FORUM CTRLX AUTOMATION
ctrlX World Partner Apps for ctrlX AUTOMATION
Dear Community User! We have started the migration process.
This community is now in READ ONLY mode.
Read more: Important
information on the platform change.
- ctrlX AUTOMATION Community
- Forum ctrlX AUTOMATION
- SDK
- Re: Add an external js library to the python-webserver
Add an external js library to the python-webserver
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-03-2024 03:56 PM - edited 04-03-2024 04:02 PM
Hello,
I'm playing with the webserver from the sdk and i would like to add the external library chart.js to create graphics
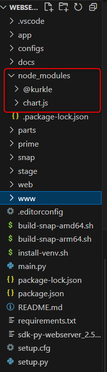
I downloaded the library locally with :
npm install chart.js
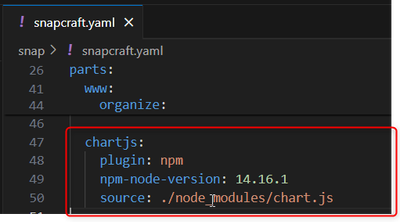
And i changed my snapcraft.yaml
I can build it, but the library works only when i debug from my laptop but not on the X3 (Ubuntu core 22)
Do i miss something or it exist another way to do it ?
Thank you in advance for any help
Félix
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-03-2024 05:03 PM
Hello,
You are missing some steps. The NPM plugin is used to install directly a full nodejs project starting from a package.json. This is snapcraft.
if you want to do npm install and then copy the files in the snap then you should use the dump plugin.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-04-2024 12:00 PM - edited 04-04-2024 12:08 PM
Thanks Mauro for your help,
I changed my snapcraft.yaml :
chartjs:
plugin: dump
source: ./node_modules
source-type: local
organize:
'package-assets/*': package-assets/${SNAPCRAFT_PROJECT_NAME}/
and i import it like that in the index.html
<script src="./parts/chartjs/src/chart.js"></script>
After the build, it works when i run the webserver on my pc but it doesn't work when it's snapped the CtrlX3. Is my src wrong ?
Thanks again
Félix
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-04-2024 04:07 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-05-2024 12:17 AM
I think he is building a frontend and serving chartjs :). The architecture is not the problem (YET)
So @Felix_ you're almost there 😁. Where did u copy this code? it is almost right.
This code is doing what you want to do: copy all the node modules in the snap!
chartjs:
plugin: dump
source: ./node_modules
source-type: local
organize:
'*': $SNAP/bin/node_modules
and i import it like that in the index.html
How are you serving? if the server is in the $SNAP/bin/
i would first "cd $SNAP"
then start the server and then probably the chartjs should be here:
<script src="./node_modules/chartjs/src/chart.js"></script>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-05-2024 03:21 PM
Thank you for the quick reply, I see where is the mistake but i don't understand how fix it :
My library Chart.js is installed via npm. Following the documentation, I integrate it with this path
<script src="./node_modules/chart.js/dist/chart.umd.js" defer></script>
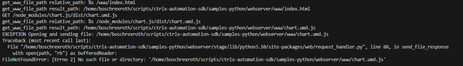
However, when i run the server i get :
Means that my path isn't correct but i'm pretty sure it's the correct one :
Do I have to modificated the request_handler.py from the webserver ?
Thanks again
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-05-2024 04:19 PM
Hello,
I personally don't know how that works but seems you have to fix the paths
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-05-2024 06:09 PM - edited 04-05-2024 06:11 PM
@Felix_ ,
You are on the right path with the request_handler.py. It is only set up to serve assets from the /www directory. You'll want to copy your node_modules into /www if you intend to use the existing request handler.
The function get_www_path() in request_handler.py also doesn't handle nested directories. It expects all files that are served to be in the top level of /www. I made a couple of changes to that function to allow nested directory file serving, but this will require you to remove all path prefixes.
def get_www_file_path(self, relative_path):
"""def get_www_file_path(self, relative_path):
Args:
relative_path (string): relative path
Returns:
str: result path
"""
# relative_path: 'www/xxx' or '/python-webserver/stylesheet.css'
if len(relative_path) <= 0:
relative_path = self.path
print("get_www_file_path relative_path: ", relative_path)
rel_www_path = "/www/" + relative_path
snap_path = os.getenv('SNAP')
result_path = os.getcwd() + rel_www_path if snap_path is None else snap_path + rel_www_path
print("get_www_file_path result_path:", result_path, flush=True)
return result_path
There are a few in index.html and also in request_handler.py.
For example...
index.html
<link rel="stylesheet" href="stylesheet.css">
request_handler.py
path = self.get_www_file_path('index.html')
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-11-2024 10:02 AM - edited 04-11-2024 11:40 AM
Hi @Sgilk,
Thanks for the explanation, I realized that when I debug from the web server running from my PC it doesn't import and structure the files like a snap application. That's why I was able to use the library in the first method and not snapped