FORUM CTRLX AUTOMATION
ctrlX World Partner Apps for ctrlX AUTOMATION
Dear Community User! We are updating our platform to a new
system.
Read more: Important
information on the platform change.
- ctrlX AUTOMATION Community
- Forum ctrlX AUTOMATION
- SDK
- Re: Passing a method call from a Python OPC-UA server to the PLC environment via the DataL...
Passing a method call from a Python OPC-UA server to the PLC environment via the DataLayer
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-14-2022 11:06 AM
Hi together,
I am still new to the ctrlX system and am currently working with the SDK.
My problem is as follows:
I have programmed an OPC-UA server in Python.
With the help of the examples I was able to add nodes to the datalayer via Python and transfer the variables of the OPC-UA server there.
Now I want to bring my OPC-UA methods to the data layer so that I can pass on a method call to the PLC.
Unfortunately, I have not found any examples for attaching methods to the datalayer.
Is there a way to implement this concept?
Thanks in advance!
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-15-2022 11:12 AM
Hi,
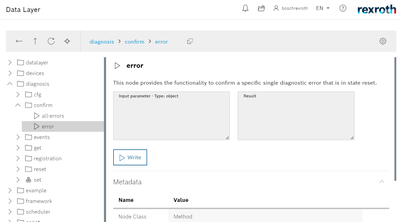
Yes, it is possible to register methods in the Data Layer. You can see a example, if you go to "diagnosis/confirm/error" in the Data Layer. That this node is a method is defined in its metadata (Node Class = Method). If you click the button "Write" of a method, the code at your onWrite() function gets called.
But I don't know if methods in the Data Layer suits your task.
Could you please go into a little more detail on what you want to do in your Python App and what you want to do from the PLC?
Best regards
Nick
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-16-2022 10:23 AM - edited 03-16-2022 10:24 AM
Hi Nick thank you for replying,
Yes, exactly, there are methods on the datalayer that motivated me to work with it. (:
I would like to map the methods of my Python OPC-UA server to the datalayer. So when a method is called via the OPC-UA server, the corresponding method should be called on the datalayer.
With the method of the datalayer I want to start a functionality in my PLC environment.
Best regards
Thomas
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-17-2022 11:14 AM - edited 03-17-2022 11:23 AM
Hello Thomas,
at the moment it is not possible to get methods from the PLC to the Data Layer, like you can do it with custom apps in high level programming languages.
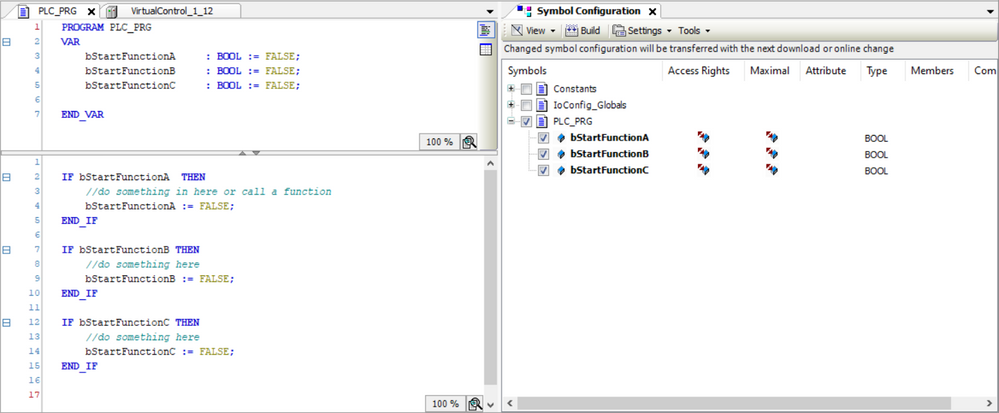
I think the best workaround for you would be to have a bool variable in your PLC project and publish them to the Data Layer. From the Python App you can set the bool to true, when you want to start your PLC function. In the PLC program you can start your function when the specific bool variable is true and set the variable back to false, if you have finished the function (see screenshot and link in further information).
To publish PLC methods direct to the Data Layer would be a nicer solution. This feature is on the roadmap for a future release.
Further information:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-18-2022 12:03 PM
All right thank you for the answer.
Then i will go this way for now. 👍