FORUM CTRLX AUTOMATION
ctrlX World Partner Apps for ctrlX AUTOMATION
Dear Community User! We have started the migration process.
This community is now in READ ONLY mode.
Read more: Important
information on the platform change.
- ctrlX AUTOMATION Community
- ctrlX World Partner Apps for ctrlX AUTOMATION
- Smart HMI - WebIQ Designer and Server
- Re: ASSIGN VARIABLE BY UI-ACTION
ASSIGN VARIABLE BY UI-ACTION
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-26-2023 06:13 PM
Hi all,
I need to assign variable each other by using UI-Action as below.
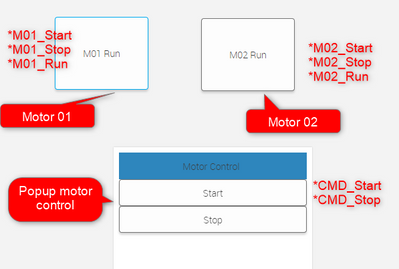
For example: I have 2 objects to control: Motor 01 & Motor 02. Each motor has its variable :
+ Motor 01: M01_Start, M01_Stop, M01_Run;
+ Motor 02: M02_Start, M02_Stop, M02_Run;
And common variables which are assigned to Pop up window when click to each object. Those variable will be assigned to specific motor to control.
You can refer to pictures below for understanding.
In this case if I click to Motor 01 then I need M01_Start = CMD_Start; M01_Stop = CMD_Stop the same for Motor 02.
My question is to how can I assign those variables and then I can only use CMD_Start & CMD_Stop to control all of my objects?
I was thinking about WriteDirect() function but it seems only support for one Item & one value.
Could you please help to give some ideas for this? UI-Action code is highly appreciated.
Thank you and hope to get your feedback soon.
Regards!
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-27-2023 08:07 AM
Do you only want to set these values when clicking on the button?
If that's the case just add multiple "write-item" UI Actions to your buttons.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-27-2023 08:29 AM
Hello,
No. Just simplely think how to assign M01_Start = CMD_Start by using UI-Action code. Popup window just a reference that I need that code to do this application.
Thank you for prompt feedback!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-27-2023 08:45 AM
Of course writeDirect supports setting multiple values at once as you can read in the documentation:
https://www.smart-hmi.com/user/download/deliver/docs/documentation-webiq-visuals-reference-2.13-e58c...
I don't quite understand what you want to do because I see two stateless button widgets and three similar stateless buttons.
Are you trying to implement some kind of HTML radio element functionality where you have a kind of state "motor 1 selected" or "motor 2 selected" and then when you click on one of the buttons the currently selected motor will be started or stopped?
Can you please explain this in such a way that someone who does not know your HMI and project what you exactly want to achieve can understand this? Unfortunately I don't 😉
Something like: "When I click on button A I want this to happen: write value X from ... to Y...."
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-27-2023 08:57 AM
As i understand it you want to run M1 when that is selected and M2 when that is selected.
In that case, create a virtual tag: "SelectedMotor", set it to 1 when pressing M1, and 2 when pressing M2.
Then duplicate the buttons, one set for M1 and one set for M2, and then hide/show them (or the container they are in) depending on the value of "SelectedMotor" (using a css selector)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-27-2023 10:12 AM
Hello,
FYI.
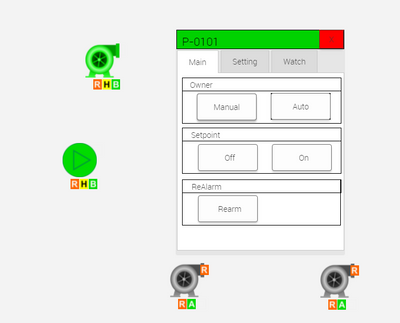
As I need to create popup window to control the pump as below.
Then I need to assign common variable (variables created once on the popup) and assign directly to specific pump vairable when clicking to the pump.
@webiq-sk has recommand me to use placeholder inside each of composites to control it. assigning common vairable from popup window to specific pump variable should not be done as it is only assign a "value" to the "variable".
Thank you for supporting.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-27-2023 10:30 AM - edited 03-27-2023 10:54 AM
What's actually wanted here is to change item names used inside widgets when the user clicks on a pump.
So the popup opened when the user clicks on the pump widget should use all of the items specific to that pump.
For this the popup has to be put inside a composite widget and placeholders have to be used. Then when the user clicks on the pump the UI Action "composite-placeholders" is used to modify the item names used in the widgets in the popup for the specific pump, then the popup will be opened by the UI Action "popup-menu".
I have attached a working demo that illustrates this. This works best if all of your items only differ in a single part of the item, like "pump[4].speed" - then a single placeholder for replacing the offset would be sufficient as shown in the demo.