- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Disclaimer
The goal of this guide is to enable anyone who has already the basic skills to create an app to enhance his app with Data Persistence. Why?
With this feature it is possible to:
- Create apps that can keep their own settings across ctrlX restores (obviously you need to backup them)
- Create an app that is possible to be configured (you just modify the content an upload it again)
- Have a better and safe integration with ctrlX AUTOMATION
This feature is well documented here: Data Persistence. We're going to implement it porting an open source snap of mongoDB to ctrlX with the data persistence integration.
Requirements
Needed devices:
- ctrlX CORE or ctrlX COREVIRTUAL
- An UBUNTU machine or build environment ready to work. Here is a ready startup: Setup SDK
- Basic snapcraft capability
STEP1: Clone the repo and modify the sandard snapcraft
The repo can be cloned easily inside a build environment or a common Ubuntu Machine:
git clone https://github.com/mauringo/mongodb36-configurable-snap
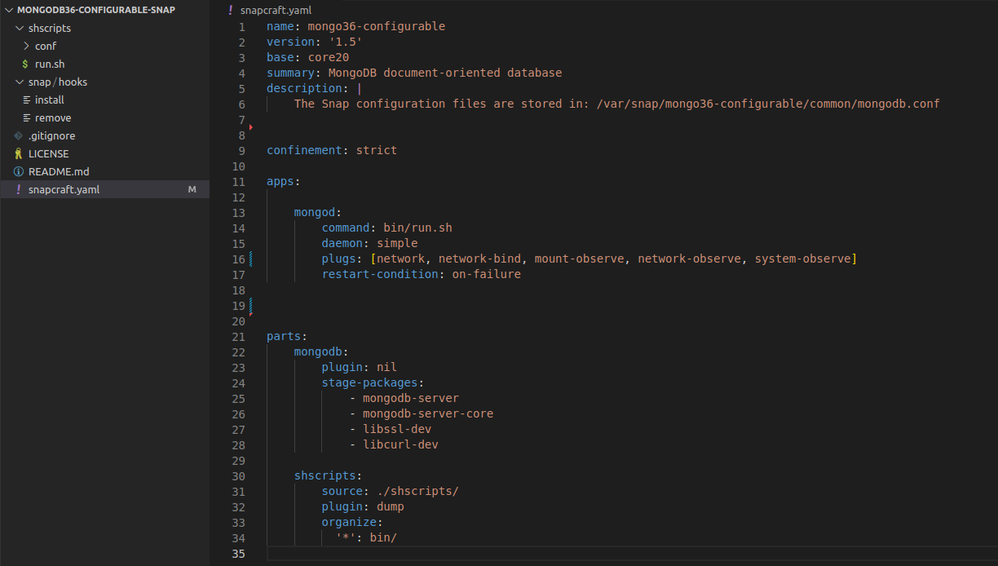
Open the folder inside VScode (or just modify on your own way). From the basic project I removed some description and the apps are not needed. I kept just the main mongo daemon and his run.sh script (content in shscripts).
The project anyway is really simple:
- Conf contains the standard mongoDB configuration file.
- shscripts contains conf and run.sh (the other files have been deleted because not needed here).
- Snap contains the hooks folder: some scripts that are executed in some precise moment of the snap life.
- Snapcraft.yaml.
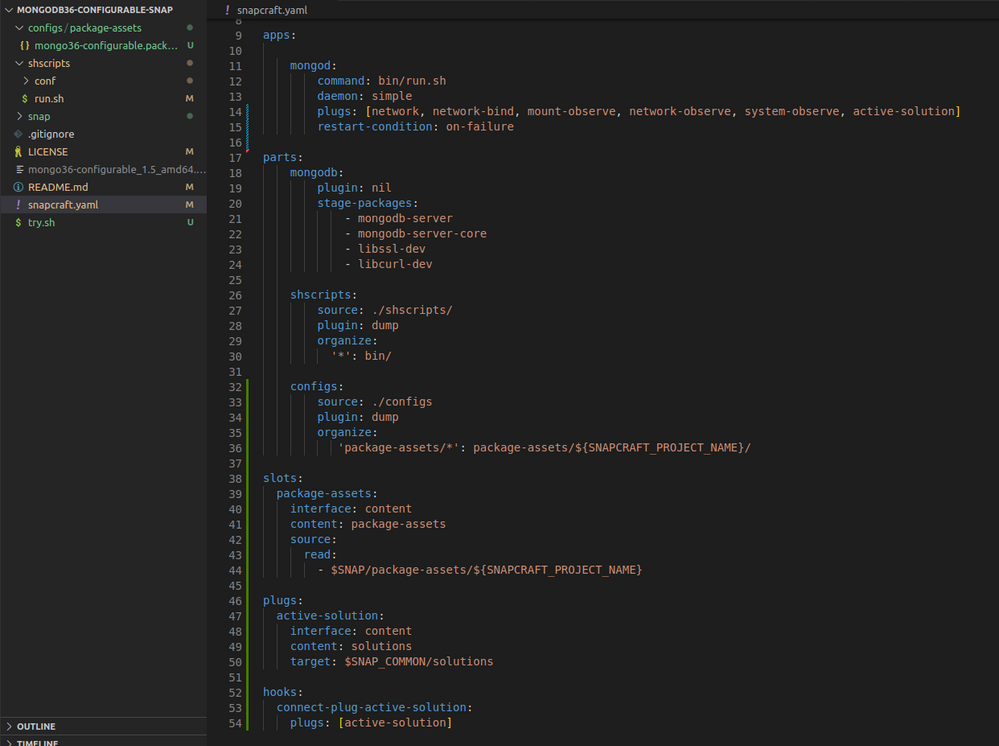
Edit snapcraft.yaml accordingly:
Here is the result we want to achieve. Basically we had (from top to bottom):
- Added active-solution in the mongodb app plugs.
- Added a part: configs. it is necessary to embed additional files.
- Added a slot: we need the slot to let the previous files be available by outside the snap.
- Added a plug: active-solution. It's the plug we need to have in order to read the memory area with the right permissions.
- Added a hook: this script is automatically used when the snaps connect the active-solution plug.
STEP 2: Edit accordingly the SH files
Before the start it is important to highlight what the plug gives to us: a symlink to the solutions folder in his SNAP_COMMON folder:
$SNAP_COMMON/solutions/activeConfiguration/
Here we can create our folder. For the example we named it mongo36. In the end all the data are in the following path:
git $SNAP_COMMON/solutions/activeConfiguration/mongo36
I am going fast over this. This feature is well documented here: Data Persistence. As stated before.
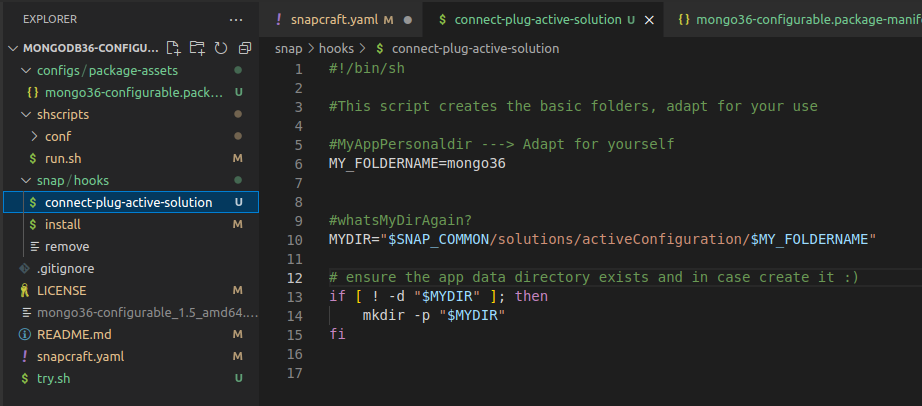
Edit run.sh accordingly
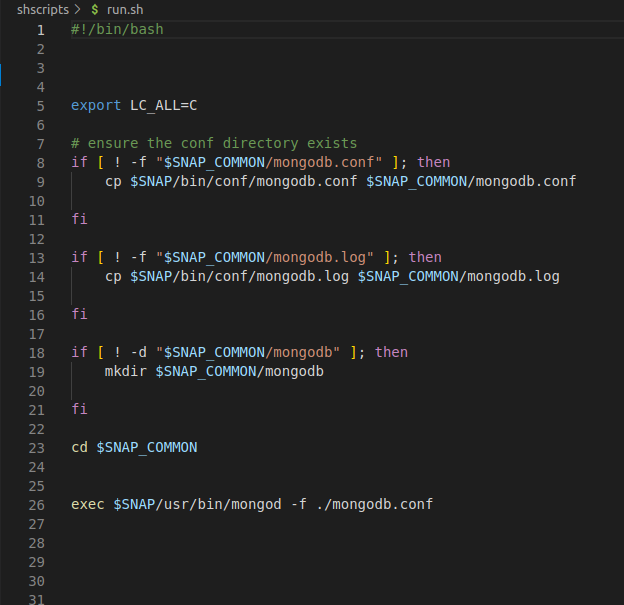
Let's commend easily the starting file:
- The export LC_ALL=C it's a locale setting, we keep it.
- The app takes care that we have all the needed folders/files before to start, we need to adapt it.
- The snap has been projected to run in the $SNAP_COMMON folder so we need to change it accordingly.
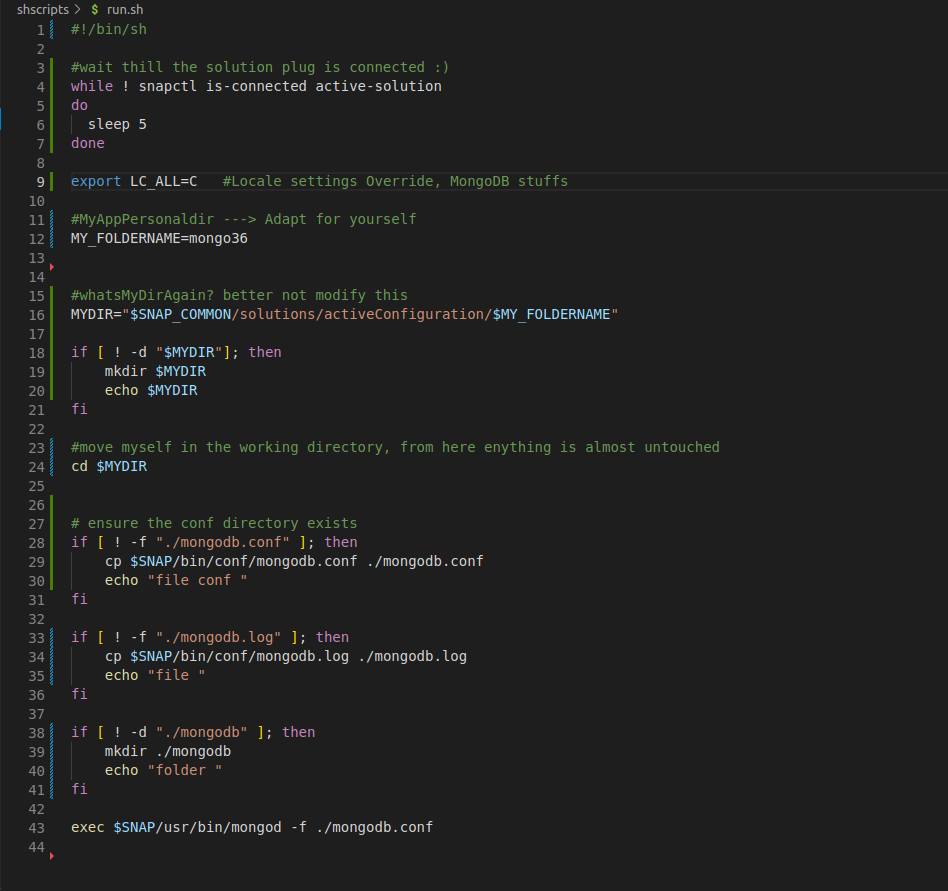
Here is the new file:
- We need to wait that the plug is correctly set, so we wait then some time.
- The export LC_ALL=C it's a locale setting, we keep it as before.
- We build our folder: basic directory + the foldername we want to use, in this case mongo36.
- The app takes care that we have all the needed folders/files before to start, we go directly with CD in the right path.
- The snap in the end runs in the same situation as before but, in a different directory and with a waiting delay in the start.
Add the hook
We need to add in ./snap/hooks our hook file named "connect-plug-active-solution". This file will be called on the snap plug connect event and will prepare the memory folder for us. Here we have the content, the folder path is created just as before.
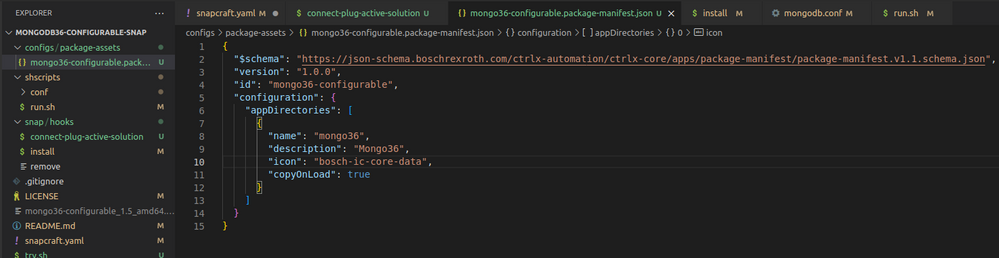
STEP 3: The content file
How the content file works is well documented here: Package Assets. This file contains many setting for better integration in the environment. it is located in configs/package-assets in our folder and is named always: MYSNAPNAME.package-manifest.json. Here is our:
We have just the appDirectories settings. the name filed must be equal with our foldername, in this case mongo36. description is what the user sees. Icon is the name of the standard icon to be used. In the documentation there is any feature explained.
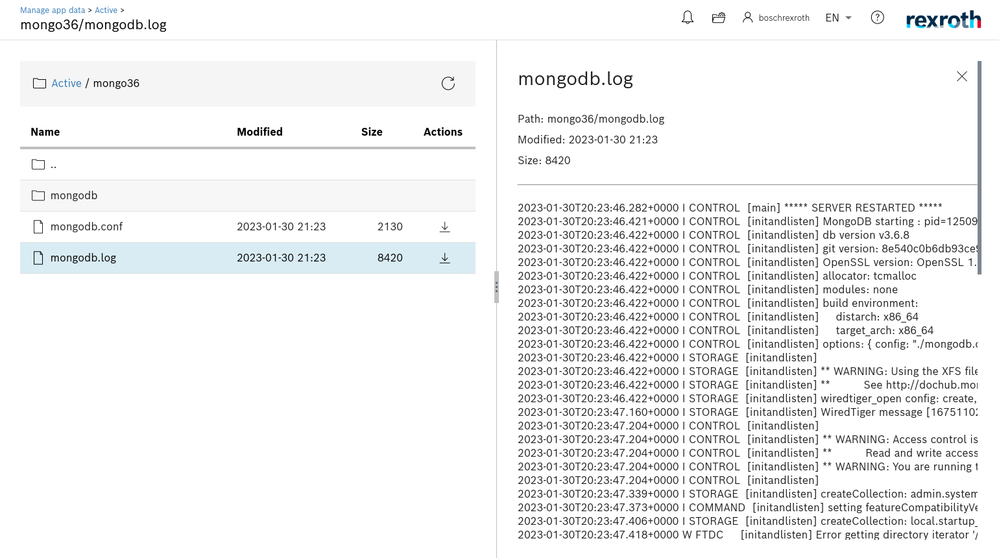
The result
Well, now our app is finished, we just need to test it. In the "APP DATA" folder we can now see the mongoDB configuration file and logs.

Have Fun 🙂