FORUM CTRLX AUTOMATION
ctrlX World Partner Apps for ctrlX AUTOMATION
Dear Community User! We are updating our platform to a new
system.
Read more: Important
information on the platform change.
user manager
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-30-2023 08:59 AM
Hello sir,
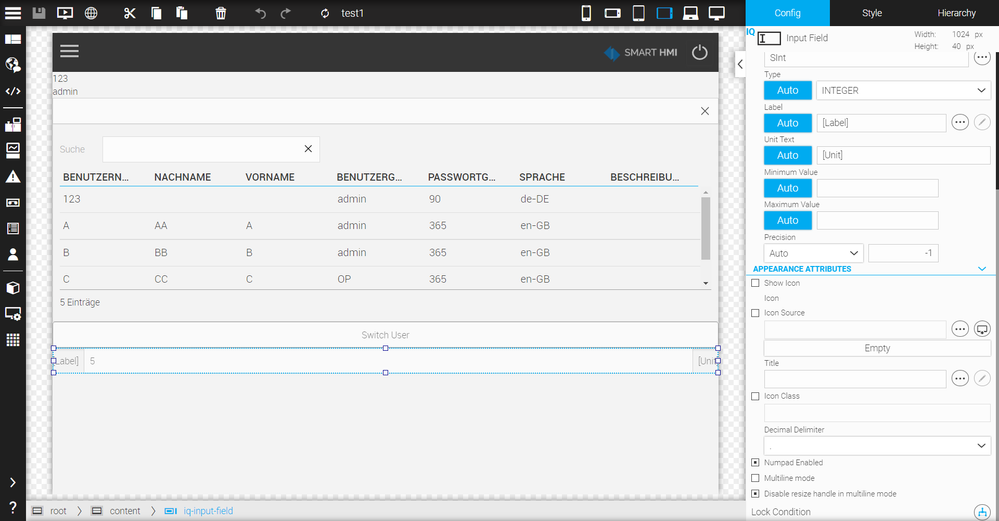
I have one question about how tto switch user. I set up four user. A and B belong to "admin" group, they can read and write input filed. C and D belong to "OP" group, they only read input filed. I select user "A" or "B" or "C" or "D", then click "log out" button. Actived user always 123. it's my default user when I create new project. Could you please help me to point out where my wrong setting? I upload my project as attached file.
Thanks.
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-30-2023 09:19 AM - edited 01-30-2023 09:20 AM
You did not specify WHERE you're clicking on the button:
1. in WebIQ Designer's preview window
2. in a normal browser, e.g. using http://{IP OF YOUR CTRLX}:10124
In case one you'll always be logged in as the first user. That's intended, because otherwise you'd have to login whenever you open the preview window.
To test logout and login functionality you have to use a normal webbrowser - this cannot be tested inside WebIQ Designer directly.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-31-2023 07:57 AM
Thanks for your help. After I use web browser, function can work normally.
I still have questions.
1. What main purpose for "user select" wedget? Because I can't select user, then switch to this user.
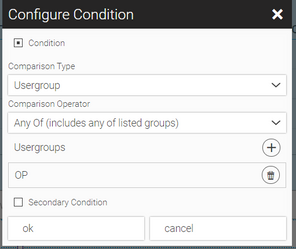
2. I create one input field, group "OP" still modify this input field, even I already set this group only can read in Groups Access. I must to set "Lock condition" in input field wedget. May I know is it correct way? Why "Group Access" setting can't do it?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-31-2023 08:26 AM
Even though "user switching" might be a feature often used on legacy HMIs, WebIQ adheres to how it works on the web: you can login and logout, you cannot "switch" any user (just like you cannot "switch" a user on Facebook, Amazon etc. and have to logout and login again).
The User Select widget can only be used as part of the user management and needs to be connected to the User Controller widget for that. All User widgets work together to allow you to incorporate HMI user management directly into your HMI.
The second question cannot be answered given the information provided. Please note the differences between frontend (browser) and backend (WebIQ Server) locking/access rights.
Using a lock condition in the HMI will lock the widget in the browser based on the condition.
Using access groups and setting up the corresponding access group for the specific item that is connected to the input field locks the item in the backend. Please see https://docs.webiq.de/docs/webiq-designer-manual/#user for more information on how these permissions work.