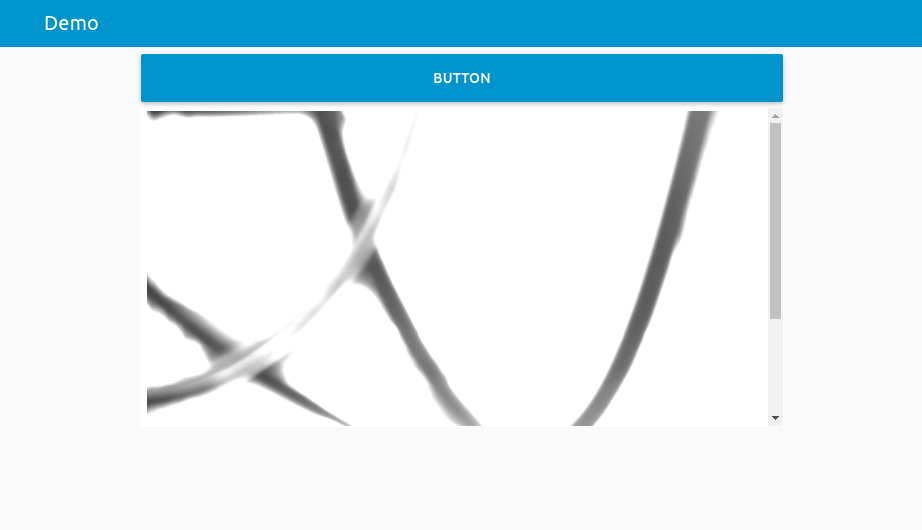
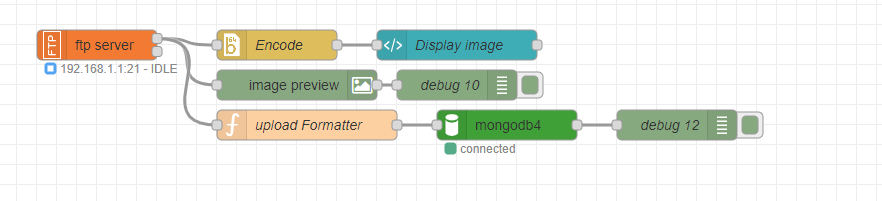
Once the FTP server is ok we can then use the Encode node, Image Preview node and write a template to show the image itself. Anything is contained in the code attached. The result is the following:


STEP4: save the pictures with MongoDB! (optional)
Another classic request for customer is to be able to store images someway. If we want to save them like a file it's super easy and it is a widely answered question online E.g: Save multiple images question. Sometime could be better to save the images in a "centralized" database like MongoDB (we can also use other DBs) in order to better organize the data. Here you can find the code, to use it we need to install the node: node-red-contrib-mongodb4.

In order to upload correctly the images we need to adopt a specific formatted data structure (in json). To documentation. The conversion is contained in the "upload Formatter" function.
You can find the example attached. Have Fun 😎