FORUM CTRLX AUTOMATION
ctrlX World Partner Apps for ctrlX AUTOMATION
- ctrlX AUTOMATION Community
- Forum ctrlX AUTOMATION
- SDK
- Re: Webserver communication with CtrlX Core
Webserver communication with CtrlX Core
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-24-2020 10:03 AM
Hello,
i want to read and write some variables from the DataLayer of the CtrlX Core.
Does someone know, how the code in JavaScript has to be, or can I find helpfull examples anywhere?
Thank you!
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-27-2020 02:02 PM
In general you can use an standard JS library (XMLHttpRequest) that can do https requests to use the REST API of the system. Please refer to the documentation of "How to to use the REST API".
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
12-10-2020 11:17 AM
Hi valentinlamp
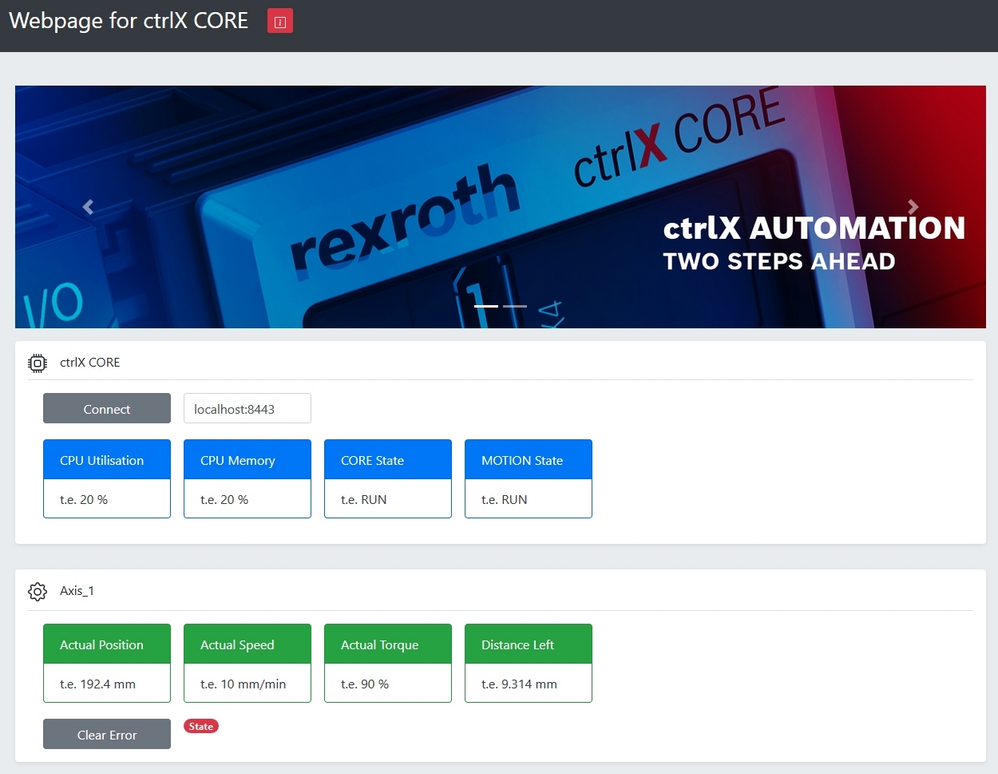
I created a webpage with js code based on the hello.webserver example from the SDK. The example (see attachment) reads several data from datalayer and the content of the webpage will be dynamically refreshed. Inside the *.js file the XMLHttpRequest object is used for the connection to the CORE/datalayer. The main parts inside the example project are the index.html and the /js/UserCode.js files.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-11-2022 02:32 PM
@LunatiX , Thank you for your example! I am working on something similiar and this is very helpful. I was wondering if you had done anything similiar but using websockets instead of the RestAPI?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-11-2022 03:53 PM
@aFouraker. Sorry, I don't have an example with websocket.