FORUM CTRLX AUTOMATION
ctrlX World Partner Apps for ctrlX AUTOMATION
Dear Community User! We have started the migration process.
This community is now in READ ONLY mode.
Read more: Important
information on the platform change.
- ctrlX AUTOMATION Community
- ctrlX World Partner Apps for ctrlX AUTOMATION
- Smart HMI - WebIQ Designer and Server
- Re: Cannot display Alphanumeric Keyboard using WebIQ in a WR21
Cannot display Alphanumeric Keyboard using WebIQ in a WR21
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
12-20-2023 11:22 AM
Hello,
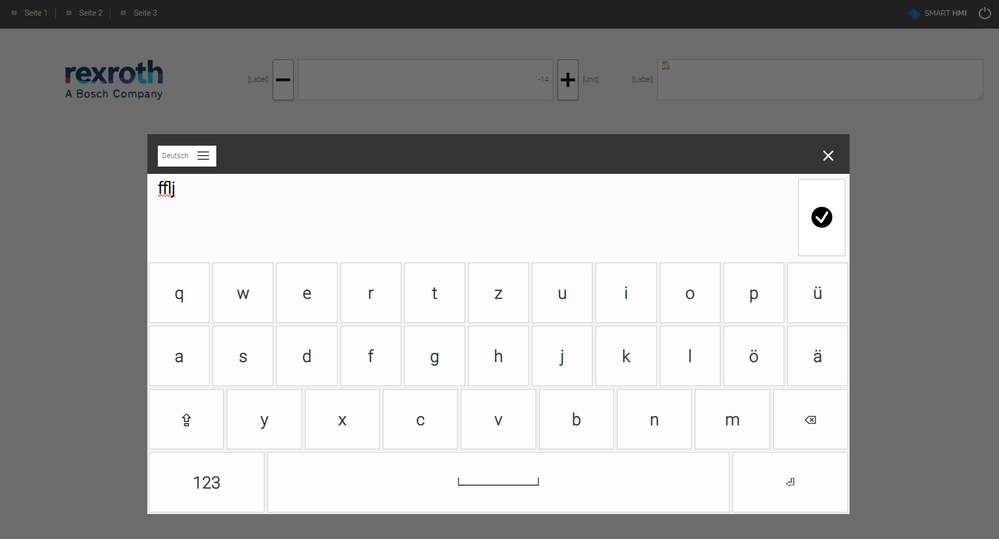
I am trying to use the Alphanumeric keyboard of WebIQ instead of the Android Keyboard of the WR21
In the preview of WebIQ and if use my laptop as a web client it works
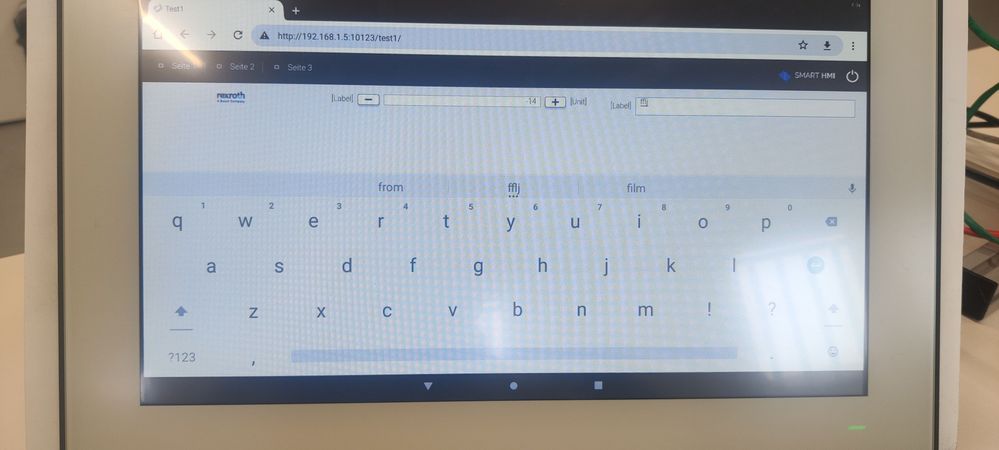
However if I try it in the Kiosk of the WR21 it does not appear anything and, on the other side, if I use it in the Chromium app it still appears the Android keyboard,
I guess that it is a WR21 problem because in my laptop the HMI visualization it works so, how can I use the WebIQ Keyboard in a standard WR21?
Many thanks,
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-09-2024 10:18 AM
On Android WebIQ automatically disables the Overlay Keyboard and lets the browser use the system keyboard because it provides a better user experience. There is no way to configure that at it is hardcoded in the system widget.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-09-2024 10:55 AM
Moved to corresponding sub forum Smart HMI - WebIQ Designer and Server.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-15-2024 11:06 AM
So then it is not possible to use the WebIQ Keyboard on an Android HMI?
If you ask me the user experience is worse if I use the Android Keyboard because the keyboard slides in and all the HMI is automatically scaled and the interface looks really odd,
In my opinion is better to use a keyboard that pops in and do not scale the HMI that is why I asked to use the WebIQ Keyboard,
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-15-2024 11:25 AM
I assume that the automatic scaling of the HMI is happening because of the browser/Android version used. On a modern Android phone or tablet the keyboard is usually slid in as an overlay and does not cause scaling changes.
Maybe someone from Bosch Rexroth can look into this?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-16-2024 10:57 AM
I have also noticed that the WebIQ keypad is not displayed on my tablet. The automatic mechanism that the system keypad is used on Android is not an optimal solution in my opinion. As there might certainly reasons to use the system keyboard instead of the WebIQ keyboards on Android, I believe that this option must be configurable in the WebIQ project.
This gives you the opportunity to decide for yourself which is the better option for the customer project. I will discuss this with SmartHMI.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-16-2024 07:13 PM
In Template-for-cartesian-handling-systems-V1-20-0 we use the Rexroth package cxVisuals with the widget cx-Input. This widget always uses a alphanum keypad definded by Rexroth.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-22-2024 02:54 PM
Ok so, can I use this keyboard with a WR21? If so, how can I use it / import it in my projects?
Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-22-2024 03:06 PM
The necessary packages are currently only available in the template download Template-for-cartesian-handling-systems-V1-20-0
-
Open HowTo article and download Base-Template-Handling-V1.20.0.zip
- In sub folder "webIQ packages\" of the zip file you find packages
- Install package-cxTools-1.0.0-build139.zip & cxVisuals-1.0.0-build719.zip (see WebIQ docu or Template docu for how to install a package)
- Now you can use the widget cx-input
- For more info see how cx-input is used in the template
- Docu for the widgets is currently created, but it will still take some time until it is finished.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-26-2024 12:16 PM
Hello,
I have tried this and it works perfect. But I have a question: Is there a way to edit this keyboard?
Thanks.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-26-2024 12:19 PM
Yes. It is described in the word document shipped with the template.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-16-2024 08:06 AM
I made a request to SmartHMI, to add a new WebIQ configuration, that you can select if the system or WebIQ keypad is displayed on Android.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-02-2024 11:21 AM
Hi, any update?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-02-2024 12:14 PM
Not implemented yet