FORUM CTRLX AUTOMATION
ctrlX World Partner Apps for ctrlX AUTOMATION
Dear Community User! We have started the migration process.
This community is now in READ ONLY mode.
Read more: Important
information on the platform change.
- ctrlX AUTOMATION Community
- ctrlX World Partner Apps for ctrlX AUTOMATION
- Smart HMI - WebIQ Designer and Server
- Unable to load Background image in a container WebIQ v2.9
Unable to load Background image in a container WebIQ v2.9
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-04-2021
01:51 PM
- last edited on
05-20-2022
09:22 AM
by
HmiGuide
![]()
Hello Team,
I configured a background image through a CSS class in order to be integrated in a container,
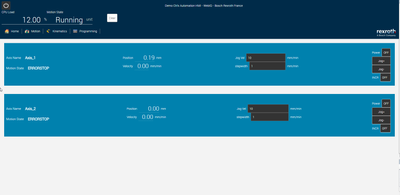
But I noticed that it is correclty displayed using WebIQ Preview but Once I publish it to the target, in a webBrower, the Backround is no more loaded (example below), I'm using WebIQ 2.9, is it normal ?
The Image was put in the AppData folder : C:\Users\userName\AppData\Roaming\webiq-designer\workspace\pics\custom\Background
Thanks.

Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-18-2021 09:23 AM
Hello, it should normally work like this. Is there a problem with the browser cache? Please try to clear the cache. Please also see whether the background image is available in the published version of the HMI.
I wish you success
webiq-eg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-18-2021 11:09 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-19-2022 02:17 PM
Hello,
i have the same problem.
Anyone had found a solution?
Thanks you very much
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-19-2022 02:44 PM
I have solved the problem, you don't have to point at c:/.... but at HTTP://192.168.1.1:10123/..... you can see the right path ispectioning the web page.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-07-2022 11:01 AM
That's a very common failure. You always must use relativ pathes to the project directory. You even should not provide the URL in the path name. If you do that you must adapt it, when the IP address changes or you run the project on. When you use iq-image in WebIQ it automatically uses a relative path.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-07-2022 11:18 AM
Please note that you CANNOT use local file system paths as this instructs the browser to load the file from the viewer's disk! We're using web technology here and whatever you instruct the browser to use as a src will be honored - in this case when using a filesystem path (which would have to use file:/// syntax anyway) it would always refer to the browser side. That's how web technology works.
Always use relative paths as explained before.


