FORUM CTRLX AUTOMATION
ctrlX World Partner Apps for ctrlX AUTOMATION
Dear Community User! We are updating our platform to a new
system.
Read more: Important
information on the platform change.
- ctrlX AUTOMATION Community
- Forum ctrlX AUTOMATION
- SDK
- Re: Reverse Proxy HTTP/HTTPS conflict
Reverse Proxy HTTP/HTTPS conflict
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-11-2024 11:49 AM - edited 03-12-2024 09:10 AM
Hello everyone,
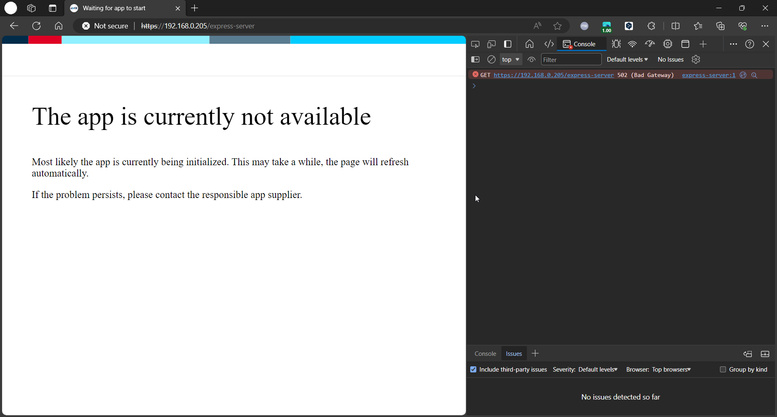
I'm encountering an issue with my Express server snap where HTTPS requests are failing when accessing the /express-server endpoint using the URL https://192.168.0.205/express-server. However, accessing https://192.168.0.205:9595/express-server works fine (see screenshots below). It's important to note that I'm not using Unix sockets and I am using a reverse proxy to port 9595 (defined in the package assets file).
Additional Info:
Build environment: Ubuntu 22.04
Snap base: core22
CtrlX CORE X3 (with core 22 app installed)
CtrlX Works version: 1.20.5
I'm using self-signed certificates to grant HTTPS access.
Additionally, when I hosted the server as HTTP, certain view elements load, but others do not due to HTTP/HTTPS conflict.
I've also observed that accessing https://192.168.0.205/express-server throws a 502 Bad Gateway error. And a message that ''The app is currently not available'' is being rendered .
At the end, my aim is to maintain HTTPS for all requests, ensuring a secure connection throughout.
Screenshots:
package.assets File:
{
"$schema": "https://json-schema.boschrexroth.com/ctrlx-automation/ctrlx-core/apps/package-manifest/package-manifest.v1.1.schema.json",
"version": "1.0.1",
"id": "datalayer-visualizer-app",
"configuration": {
"appDirectories": [
{
"name": "datalayer-visualizer-app",
"description": "Datalayer Visualizer App",
"icon": "bosch-ic-directory",
"scopes": [],
"copyOnLoad": true,
"writeProtected" : false
}
]
},
"services": {
"proxyMapping": [
{
"name": "express-server.web",
"url": "/express-server",
"binding": ":9595",
"options": [
{
"option": "websocket",
"value": ""
}
]
}
]
},
"menus": {
"overview": [],
"sidebar": [
{
"id": "datalayer-visualizer-app-sidebar",
"title": "Datalayer Visualizer App",
"icon": "bosch-ic-directory",
"link": "/express-server",
"items": []
}
],
"settings": []
}
}
app.ts File:
#!/usr/bin/env node
// Import required Node.js modules
import fs from 'fs'; // File system module for handling files
import https from 'https'; // HTTPS module for creating secure servers
import express from 'express'; // Web framework for Node.js
import cors from 'cors'; // Middleware for enabling CORS
import dotenv from 'dotenv'; // Load environment variables from .env file
import path from 'path'; // Path module for handling file paths
import cookieParser from 'cookie-parser'; // Middleware for parsing cookies
// Load environment variables from .env file
dotenv.config();
// Security: We have to trust self-signed certificates by default (ctrlX WebServer)
process.env.NODE_TLS_REJECT_UNAUTHORIZED = '0';
// Create a new express application instance
const app = express();
// Enable CORS
app.use(cors({
origin: '*',
methods: ['GET', 'POST', 'PUT', 'DELETE'],
allowedHeaders: '*',
}));
// Serve static files from the public folder
app.use(express.static(path.join(__dirname, 'public')));
// Set the views directory
app.set('views', path.join(__dirname, 'views'));
// Set the view engine to EJS
app.set('view engine', 'ejs');
// Parse incoming requests with JSON payloads
app.use(express.json());
// Parse incoming requests with urlencoded payloads
app.use(express.urlencoded({ extended: false }));
// Parse incoming requests with cookies
app.use(cookieParser());
// Define a route for the root URL ('/')
app.get('/', async (req, res) => {
// Redirect to '/express-server'
res.redirect('/express-server');
});
// Define a route for the main page ('/express-server')
app.get('/express-server', async (req, res) => {
// Render the main page using the EJS template
res.render('index');
});
// Asynchronous function to start the server
async function startServer() {
try {
const options = {
key: fs.readFileSync(path.join(__dirname, 'config','key.pem')),
cert: fs.readFileSync(path.join(__dirname, 'config','cert.pem'))
};
// Port to listen on (default: 9595)
const port = process.env.PORT || 9595;
https.createServer(options, app).listen(port, () => {
console.log(`[Server] Server is running on https://localhost:${port}`);
});
} catch (error) {
console.error('Failed to start server:', error);
}
}
startServer();
Any insights or suggestions on how to troubleshoot and resolve this issue would be greatly appreciated.
Thank you!
Solution: Issue was resolved by switching the protocol from HTTPS to HTTP, mofifying the static file paths and creating a directory called express-server.
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-11-2024 01:42 PM - edited 03-11-2024 01:45 PM
Hello,
You have to create a http server, not a https server. Our reverse proxy is able to certify automatically your app 🙂.
Just use a normal http webserver
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-11-2024 01:57 PM
Hi @CtrlXplorer,
I agree with @MauroRiboniMX on the http/https. But there may be a second problem. Try not to use the redirect, try to use a prefix in your server-code (e.g.: "app.use('/express-server', router)").
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-11-2024 02:33 PM - edited 03-11-2024 02:37 PM
Hi @MauroRiboniMX and @nickH,
Thank you very much for your quick replies. I was also about to also publish an update that reverting to using the HTTP protocol resolves the issue, partially. I also removed the redirection code ( from / to /express-server).
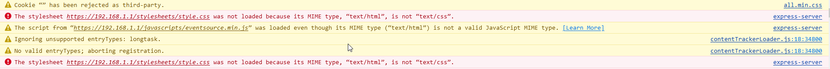
Another issue that occured is now only the html file loads but the static files (JS/CSS) do not load. Due to MIME type errors. (please see screenshots below)
--------------------------------------------------------------------------------------------------------------------------------------------------------------------------
P.S. In the other webpage http://192.168.1.1:9595/express-server those MIME types are resolved correctly.
Are there additional configurations that have to be specified my express server in order to resolve these file types?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-11-2024 02:37 PM - edited 03-11-2024 02:49 PM
Hello,
Yes, now you should format correctly the requests
Now you are asking files that are not present 😉 you have 2 options:
- you serve the files from a folder named expresse-server in that case they should be resolved
- you route correctly the request.
Basically you should ask for https://192.168.1.1/express-server /stylesheets/style.css and serve the right file! You should look in the HTML file.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-11-2024 02:43 PM
Thank you @MauroRiboniMX I will test one of the options that you just suggested and update you regarding the outcome. 😅
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-11-2024 02:52 PM
Write me if you don't suceed 😁