- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Introduction
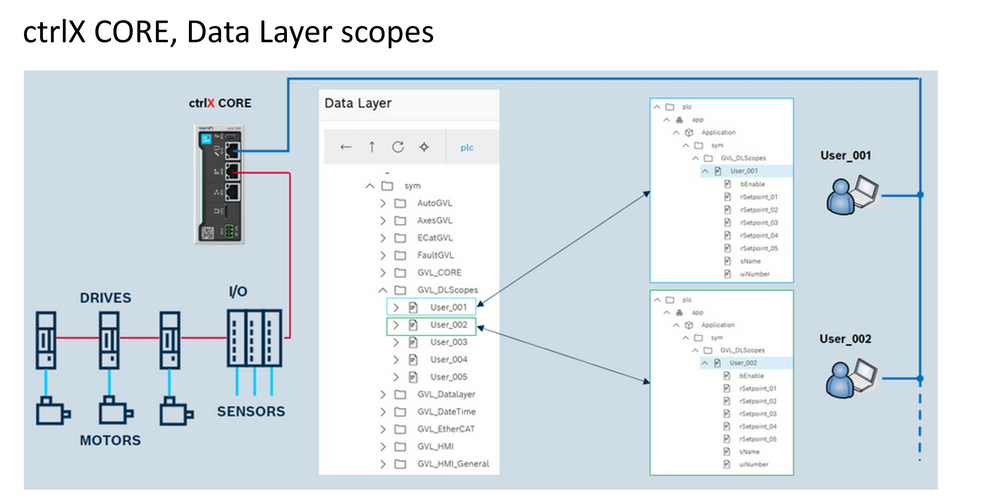
In order to create access rights of certain ctrlX Data Layer nodes for specific users, there is a node called scope in "datalayer/security". By configuring this node we can assign special access to the defined users.

Prerequisites
- ctrlX CORE
- ctrlX WORKS to install ctrlX COREvirtual
Configuration
Step 1: Define the scope
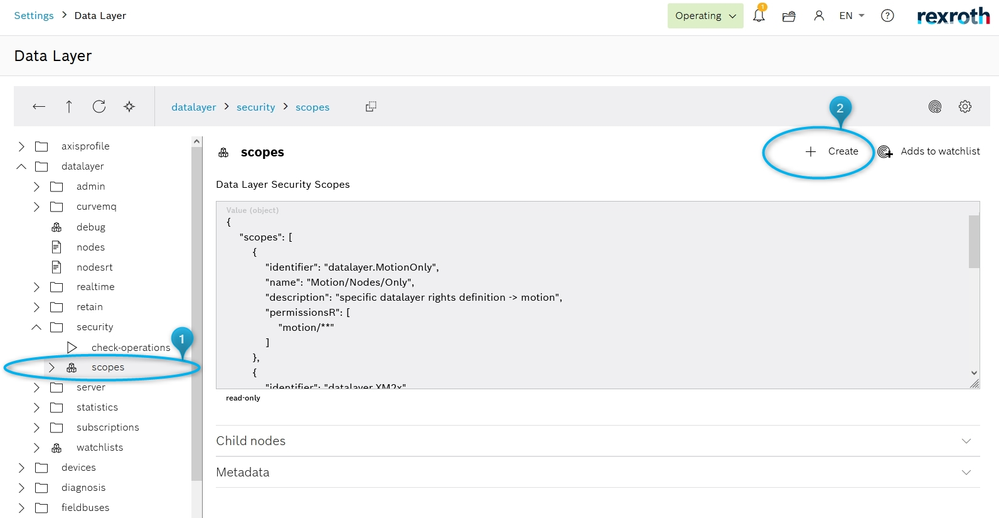
Go to the Data Layer and navigate to datalayer/security/scopes and click on Create:

{
"identifier": "datalayer.MotionOnly",
"name": "Motion/Nodes/Only",
"description": "specific datalayer rights definition -> motion",
"permissionsR": ["motion/**"]
}
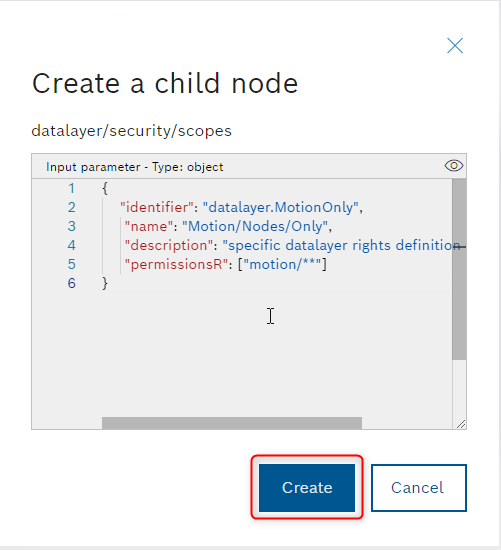
And click on Create:

A scope contains the following permission lists:
-
permissionR:List of addresses that may be accessed for reading, browsing, and reading metadata.
-
permissionRW:List of addresses that may be accessed for reading, writing, browsing, and reading metadata.
-
permissionX:List of addresses that may be accessed for creating, deleting, browsing, and reading metadata.
-
permissionRWX:List of addresses that may be accessed for creating, deleting, reading, writing, browsing, and reading metadata.
An address in one of the lists may contain placeholders:
-
*:
-
Stands for any node
-
Can be used as the part between two "/" or at the end
-
-
**:
-
Stands for any node trees
-
Can be used at the end
-
Examples:
-
datalayer/nodes:Allows to access the node "datalayer/nodes"
-
motion/**:Allows to access all nodes below motion
-
devices/drives/**:Allows to access all nodes below "devices/derives"
-
motion/axs/*/pos:Allows to access all "pos" nodes of all axes
Step 2: Change the permissions of a user
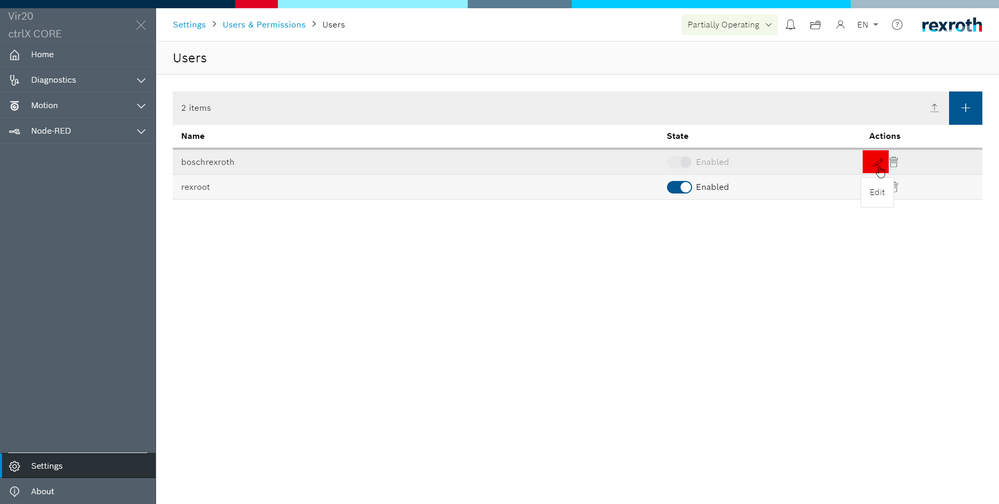
To change permission for a specific user go to "Settings>Users & Permissions>Users" as shown in the picture below and click on the pencil-like icon "edit" for chosen user.


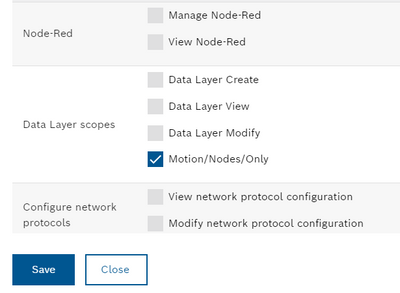
Choose the defined permission and click on save.
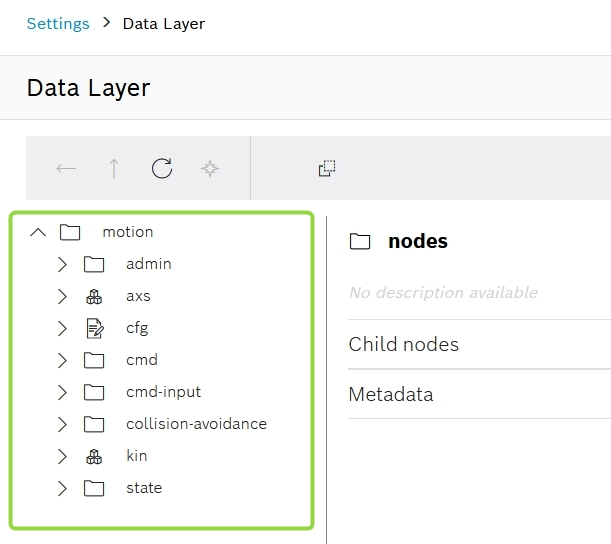
Now from the next login of that user, changes will be applied and it will look something like the below image 🙂 .

I hope you found this article informative and enjoyable. If you have any questions, comments or encounter any unusual problems with the project, feel free to leave them in the comments section below. I would love to hear from you and continue the conversation. Your feedback is always appreciated!
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.