- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Disclaimer
There are many ways to achieve this result. The REST API end-point can be called inside an app or from outside. Someone may want to create an app that is able to manage this task. In this guide we are going to see how this task can be achieved easily with the web-interface and Node-RED.
Prerequisites
- Being able to use REST API with Node-RED
- Basic REST API comprension
Equipment needed
- ctrlX CORE with 2.02 or higher.
- Node-RED installed for the last part.
- Internet access for the palette.
Test the API
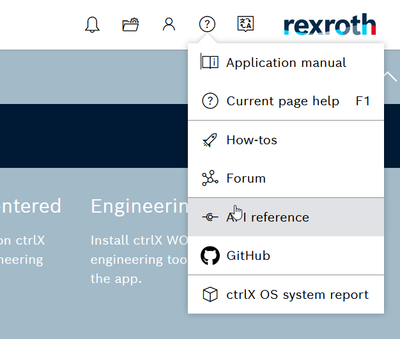
To test the reboot API is quite easy! We need to go to the API page, the link is already on the top-right:

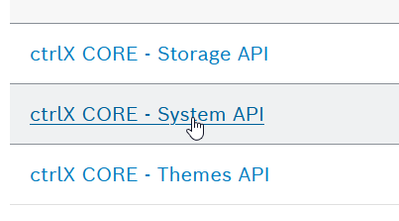
Then we need to select the right API category which is "System-API":

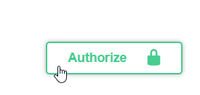
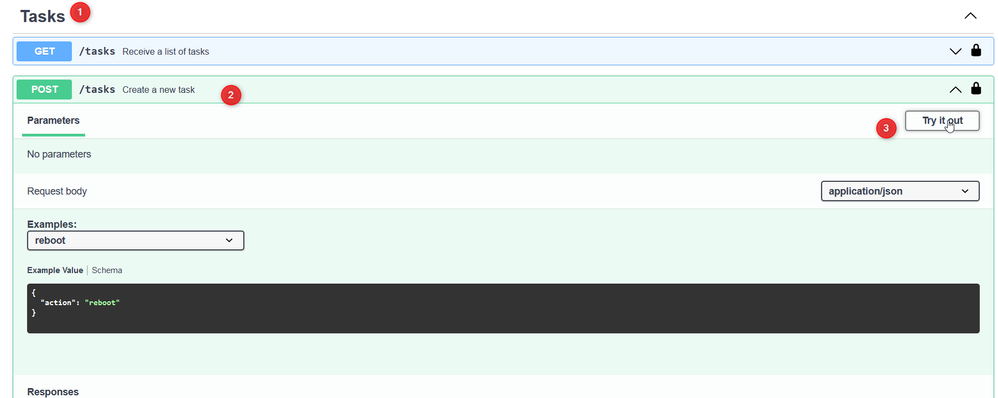
What we need to do is to create a "reboot task" but first don't forget to authorize using the Authorize button! 

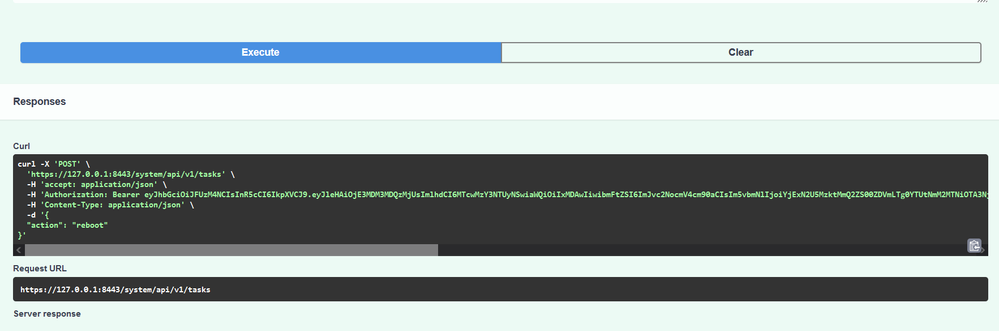
Clicking on "Execute" the system will send a post containing the reboot request!

Now the system is rebooting!
Automatize with Node-RED
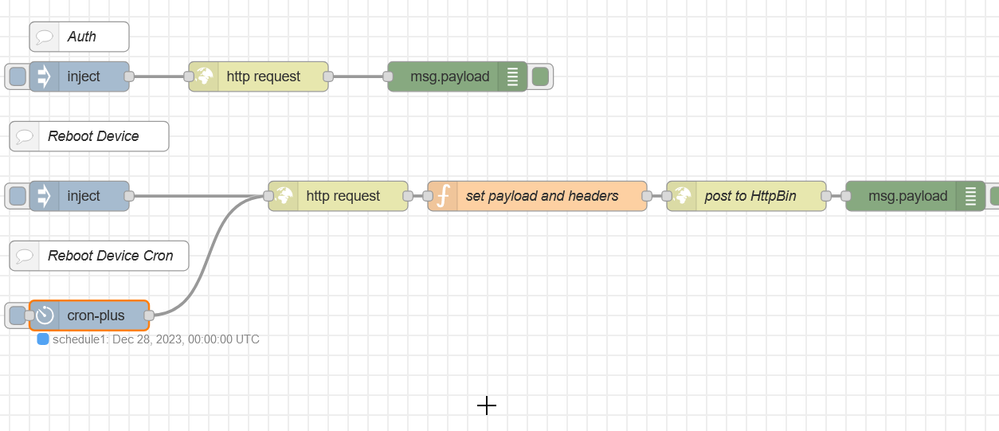
Here is the final code. Really easy, any time that the "cron-plus" or the "inject" nodes emits a signal the device is rebooted.

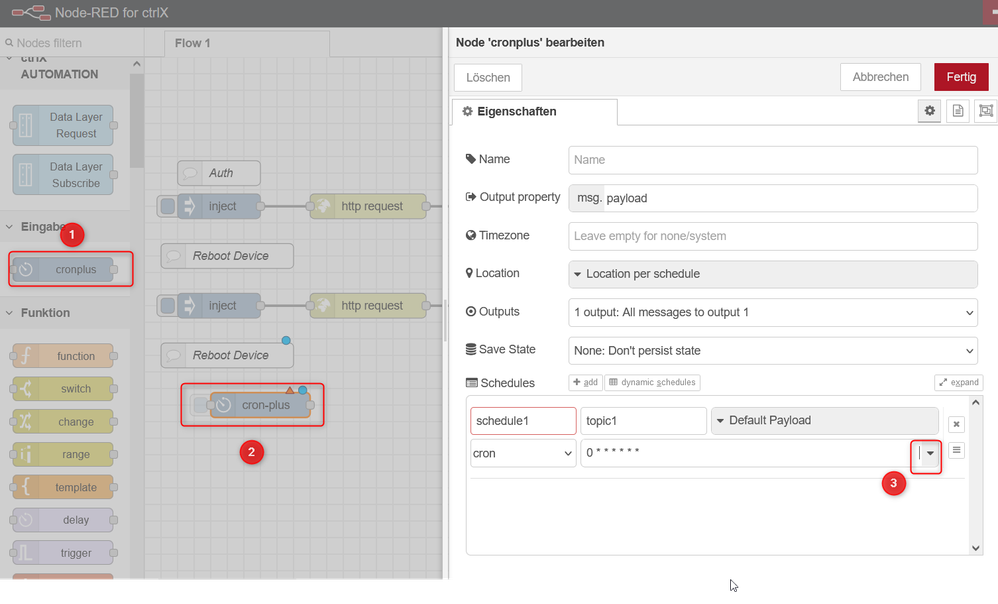
To implement this the "cron-plus" node has been used (just because personally I find it really easy and configurable). To have it we have to install with the palette this extension:

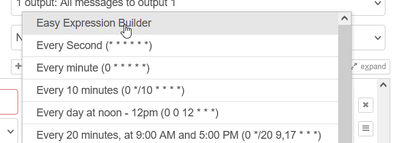
Once we have it the configuration is really easy, just add the node and configure the schedule!

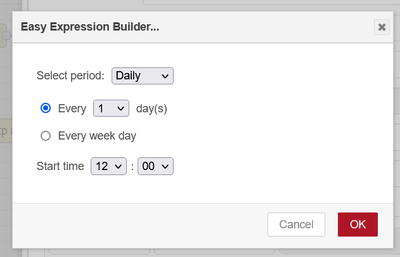
I personally use the "Easy Expression Builder" because I am lazy. Anyway, it is really easy to configure and adjust.


Have Fun 😎