FORUM CTRLX AUTOMATION
ctrlX World Partner Apps for ctrlX AUTOMATION
Dear Community User! We have started the migration process.
This community is now in READ ONLY mode.
Read more: Important
information on the platform change.
- ctrlX AUTOMATION Community
- ctrlX World Partner Apps for ctrlX AUTOMATION
- Smart HMI - WebIQ Designer and Server
- dynamic precision on displayed value
dynamic precision on displayed value
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-23-2021 11:16 AM
Hello all,
I try to design a Web HMI with the WebIQ HMI Designer. I want to have the precision (number of digits) on dsiplayed value according to a process variable. Is that possible?
We have different machines with different speed ranges. Sometimes we want to show 1 digit and sometimes 2 digits on speed value. We have a tag (INT) that tells number of digits.
Greetings
Börje
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-26-2021 01:59 PM
Hello, thanks for the question.
The decimal places can be set in two ways:
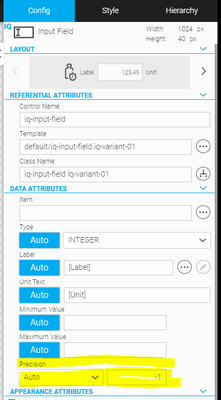
1.) Directly in the configuration of the widgets (e.g. iq-input-field or iq-text-display):
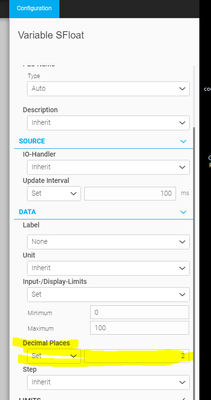
2.) When configuring the process variables in the Process Data Manager. If this variable is then used in a widget, this setting is used as the default:
Hope that answers your question.
Many greetings
webiq-eg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-27-2021 09:04 AM
Hello
Yes, but I want it dynamic. Can you somehow have it dynamic and dependign on a tag vealue?
We have a tag that is 0 when we want 0 decimal places, 1 when we want 1 decimal places and so on.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-27-2021 10:29 AM
Hello,
you can do it with a little Script, which you can embed into a 'LocalScrip' Widget. I enclosed an example app which demonstrates it and you can try it out.
/**
* Implements local-script run function.
*
* This function will be called each time a local-script will be enabled.
*
* @param {LocalScript} self instance reference of local-script control
*/
module.run = function (self) {
const im = shmi.requires("visuals.session.ItemManager");
let tok = null,
ctrl=null;
ctrl = shmi.ctrl(".iq-text-display"); // get the reference to the Widget to apply the dynamic digit position
if (ctrl) {
// e.g. 'SInt' is the process data value to switch the digits
// Subscribe 'SInt', this means the callback function will be called each time, the process value changes
tok = im.subscribe(["SInt"], (name, value, type) => {
if (value) {
ctrl.config.precision = 4;
} else {
ctrl.config.precision = 3;
}
ctrl.disable(); // reinitialize the Widget
ctrl.enable();
});
} else {
shmi.notify("Widget not found");
}
//Place your Code here
/* called when this local-script is disabled */
self.onDisable = function () {
tok.unlisten(); // free the resources of the subscription
self.run = false; /* from original .onDisable function of LocalScript control */
};
};Hope that helps.
Regards webiq-eg