FORUM CTRLX AUTOMATION
ctrlX World Partner Apps for ctrlX AUTOMATION
Dear Community User! We are updating our platform to a new
system.
Read more: Important
information on the platform change.
- ctrlX AUTOMATION Community
- Forum ctrlX AUTOMATION
- SDK
- Web server for CtrlX core
Web server for CtrlX core
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-18-2020 10:28 AM
Hey
We are looking at developing a control snap to use ctrlX as our next control system. In order to provide a HMI and configuration tools to the customers we would lite for CtrlX to provide a webserver, where to we could either connect a web-enabled HMI, a wired connection to a laptop or wifi to a tablet/phone and utilise the same interface.
In our view, this would be the simplest and most usable approach. And from what we have read this should be a supported approach... However, i have not found any guide/tutorial/quickstart on how to set up a web server interface on CtrlX core?
Have we missed anything here? Anyone has any good links?
My first understanding was that webcore would be the solution perfect for us, but on further reading it seems i was mistaken. Webcore is mentioned as being used in CtrlX.. but seems to be just a framework for the graphic design?
What we want to achive as the next step, is a webserver running on the CtrlX core/virtual machine, that can serve a page to someone connecting and that can access data from the datalayer.
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-28-2020 01:49 PM
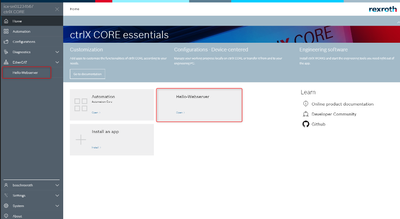
Please have a look into the new SDK (1.4.2). There is a new example in the folder public\samples-go\hello.webserver which shows how to create an app which serves a static webpage and how to integrate a link to this webpage into the landing page and main menu.
I think this is a good starting point for you to place your own web-based screens on the device.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-31-2020 03:09 PM
Nice, thanks. We'll look into it!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-11-2020 03:02 PM
Would there also be a way to integrate the web pages in the CtrlX core web-app? (One possible idea could be using iframe)
In the example I see that we are hosting the index.html on port 1234 and so we are "leaving" CtrlX web app in order to enter the SDK app.
I'm wondering if there is a possibility to host our SDK made app with the same look and feel as the rest of ctrlX core web app.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-31-2022 04:25 PM
@Krauskopf , is it possbile to put an iFrame on the static page and build the HMI in the background?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-01-2022 09:12 AM
Hi @aFouraker ,
thanks for your question. Unfortunally we currently do not provide an iFrame container or similar (embed or object). This had two reasons in the past:
- from a security perspective, iframes provide an additional attack surface that needs to be handled
- from a aesthetic perspective, iframes might look like a foreign object in the UI if not handled correctly by the 3rd party application
Netherless the need for such a solution is crowing and we will evaluate possibilities for the future. But currently it is only possible to embed a third-party application with an additional link in the sidebar.
Regards
Jochen