- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Disclaimer
The goal is to implement an application that is already provided with an API token once installed. This is useful if the app should be already equipped with the right accesses once installed without user login info. 
Requirements:
- ctrlX CORE - x3 or x7 or a ctrlX OS installation
- SDK Environment
STEP1: create the snapcraft structure
The app must contain the needed "content" slots in order to let the system be able to:
- Read the secure-assets package: a package that lists all the permissions that the final token must contain.
- Write the generated token in a memory location inside the snap so that the processes can read them.
Here you can find the slot codes. The last slot is not needed but is is used by the app to load the package-assets that implements the reverse proxy integration.
slots:
secure-assets:
interface: content
content: secure-assets
source:
read:
- $SNAP/secure-assets/${SNAPCRAFT_PROJECT_NAME}
service-token:
interface: content
content: service-token
source:
write:
- $SNAP_DATA/service-token/${SNAPCRAFT_PROJECT_NAME}
package-assets:
interface: content
content: package-assets
source:
read:
- $SNAP/package-assets/${SNAPCRAFT_PROJECT_NAME}
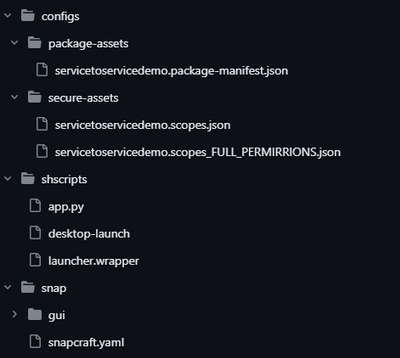
The files should be imported in the right snap directory taking into account that our folder structure is the following:

To import the files in the right location our snap needs the following part:
configs:
source: ./configs
plugin: dump
organize:
'package-assets/*': package-assets/${SNAPCRAFT_PROJECT_NAME}/
'secure-assets/*': secure-assets/${SNAPCRAFT_PROJECT_NAME}/
It is to be noted that "servicetoservicedemo" is the name of the app that it is the same name that the variable $SNAPCRAFT_PROJECT_NAME has while creating the app. the two files have to be named accordingly:
- The secure-access file has to be named snapname.scopes.json
- The package-assets file should be named: snapname.package-manifest.json
STEP2: create the "secure-assets" file
The file is a json that contains all the needed settings. For instance it the following settings contains the permissions to write the dialog and communicate with the license manager.
{
"id": "servicetoservicedemo", "required-permissions": ["logbook.diag.r", "rexroth-deviceadmin.web.licensemanager.r"]
}
The file *_FULL_PERMISSIONS.json is not used but shows how the files looks like if we want the full system access.
{
"id": "servicetoservicedemo", "required-permissions": ["rexroth-device.all.rwx"]
}
Nice tip:
To find the right permission can be tricky even for the best developers, a smart way to find the right permissions can be:
- Create a user that has all the permissions that we need.
- Generate a token for that user
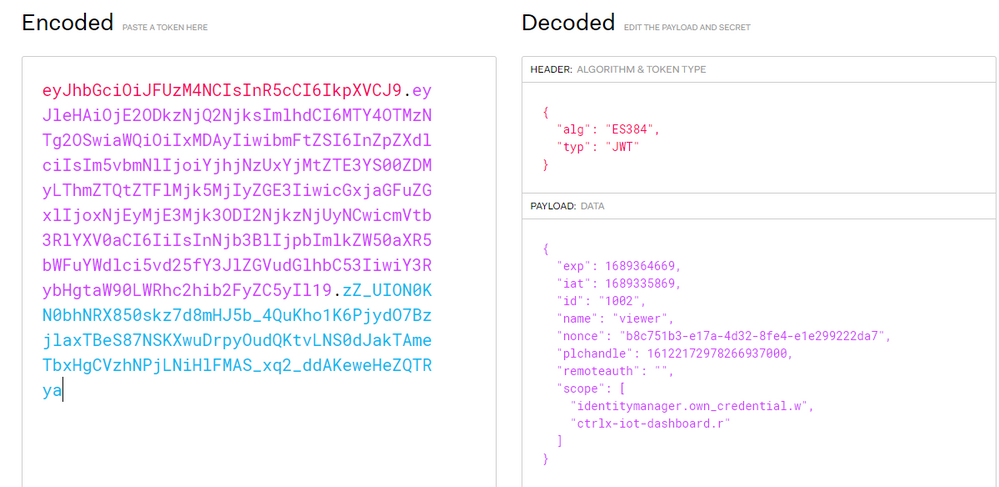
- Paste the token here: jwt.io and get the result 😘
For example, this Token has just the capability to see IoTdashboard app(no modify) and modify his own user password.

STEP3: create the app and install it
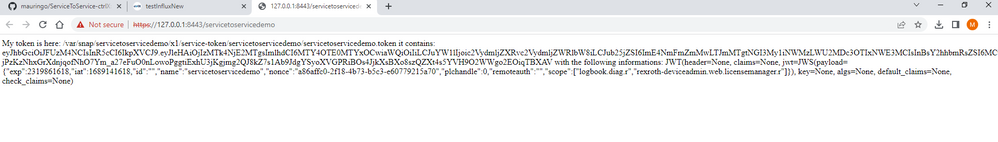
Once compiled and installed the app creates the "servicetoservice" entry in the sidebar. This link takes to a Flask webserver that serves the token and the token's info:

Have Fun Programming 🤖