- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Overview
This blog will show you how to use the REST API of a ctrlX CORE or a ctrlX COREvirtual to read out data of the ctrlX Data Layer. With this interface the control can also be configured and axis be commanded (see hints and the end).
Preparation
- A real or a ctrlX COREvirtual control has to be connected to the network
- An installation of the ctrlX MOTION app is needed for the following examples
- Installation of a REST client is expected. In this Example Google Chrome extension YARC! is used
- Make sure the browser is allowed to connect to the control via https by trusting its certificate
Trust certificate of ctrlX OS
- Optional: Installation of ctrlX WORKS. Please have a look at the corresponding documentation or video to see how to do this
Using REST (Representational State Transfer) API (Application Programming Interface)

1. Check connection
to your control with your network folder of windows or use our tool ctrlX WORKS. There all controls connected to your PC and their IPs are shown.
2. Authorize
The system is secure by design so to get access to the control you will always have to authorize your requests with a security token.
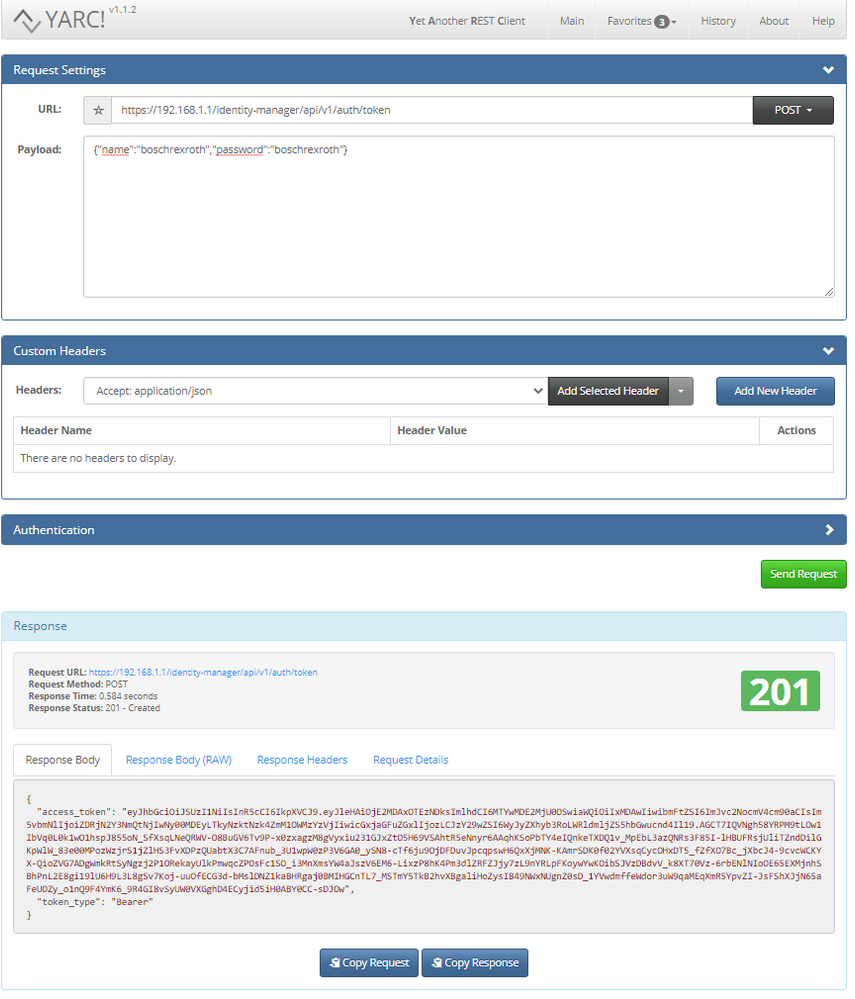
To get it send an https POST request to the authorization server of the ctrlX CORE (https://192.168.1.1/identity-manager/api/v1/auth/token). The payload has to be a permitted user and a password written as a JSON (JavaScript Object Notation) object. The standard ones are “boschrexroth” ({"name":"boschrexroth","password":"boschrexroth"}).
The response will show the number 201 that means successfully created and includes a JSON object with the token of the type bearer.

3. Use token
Get access to all data of the ctrlX CORE by adding it to the request header as "Authorization" changed to the format
"Bearer xxxxx..."
4. METADATA
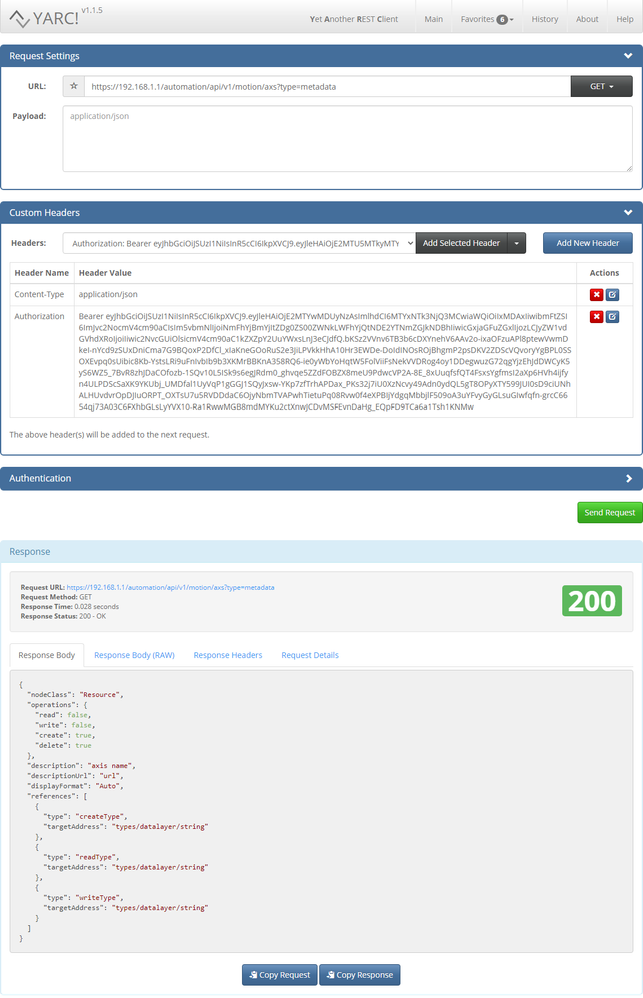
To get to know which command can be used on which ctrlX Data Layer node additional information can be read out via a GET request of the type metadata. Exemplary the axs node of motion (https://192.168.1.1/automation/api/v1/motion/axs?type=metadata). Response is a JSON object including all information. Additionally the “Content-Type” “application/json” has to be added to the request header to tell the server how data should be interpreted.
Hint: read = GET, write = PUT, create = POST, delete = DELETE.
5. BROWSE
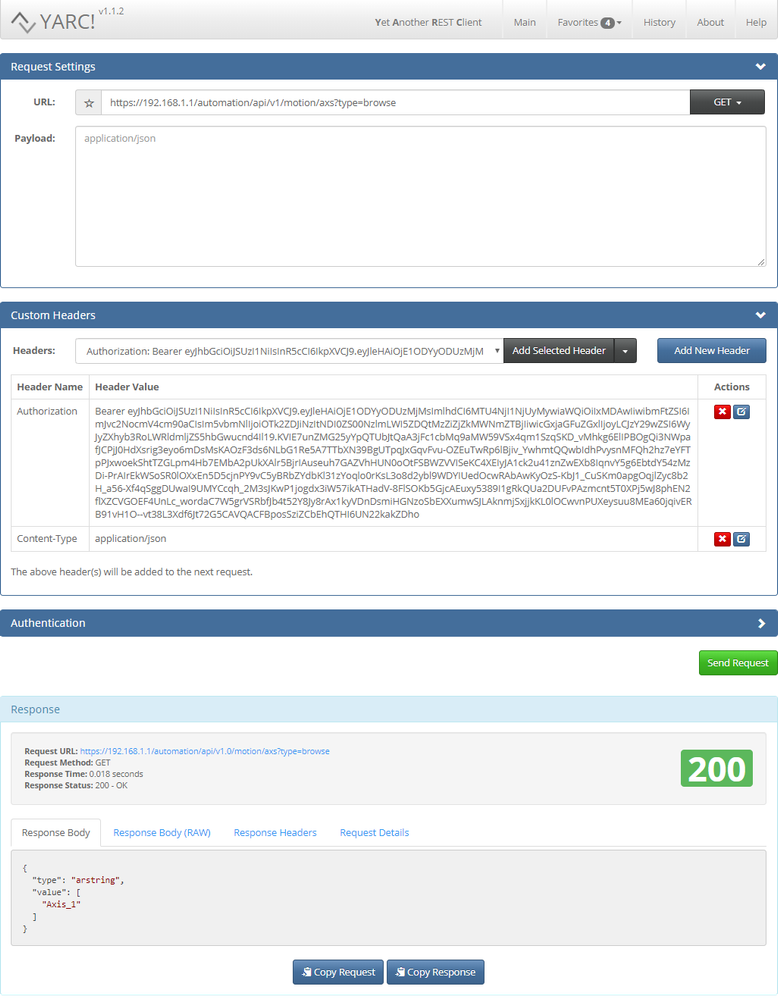
To read all actual known axes in the ctrlX MOTION system by sending an https GET request of the type browse to the axes area of the motion (https://192.168.1.1/automation/api/v1/motion/axs?type=browse) to get to know which ones are available. Response is a JSON object including the type "arstring" and the list of axis names. 
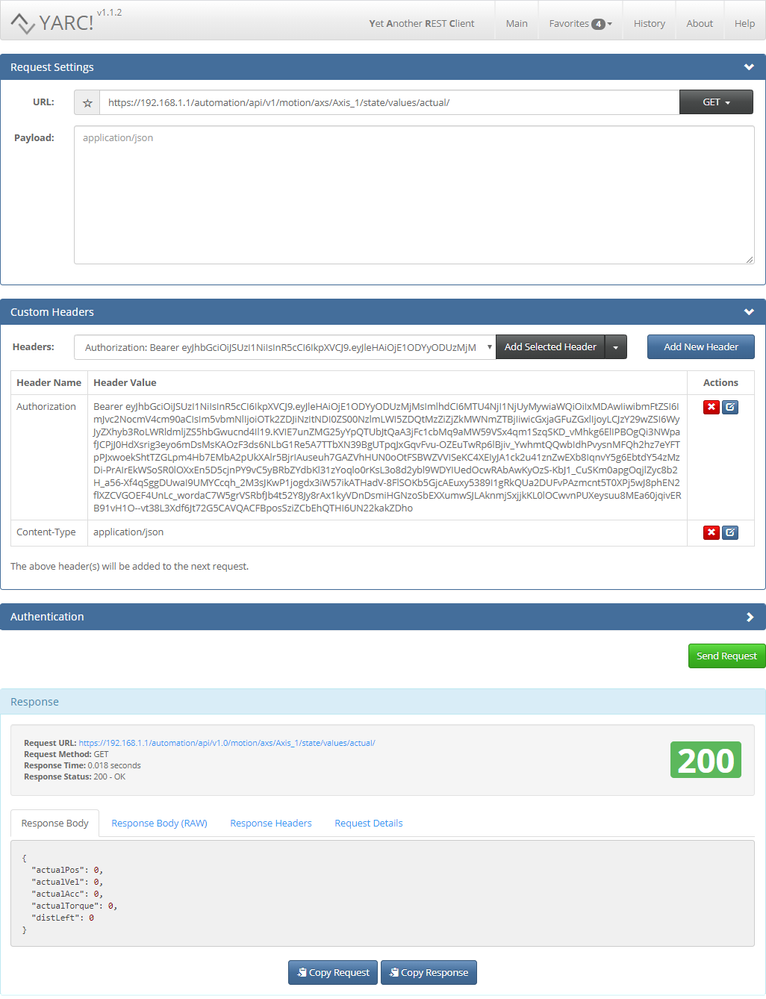
6. GET
Now send an https GET request to read out the actual values of the axis (https://192.168.1.1/automation/api/v1/motion/axs/Axis_1/state/values/actual/) found by browsing. Here the response contains a JSON object with all the data included.
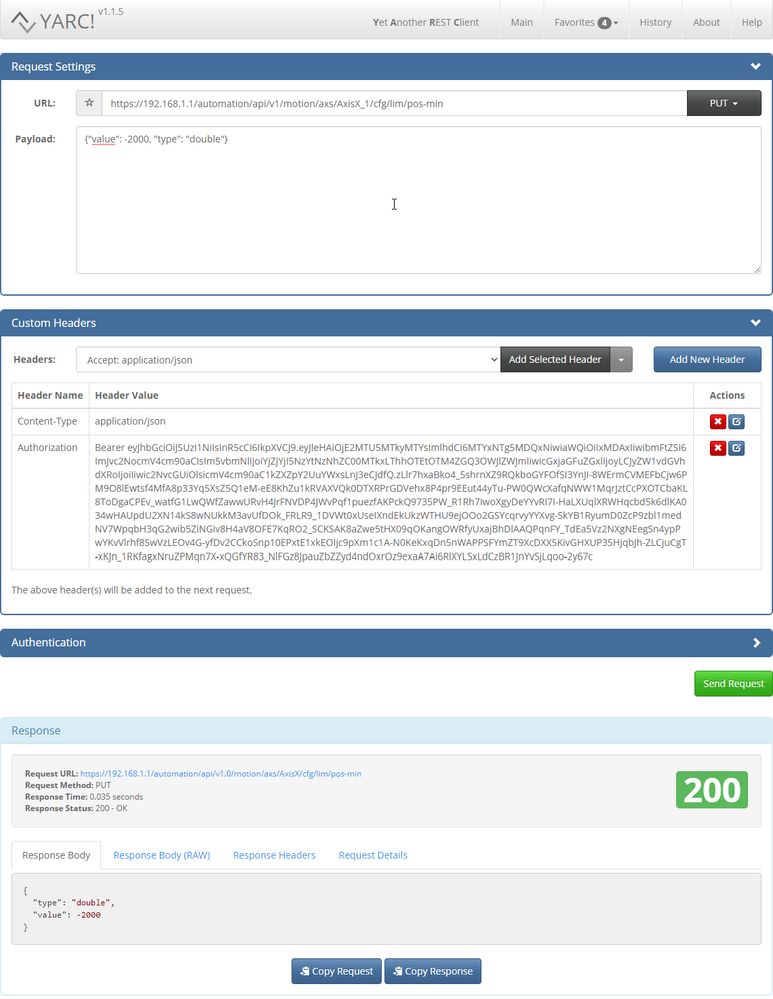
7. PUT
Now send an https PUT request to write a limit of the axis (https://192.168.1.1/automation/api/v1/motion/axs/Axis_1/cfg/lim/pos-min) found by browsing. As payload we have to hand over a JSON object with the data type and the value.
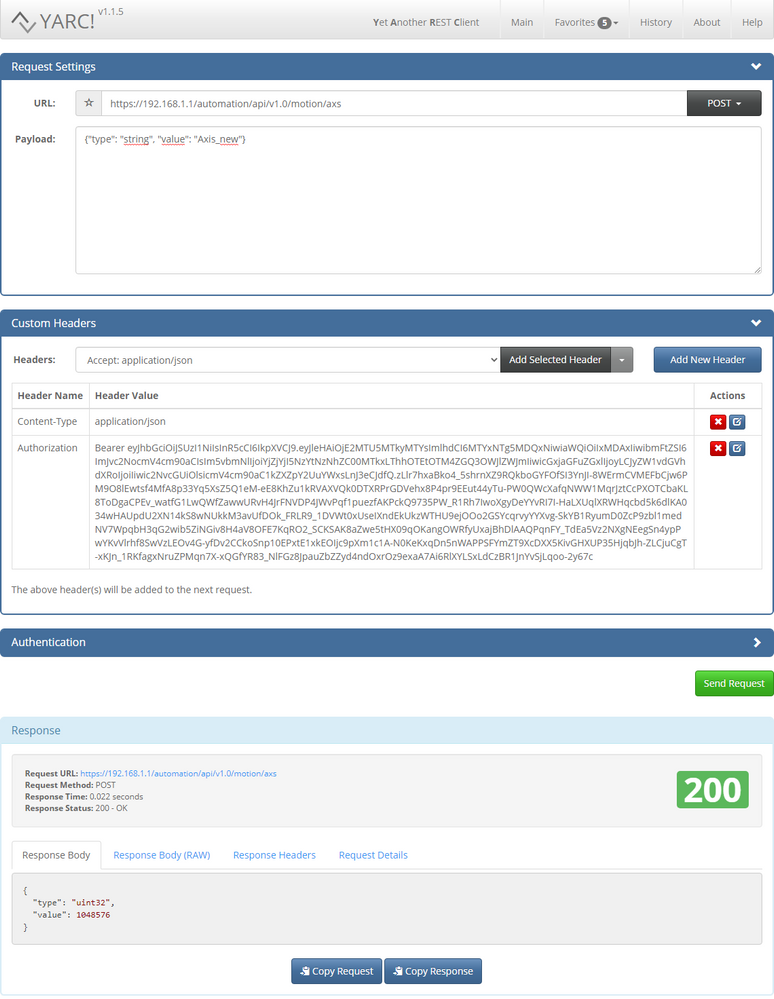
8. POST
Now send an https POST request to create new axis "Axis_new" (https://192.168.1.1/automation/api/v1/motion/axs). ctrlX MOTION needs to be in configuration state. As payload we have to hand over a JSON object with the data type and the value.
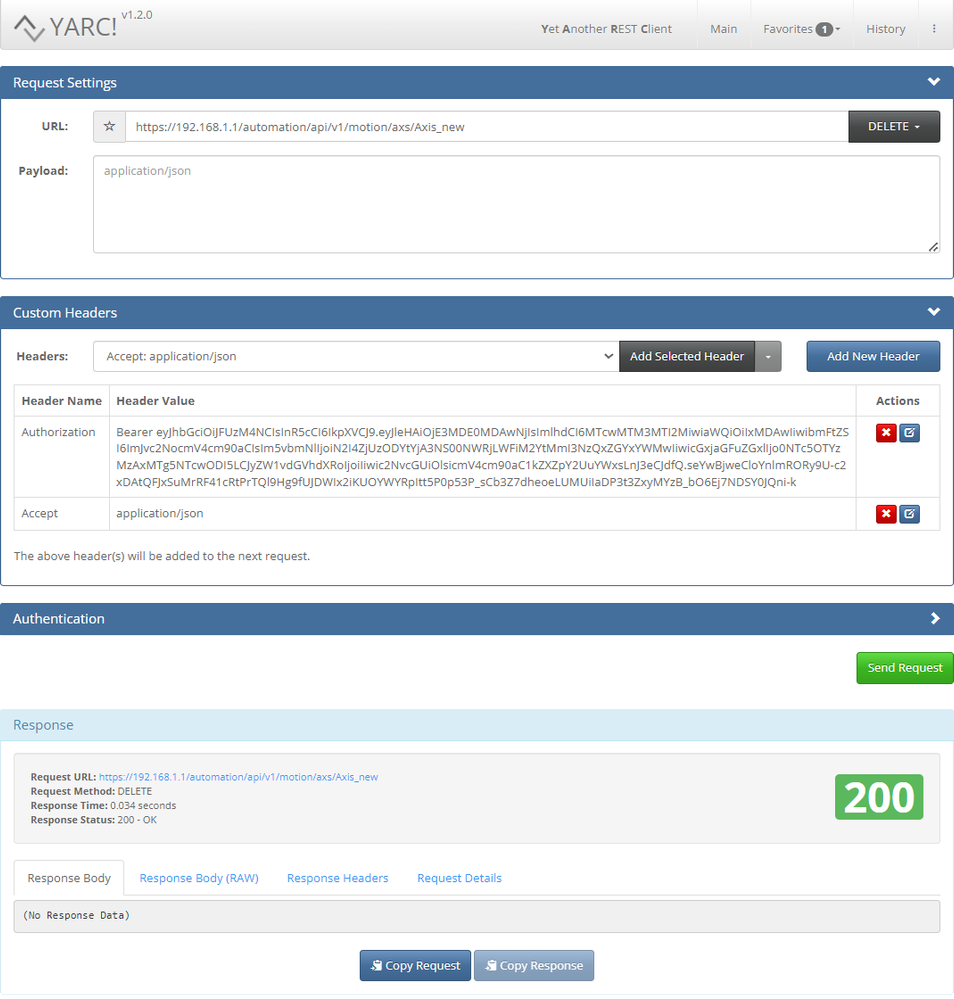
8. DELETE
Send an https DELETE request to the path https://192.168.1.1/automation/api/v1/motion/axs/Axis_new to remove an axis "Axis_new". ctrlX MOTION needs to be in configuration state.

Notes
- When using a ctrlX COREvirtual in port forwarding mode the address will change to https://localhost:PORT/... (PORT in standard is 8443)
- REST = Representational State Transfer
is a software architectural style that defines a set of constraints to be used for creating Web services. - API = Application Programming Interface
is a computing interface to a software component or a system, that defines how other components or systems can use it. - JSON = JavaScript Object Notation
is an open standard file format, and data interchange format, that uses human-readable text to store and transmit data. - The old version of the REST API is using v1.0 and the new one v1 in the corresponding links.
- The validity time of the authorization token can be set via ctrlX OS web UI in the "Users & Permissions" area under "Session Policies". They will automatically expire with a control reboot.
- A browse request can be send at any node of the ctrlX Data Layer.
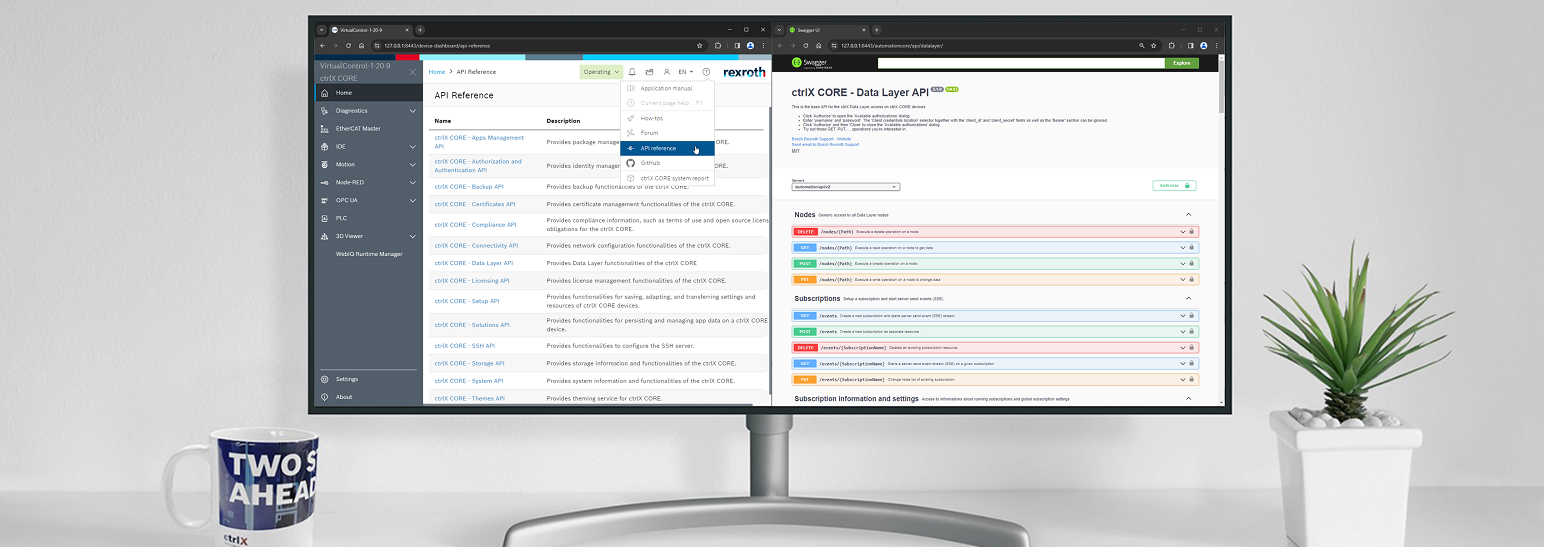
- A list of ctrlX COREs APIs can be found via its web UI or via addresshttps://<IP of control>/device-dashboard/api-reference
ctrlX CORE web UI - API reference and swagger
- Any standard browser is also using the REST API. With the developer tools, the used commands can be visualized.
REST API in Browser
Related links

You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.