FORUM CTRLX AUTOMATION
ctrlX World Partner Apps for ctrlX AUTOMATION
Dear Community User! We are updating our platform to a new
system.
Read more: Important
information on the platform change.
- ctrlX AUTOMATION Community
- Forum ctrlX AUTOMATION
- SDK
- WebSocket server
WebSocket server
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-06-2023 08:51 AM
Hi,
My intention is to streaam real-time data to my web UI integrated with the CtrlX Core dashboard. I have an UDP server implemented in Node.js to collect data from external sensor, and web-server cloned from the go.hello sample.
I have a Node.js WebSocket server implemented in the same snap application with the UDP server. It's working on my own computer w/o snap. The problem is that I'm unable to allow access to the WebSocket server, even if I know how to enable access to the UDP server. From the log file I can see that the WebSocket server is running, but not accessible. Propably something wrong with my config files.
I wonder if there's any example available how to implement WebSocket server, so that I could compare my configurations.
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-06-2023 10:29 AM
It's very useful to ask questions here. First I struggle for days, and after asking I manage to figure out the problem within an hour... 😊
As usual, the problem was in own code. I did some changes after testing on own computer, which caused it not to work properly. Now it's working and case closed.
What my App does? Collects data from UDP socket server and USB serial port simultaneously. Synchronizes the data and provides as live-stream over WebSocket. A different snap app implements web server to host a web page to render the data in real-time chart.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-06-2023 08:32 PM
Not fully solved yet.
The WebSocket server provides the data over insecure ws connection. It's accepted by browser when loading html/js file from local file system of the developing computer. When the html page is hosted by the go-server in CtrlX Core, it's provided always over secure https connection, and browser does not accept insecure ws anymore, but requires secure connection for WebSocket as well.
No the question under investigation is how to do that, and how to bind it with the build-in https server of the Core.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-07-2023 11:33 AM
Hi,
I think you want to bind behind our reverse proxy on the ctrlX CORE. You can use the package-assets interface to provide additional information of your app (e.g. binding) to the ctrlX OS. Please see this documentation on how to do that.
Best regards,
Nick
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-09-2023 11:22 PM
Thanks! Got the reverse proxy working. Now the secure part of connection is taken care by the proxy, even if my app itself is non-secure.
For information to other folks, here's what I did:
Added following in the snap/snapcraft.yaml file:
parts:
[...]
configs:
source: ./configs
plugin: dump
organize:
'package-assets/*': package-assets/${SNAPCRAFT_PROJECT_NAME}/
slots:
package-assets:
interface: content
content: package-assets
source:
read:
- $SNAP/package-assets/${SNAPCRAFT_PROJECT_NAME}
And created file configs/package-assets/my-app.package-manifest.json
{
"version": "0.0.0",
"id": "my-app",
"services": {
"proxyMapping": [
{
"name": "my-app.ws",
"url": "/my-app",
"binding": ":8080",
"restricted": [
]
}
]
}
}
So, now I can open secure WebSocket connection to 'wss://my-host/my-app' which is redirected to my-app bound to port 8080 in this case.
However, I can still open non-secure WebSocket connection from external host directly to my app 'ws://my-host:8080'.
How do I prevent that? Some firewall settings needed?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-10-2023 01:18 PM
I see three possibility how you can solve this:
- Use the ctrlX CORE - Firewall app to refuse any connection from external directly to this port.
- You could use Unix sockets from your web server. The samples in the SDK already do this (see: https://github.com/boschrexroth/ctrlx-automation-sdk/tree/main/samples-go/hello.webserver). The web server of your application has to bind against a Unix Domain Socket. Most web server frameworks already support this functionality. This is also described in the documentation.
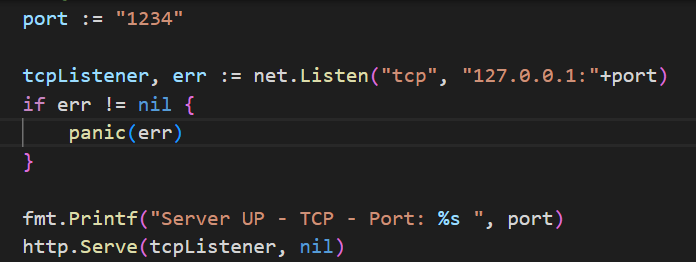
- You could also tell your webserver to only listen to "127.0.0.1:1234". I tried this with the same hello.webserver example and modified it a little bit. This sample uses the net go package (see also: this part of the documentation of the net go package).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-10-2023 01:49 PM
It's not a web server but WebSocket server, thus solution 2 and 3 needs a bit more tweaking, as the instructions does not cover that case. I do have a separate web server app running in parallel with no problems.
It seems to be possible to bind WebSocket server to unix domain socket, but then the path is slightly different, something like:
"ws+unix:///path/server.sock"
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-08-2023 10:27 AM
I have the same problem,
I want to built a app,it can provide socket to other device,and also have a webUI page which can give some data for myself(Like sample HMI functiom),If you have any idea or solution,we can discuss.I can do it in my PC but I don't know how to built it to a app which can run in CtrlX core
Best regards,
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-09-2023 07:43 AM
Please have a look at the samples in the SDK. There are already samples which show you how to do this (see: https://github.com/boschrexroth/ctrlx-automation-sdk/tree/main/samples-go/hello.webserver). Please also have a look into our documentation. In this section you will find information on how to bind your webserver (unix socket) behind our reverse proxy.